Objectifs
Dans ce TP, on manipule les sélecteurs CSS de base. Le TP est volontairement court pour vous laisser le temps de rattraper votre éventuel retard sur les TP précédents.
Travail personnel
Exercice 1 — Sélecteurs de base #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP05/ex1/pates.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Télécharger cette archive, elle contient une arborescence
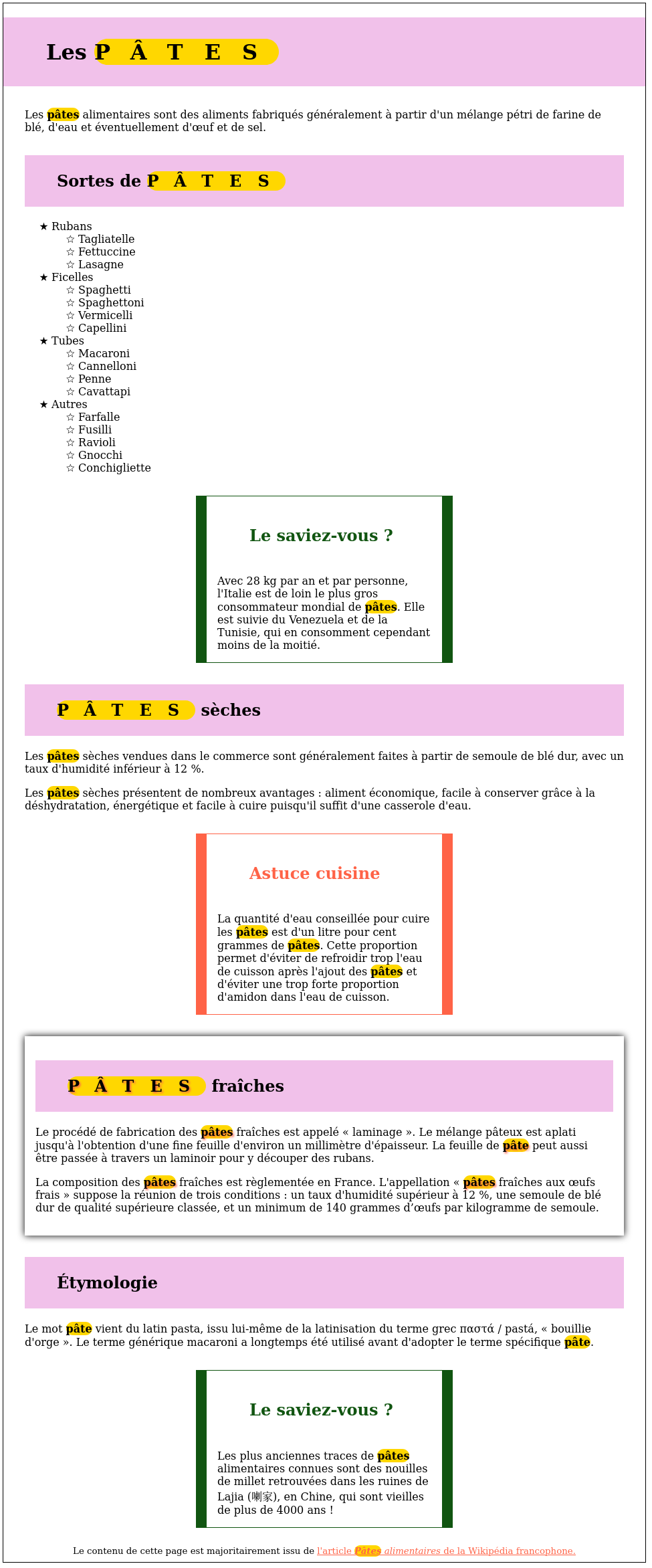
avec un fichier HTML (vous pouvez voir ici l'apparence initiale de la page) et un fichier CSS. Créer un répertoire bien nommé au bon endroit sur votre serveur (voir les instructions dans l'encadré rouge ci-dessus), et décompressez l'archive dedans.
Ouvrez l'URL correspondante sur votre navigateur (NB: l'URL dans la barre d'adresse doit commencer par https://, sinon c'est que vous ne regardez pas la bonne page ; demandez de l'aide).
Le fichier HTML est déjà associé au fichier CSS, qui contient quelques règles. La page doit donc être en partie stylée lorsque vous l'ouvrez. Dans la suite, vous ne devez modifier que le fichier CSS : il est interdit de toucher le HTML, à part pour mettre votre login dans la balise meta.
NB: j'ai mis une capture d'écran à la fin de l'exercice pour que vous puissiez voir le résultat de toutes les questions, si besoin.
-
Ajouter une règle appliquant le style suivant aux titres de second niveau :
- couleur de fond
#f1c1ea - padding haut et bas de 1em
- padding gauche et droite de 2em
- couleur de fond
-
Modifier la règle précédemment ajoutée pour que le style s'applique à la fois aux titres de second niveau et au titre de premier niveau. NB: il est interdit d'ajouter une autre règle !
-

Apparence des éléments de classe pateOn souhaite mettre en évidence toutes les occurrences du mot « pâte ». Pour ce faire, dans le HTML, on a attribué la classe
pateà toutes les occurrences du mot « pâte » (grâce à un élémentspan, qui n'a pas de sémantique intrinsèque). Ajouter une règle CSS qui met en gras les éléments de classepateet leur donne une couleur de fond comme sur l'image ci-contre. -
Sur la page il y a des petits encadrés, représentés par des éléments
asidedans le HTML. Les titres de ces encadrés étant desh2, ils ont donc (normalement !) le style des autresh2de la page. Cependant, ça ne convient pas : on voudrait qu'ils soient de couleurtomatosur fond blanc. Ajouter une règle qui fait cela — mais le style des autresh2ne doit pas changer ! -
Certains encadrés sont intitulés « Le saviez-vous ? » et ont la classe
didyouknow. On voudrait qu'ils aient un style différent : il faut que leur bordure et leur titre, au lieu d'être de couleurtomato, soient de couleur#151. Ajouter deux règles pour implémenter cette consigne. -

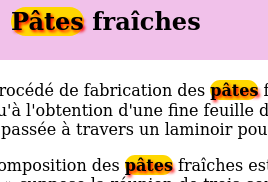
Apparence de la section «Pâtes fraîches»
(cliquer pour accéder à l’image pleine taille)Chaque section du texte est dans un élément
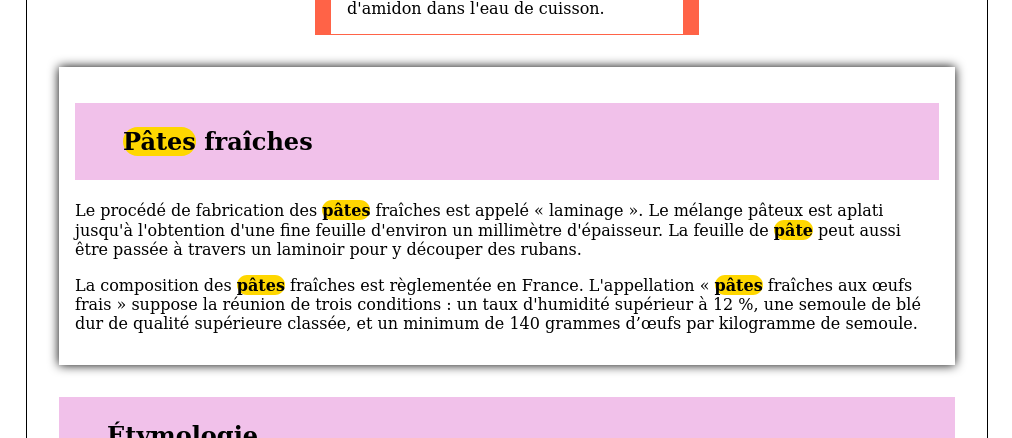
section, à qui on a donné un identifiant. On va utiliser cela pour mettre en valeur une des sections (pour simuler par exemple le fait que c'est la section courante, ou une section sélectionnée par l'internaute). Ajouter une règle qui met une ombre et un padding autour de la section « Pâtes fraîches », comme sur l'image ci-contre. -

Apparence des éléments de classe patedans la section «Pâtes fraîches»
(cliquer pour accéder à l’image pleine taille)On voudrait mettre encore plus en valeur cette section « sélectionnée ». Ajouter une règle qui ajoute une ombre de couleur
tomatoau texte des éléments de classepatequi sont dans la section « Pâtes fraîches », comme sur l'image ci-contre. -
Dans la liste des sortes de pâtes, on voudrait que la puce des items de premier niveau soit le caractère
★, et que la puce des items de second niveau soit le caractère☆. Implémenter ce style en ajoutant deux règles qui utilisent la propriétélist-style-type(à laquelle on peut donner n'importe quelle chaîne de caractères). -
On voudrait que le mot « pâte » soit encore davantage mis en évidence dans les titres. Ajouter une seule règle qui met en majuscules et qui ajoute un espacement de 1em entre les lettres des éléments de classe
patequi sont dans un titre de premier ou second niveau. (Bien sûr, les autres éléments de classepatene doivent pas être impactés.)

(cliquer pour accéder à l’image pleine taille)