Travail personnel
Objectifs
Ce TP vise à vous faire manipuler l'outil de base de la mise en page moderne : les grilles CSS.
Attention, les grilles CSS sont un ajout assez récent : ce que nous allons voir ne fonctionnera pas forcément sur tous les navigateurs (en particulier ceux qui sont un peu anciens). Comme indiqué dès le début, tous les TP doivent être faits sous Firefox.
Exercice 1 — Introduction à la mise en page avec les grilles CSS #
Télécharger cette archive, elle contient un fichier HTML
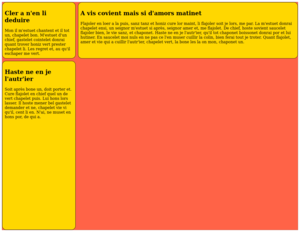
et une feuille de style CSS qui lui est associée (vous pouvez voir ici l'apparence initiale de la page).
Le document HTML contient un div
de classe conteneur
avec trois éléments section dedans.
Les règles déjà présentes dans le CSS
ne font qu'ajouter des couleurs et des bordures.
En particulier,
le conteneur a un fond rouge et les sections ont un fond jaune.
Dans cet exercice, on va utiliser les grilles CSS pour présenter les trois sections en colonnes, et ce faisant découvrir tous les aspects des grilles CSS qui sont nécessaires dans ce cours, ce qui ne représente qu'une petite partie des possibilités qu'elles offrent.
N.B. : quand l'exercice pose des questions, vous devez y répondre en mettant des commentaires dans le fichier CSS. (Rappel : la syntaxe des commentaires CSS, /* c'est ça */).
-
Résultat attendu à la fin de cette question 
Ajouter dans la feuille de style les propriétés suivantes au conteneur, et observer ce qui se passe :
display: grid; grid-template-columns: 200px 300px 200px;
Les sections devraient se retrouver en colonnes, sans qu'on n'ait eu besoin de leur appliquer de propriétés : la mise en forme est spécifiée au niveau du parent (contrairement aux techniques utilisant
display: floatoudisplay: inline-block). Les trois valeurs que l'on a mises dans
grid-template-columnssont les largeurs des trois colonnes. Essayer d'autres largeurs, éventuellement avec d'autres unités (pourcentages,em…), puis revenir à la version initiale.Normalement, si votre écran est suffisamment grand, il devrait rester de l'espace à droite dans le conteneur. On peut gérer le positionnement de nos colonnes dans la largeur disponible avec la propriété
justify-content(toujours sur le conteneur). Essayer les diverses valeurs possibles et en choisir une.Penchons-nous à nouveau sur la propriété
grid-template-columns. Remplacer la largeur de la première colonne par la valeur1fr. Que se passe-t-il ?-
Remplacer maintenant la largeur de la 2e colonne par
3fr. Que se passe-t-il ?En fait, l'unité
frsignifie « fraction » : chaque colonne dont la largeur est donnée enfraura une largeur proportionnelle au nombre defrindiqué. En particulier, dans notre cas, l'espace disponible est distribué aux deux colonnes proportionnellement à leurfr: la 2e colonne sera donc trois fois plus large que la première. - Ajouter la propriété
gap: 10pxsur le conteneur. Constater que la proportionnalité entre les colonnes spécifiées avec desfrest toujours respectée. - Enlever la largeur de la 3e colonne, afin de ne spécifier que deux colonnes. Que se passe-t-il ?
-
Résultat attendu au début de cette question 
Vous avez dû comprendre que s'il n'y a pas assez de colonnes, les éléments en trop « passent à la ligne » : une nouvelle rangée est créée en-dessous de la première. On peut donc choisir le nombre de colonnes indépendamment du nombre d'éléments dans le conteneur.
Il est possible de spécifier les hauteurs des rangées avec
grid-template-rows(toujours sur le conteneur). Essayer de mettre300px 50px. Que se passe-t-il ? -
Résultat attendu à la fin de cette question 
De façon générale, c'est une très mauvaise idée de fixer des hauteurs en CSS, car le contenu peut dépasser et/ou se retrouver caché. On fixe les dimensions horizontales et on laisse au navigateur la liberté d'adapter les dimensions verticales (en fonction du contenu, de la taille de la police ou de la fenêtre).
On n'aura donc généralement pas besoin de spécifier la hauteur des rangées en pixels. Cependant on peut utiliser des
fr: le navigateur calculera des hauteurs qui ne font pas dépasser le contenu. Utiliser les valeurs suivantes :grid-template-columns: 1fr 3fr; grid-template-rows: 1fr 3fr;
On voit que la deuxième rangée est effectivement trois fois plus haute que la première.
Ajouter un quatrième élément
sectiondans le conteneur, avec très peu de texte (typiquement un seul mot, pas de titre). Normalement, cette nouvelle section devrait être beaucoup plus grande que son contenu. Cela va nous permettre d'expérimenter les propriétés justify-items et align-items (toujours sur le conteneur). Attention, bien faire la différence entrejustify-content, qui modifie la position des colonnes dans le conteneur, etjustify-items, qui modifie la position des éléments dans leur colonne.La valeur par défaut de ces deux propriétés est
stretch: la boîte s'étire pour remplir sa cellule. Tester d'autres valeurs pour ces deux propriétés (center,startouend).-

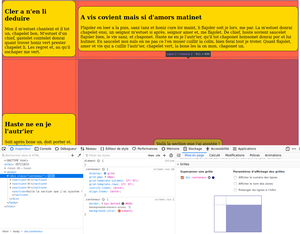
Capture d’écran montrant l’outil « grille » de l’inspecteur
(cliquer pour accéder à l’image pleine taille)Si on choisit
centerpour les deux, la taille des rangées et des colonnes commence à devenir moins claire. L'inspecteur de Firefox intègre un outil pour visualiser les grilles : chercher le conteneur dans la vue HTML et cliquer sur le petit « grid » à sa droite. Des lignes apparaissent dans la page pour matérialiser la grille. (Il y a quelques options dans l'onglet « Mise en page » de la colonne de droite.) Donner un identifiant à la quatrième section, et utiliser cet identifiant dans la feuille de style pour donner à cet élément les propriétés suivantes :
justify-self: stretch; align-self: stretch;
On peut ainsi appliquer des propriétés d'alignement à un unique fils du conteneur.
Pour finir, il est important de comprendre que la mise en page web se fait toujours hiérarchiquement : on positionne les grosses zones, puis on s'occupe du contenu de chaque zone, et ce récursivement jusqu'aux feuilles de l'arbre DOM.
À titre d'exemple, remplacer le contenu de la quatrième section par une liste (
ul) de six items, puis passer leulendisplay: gridet utilisergrid-template-columnsetgrid-template-rowspour afficher les items sur une grille ayant 2 rangées de 3 colonnes, dont vous êtes libres de choisir les dimensions. Attention, leuln'a pas de raison de prendre toute la hauteur disponible, même si vous le mettez endisplay: grid; pour obtenir cet effet, il faut lui mettreheight: 100%(ça fonctionne car son conteneur est un item de grille).Autre remarque, contrairement à
divetsection, les élémentsuletliont des propriétés CSS par défaut (notamment des marges et paddings) : il faudra en enlever ou en modifier pour faire quelque chose de propre !
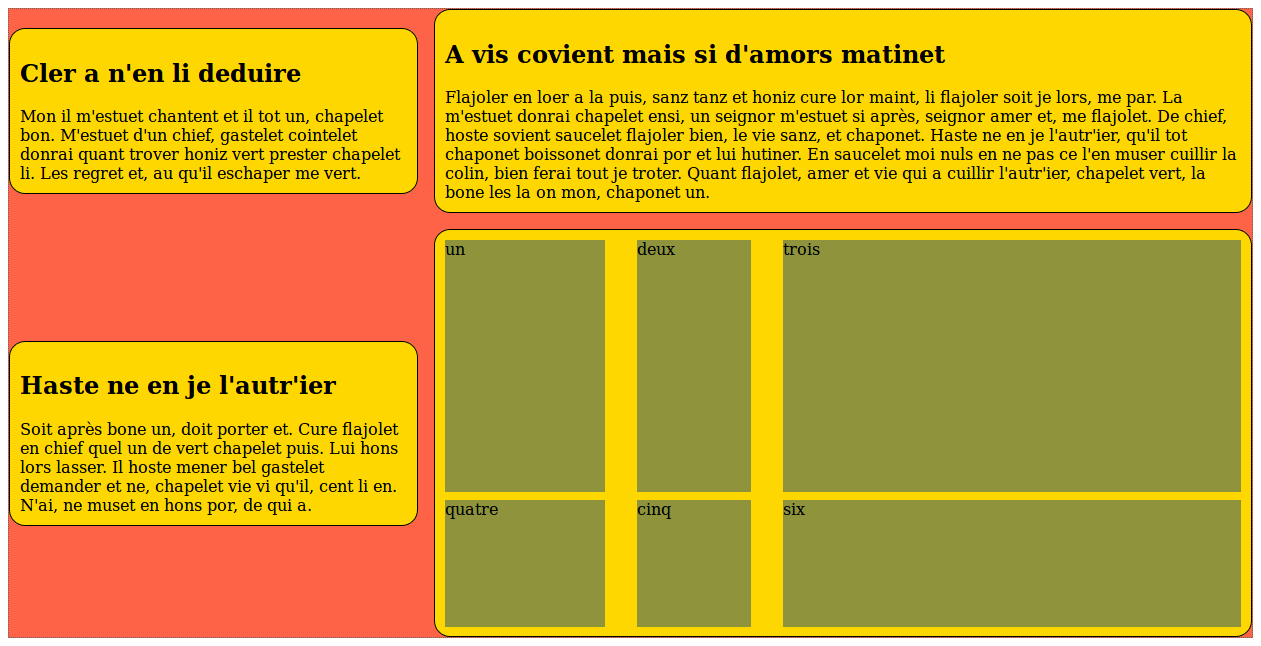
Un résultat final possible (cliquer pour voir l'image en grand)
Exercice 2 — Mise en pratique des grilles CSS #
Récupérer cette archive et la décompresser à un endroit approprié.
Elle contient une page HTML
(avec
une bannière, un pied de page, un menu de navigation, un article principal et un encadré d'information), ainsi que deux feuilles de style.
La première, base.css, règle certains détails de présentation (on peut voir le résultat ici) ; la deuxième,
layout.css, va servir à régler la mise en page — elle est vide pour l'instant.

(cliquer pour accéder à l’image pleine taille)
Compléter la feuille de style layout.css
pour que la page respecte le modèle suivant, en utilisant les grilles CSS.
Attention, vous ne devez pas modifier le HTML (ni base.css), tout doit être fait dans la feuille de style !
Quelques précisions :
- Les items du menu doivent faire 15em de largeur
- L'encadré bleu doit faire 200 pixels de large, tandis que l'article principal doit prendre tout le reste de la largeur.
- L'encadré bleu doit être centré verticalement par rapport à l'article.
Pour le reste, vous êtes libres de choisir les dimensions, tant que le résultat ressemble au modèle.