Travail personnel
Exercice 1 — Images Flickr - 2ème partie : cartographie #
Attention : cet exercice est la suite de la 1ère partie et sera noté sur 10.
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP09/ex2/images.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Objectifs
Nous voulons pouvoir afficher la localisation d'une image sur une carte, puis ajouter sur la carte les images Flickr qui sont géolocalisées sur cette région. La vidéo suivante montre la réalisation à obtenir.
Recherche d'images géolocalisées
Pour commencer, il faut demander à Flickr de renvoyer uniquement des images dont la géolocalisation est connue.
Pour cela, modifier la requête pour la recherche d'images Flickr (le début de la 1ère partie)
en y ajoutant le paramètre has_geo=1 comme indiqué sur la
documentation
de recherche d'images.
Lorsque vous faites la requête pour avoir les détails d'une image (la 2ème requête
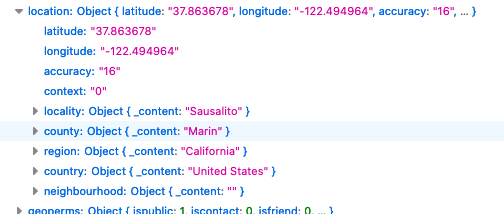
flickr.photos.getInfo donc, pas celle de recherche), la réponse JSON doit alors contenir
une propriété location qui contient les détails géographiques de l'image :

Leaflet
Pour la carte géographique, nous allons utiliser Leaflet, une bibliothèque Javascript open-source pour gérer l'affichage des cartes et les interactions avec la carte. Leaflet permet l'utilisation de fonds de cartes de diverses sources, mais est souvent utilisé avec Open Street Map, base de connaissances géographiques libre de droits et gérée par la communauté.
Liens utiles pour la suite du TP
Initialisation de la carte
Ajouter dans le code HTML une division d'identifiant carte après le <main> et lui mettre le style ci-dessous. Cette division servira à afficher la carte.
#carte {
height: 500px;
margin: 20px;
padding: 10px;
border: 1px solid grey;
}
Déclarer une variable globale map initialisée à null. Puis initialiser la
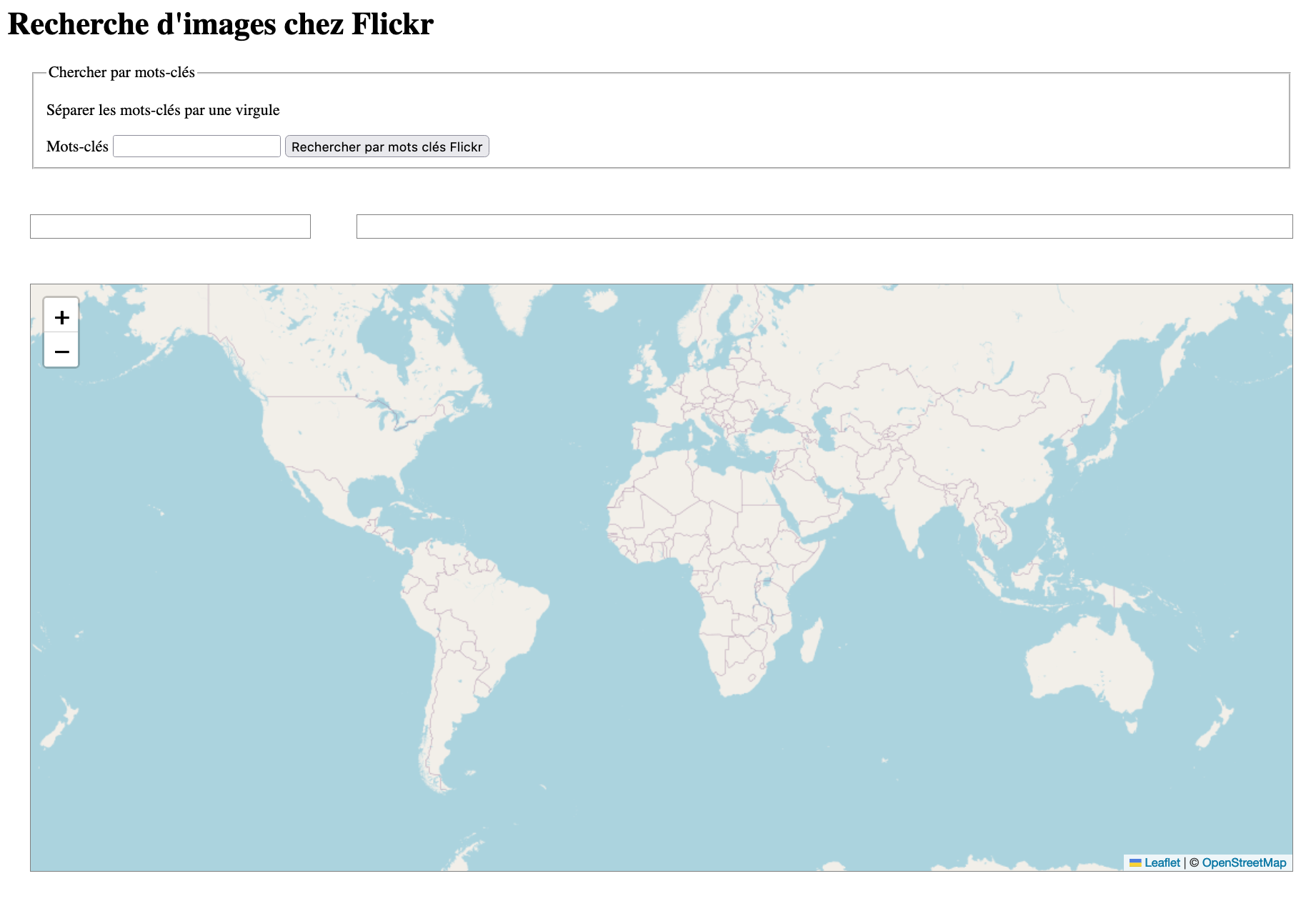
carte dans la fonction init. Puisqu'aucune localisation n'est à afficher pour l'instant, initialiser la carte sur la position (0, 0) et au niveau de zoom 2, comme ci-dessous.

Mise à jour de la carte
Modifier la fonction afficheDetails pour que, lorsque les détails d'une image s'affichent,
la carte se centre sur la géolocalisation de cette image et zoome sur ce point (utiliser un
niveau de zoom de 10).
Afin de garder une trace des marqueurs utilisés (on aura besoin de les enlever par la suite,
créer une variable globale allMarkers initialisée à une liste vide
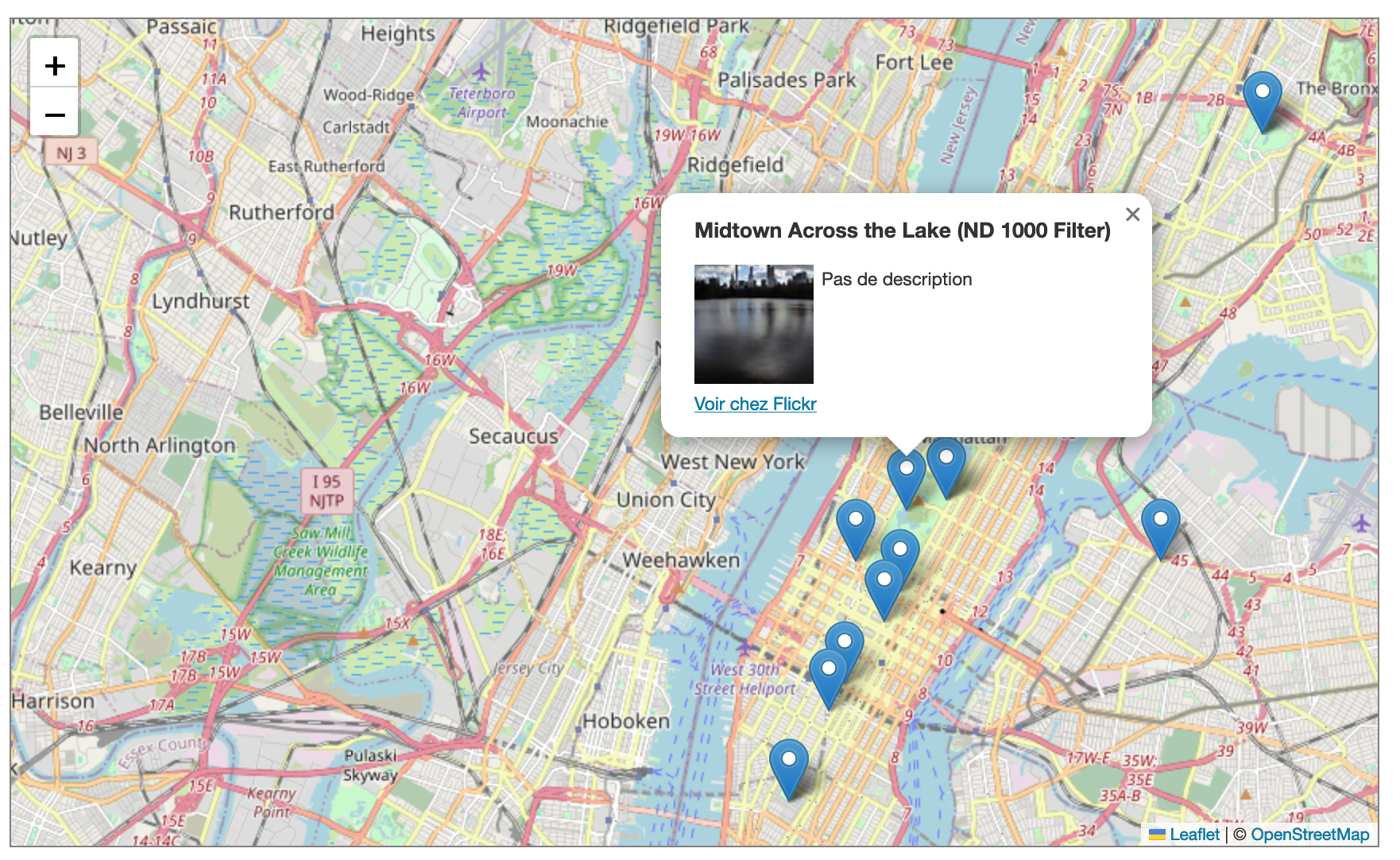
Placer un marqueur sur la géolocalisation de l'image et y associer un popup qui est automatiquement ouvert. La popup contiendra l'image en 75x75, le titre et la description de l'image, et un lien vers la page de cette image sur le site Flickr.
Enfin, ajouter le marqueur créé à la liste allMarkers.
On doit donc arriver à cette étape :

Affichages des images proches
Ajouter, dans la afficheDetails, le code pour lancer une nouvelle requête XHR au
service web de Flickr qui va demander la liste des images géolocalisées sur la zone de la carte affichée.
On limitera le nombre de réponses à 20.
Indications pour construire la requête :
- le méthode
getBoundsde la carte permet d'obtenir les corrdonnées des coins opposés de la carte - Penser à mettre le paramètre
has_geo=1pour l'interrogation de Flickr - Consulter la page de documentation de la méthode de recherche de Flickr pour
voir comment utiliser les paramètres
bboxetextrasdans la requête à utiliser. - Le paramètre
extraspermettra d'obtenir les données de géolocalisation et la description chaque image dans la liste des résultats et ainsi évitera de faire d'autres requêtes XHR.
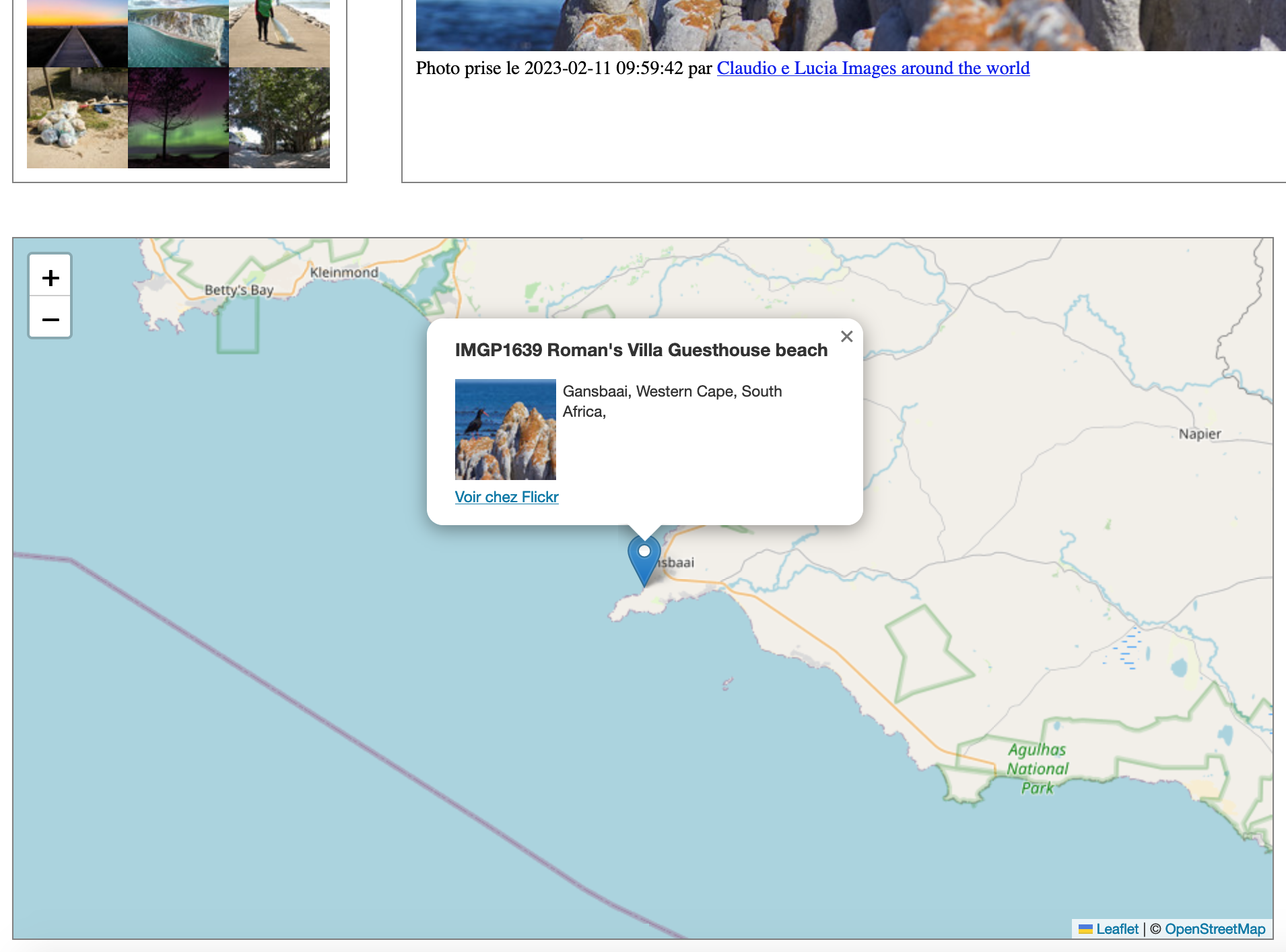
Pour chaque résultat, ajouter un marqueur sur la carte avec une popup (non affichée par défaut).
Penser à ajouter chqaue marqueur créé à la liste allMarkers. Penser enfin utiliser cette
liste (et la réinitialiser à vide) dans la fonction afficheDetails afin d'enlever tous
les marqueurs présents sur la carte avant d'afficher localisation d'une nouvelle image.
On arrive donc à la version finale :