Travail personnel
Exercice 1 — Service d'articles #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP09/ex1/articles.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Un web service d'articles
Pour cet exercice, nous allons utiliser un service web qui propose une base d'articles (fictifs) dans laquelle on peut rechercher par nom d'auteur (nom partiel ou complet). La documentation du service web est à l'URL https://ensweb.unicaen.fr/TW2/services/articles/
Interrogation du service web
Télécharger l'archive contenant les fichiers du TP et installer le tout dans le dossier du TP.
Compléter la fonction init() pour que le formulaire capte le submit.
Écrire la fonction recherche qui est déclenchée au submit du formulaire et qui va effectuer
la recherche d'articles en effectuant une requête XHR vers le service web. Attention penser à bloquer le submit
avec preventDefault() comme d'habitude.
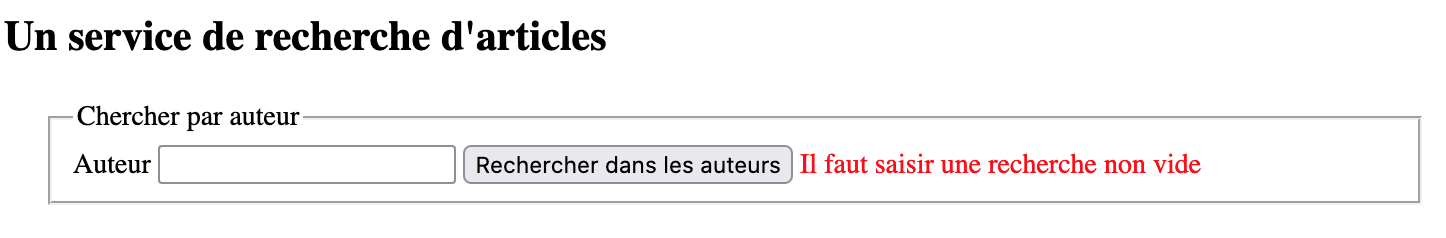
Attention si le champ de recherche est vide ou ne contient que des espaces, il ne faut pas interroger
le service web et il faut afficher un message d'erreur comme ci-dessous.
L'évènement load de la requête XHR déclenchera la fonction afficheReponse (on pourra commencer
en y mettant simplement un console.log de la réponse reçue.

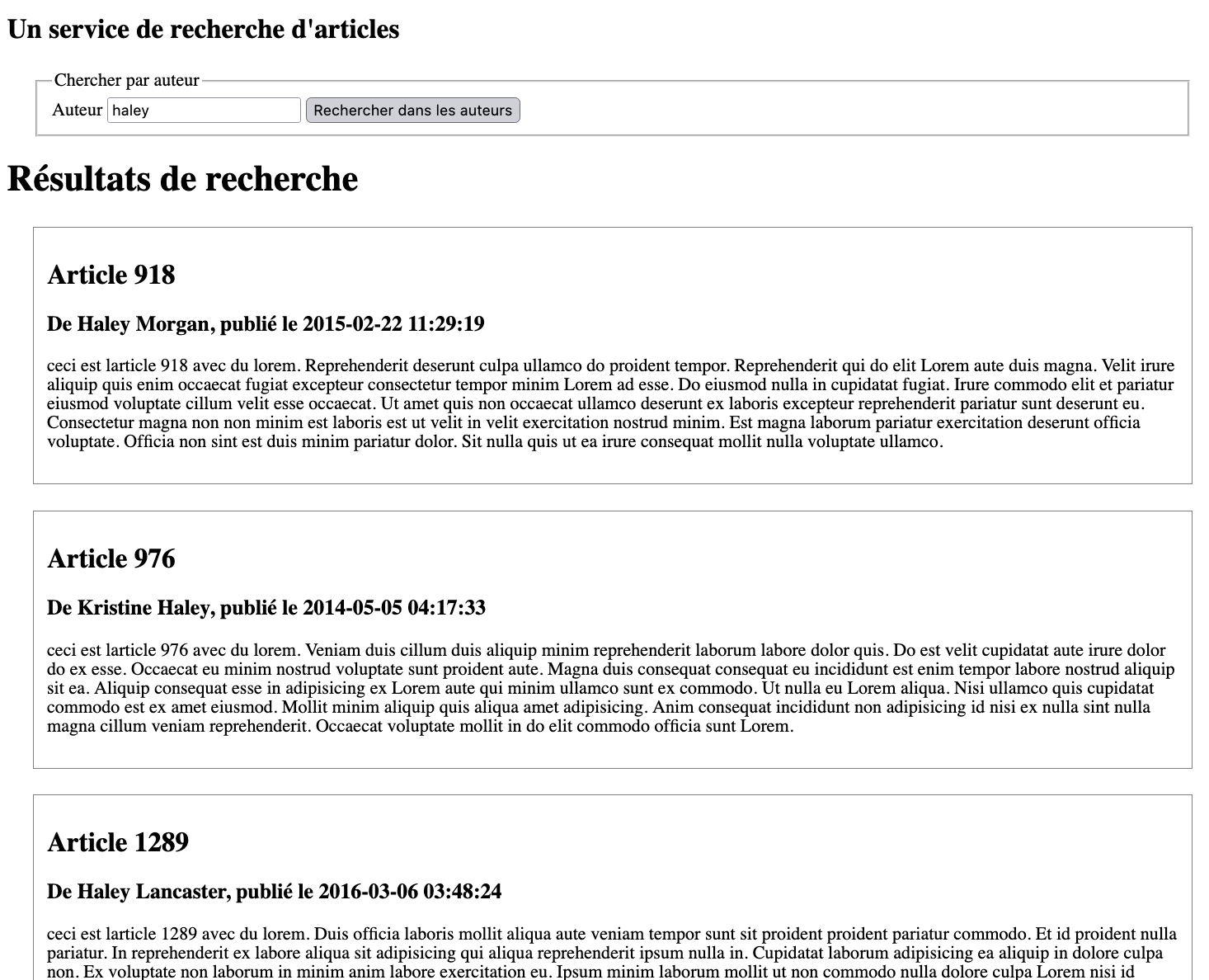
Affichage des résultats de recherche
Écrire la fonction afficheReponse qui affichera les résultats de l'interrogation du service web.
Attention il faut regarder si la réponse contient un message d'erreur ou non.
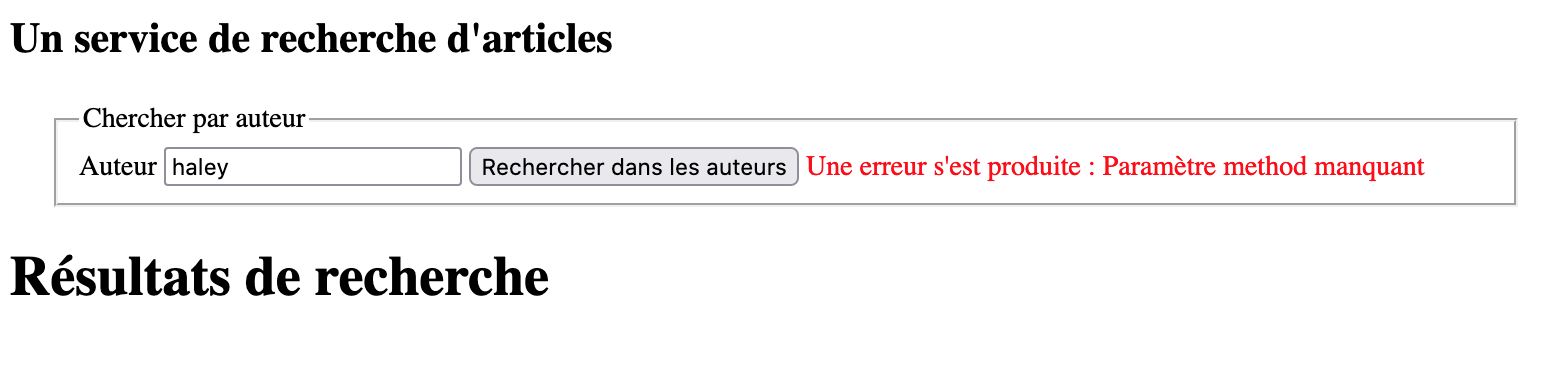
Si la valeur contenue dans la clé result correspond à une erreur, afficher le message d'erreur
dans le formulaire comme sur l'exemple ci-dessous.
Pour tester cela il faudra mettre dans clés erronées dans l'URL de la requête XHR.

Si la liste des résultats est vide, afficher comme sur l'exemple ci-dessous :

Si la liste des résultats est non vide, afficher les articles en utilisant un élément section par article, comme sur l'exemple ci-dessous.
Exemples de noms pour tester :
- Carson (8 résultats)
- Stein (78 résultats)
- Dora (3 résultats)

Exercice 2 — Images Flickr #
Attention : cet exercice sera continué lors du prochain TP et sera noté sur 10.
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP09/ex2/images.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Flickr et services web
Un des objectifs de cet exercice est d'utiliser des outils réels du web. Pour cette première partie,
nous utiliserons les services de Flickr.
Flickr est un service de gestion et de partage d'images qui
propose une API permettant d'explorer les images publiques des utilisateurs.
Création de compte et de clé d'API
Pour utiliser l'API de Flickr, il faut avoir un compte utilisateur et une clé d'API fournie par Flickr sur demande. Malheureusement, depuis peu Flickr n'accepte plus la création de nouvelles clés pour les comptes non payants.
Si vous aviez déjà créé une clé l'an passé, alors il faut la réutiliser.
Sinon, vous allez utiliser les clés suivantes selon votre groupe et votre nom. Attention, le nombre de requêtes par heure est limité, il faut donc éviter de faire de nombreuses requêtes pour rien.
| Groupe | Nom | Clé API à utiliser |
|---|---|---|
| 1A | A à E inclus | 284b7f350f73af0ea34e62600e96da8b |
| F à Z | a66486ab8ee012e12e3196d2434a2f31 | |
| 1B | A à H inclus | dcf45ca6d177b93f546f4dd936e4cf2f |
| H à Z | 3e1021279eed7a865ddee509c4f8cc89 | |
| 2A | A à E inclus | 9d70ee9ffe49899b1c69797f24229281 |
| F à Z | 020fb706488a4ca350656dda754ab50d | |
| 2B | A à K inclus | a6ef6a8ca1d83760bebbd5d7169ce05e |
| K à Z | 75ce2c9c355a10a470c041065a3b8139 | |
| 3A | A à F inclus | e7a445e62aaf85e1566e1d01b269ecbb |
| G à Z | 7d5442ca360dced910c889da85259587 | |
| 3B | A à F inclus | be9c7200ece08e38dbe736c1f77cd0d7 |
| G à Z | 641c72dd2e896d86884bab8bfe79c472 | |
| 4A | A à F inclus | 19c67c6700fd65178ef67e79a82f73bc |
| G à Z | 0a83b6cfc2f08f71dd735e27939497e7 | |
| 4B | A à G inclus | 4d29b1b9ecb3a68143f662fa632356c7 |
| H à Z | daaedebc59fa6a22b7930ed5fd9b2650 | |
| 5A | A à L inclus | 856b3225fa33d75f64f34bf81fb3154b |
| K à Z | 704fce97c24e098da2988ec29bb33c6c | |
| 5B | A à F inclus | 1ab086cd03680aee4e176c83b4c23b2e |
| G à Z | 09345c01128cba58f7cdc543a6b3a223 |
Découverte de l'API Flickr
La documentation de l'API Flickr est disponible à https://www.flickr.com/services/api/
Consulter les pages de la section Consultez les rubriques suivantes, en particulier Présentation, Codage, Dates, Tags, URL.
À noter que la partie Authentification de l'utilisateur n'a rien à voir avec votre clé d'API et que nous n'utiliserons pas l'authentification pour les fonctionnalités que nous allons développer.
Pour commencer, nous allons faire une recherche d'images et afficher les petites images des résultats.
Consulter la documentation
sur la recherche d'image et expérimenter avec l'Explorateur API (en bas de page)
en utilisant votre clé d'API (choisir le format JSON et l'option
Ne pas signer l'appel).
Cela vous montre les URLs utilisées pour faire des requêtes.
Important !
Noter en particulier que l'URL se termine par format=json&nojsoncallback=1
donc vos URLs pour interroger l'API Flickr doivent toujours inclure ces 2 paramètres.
Ce n'est pas clairement spécifié dans la documentation mais ils sont indispensables pour avoir
du JSON en réponse.
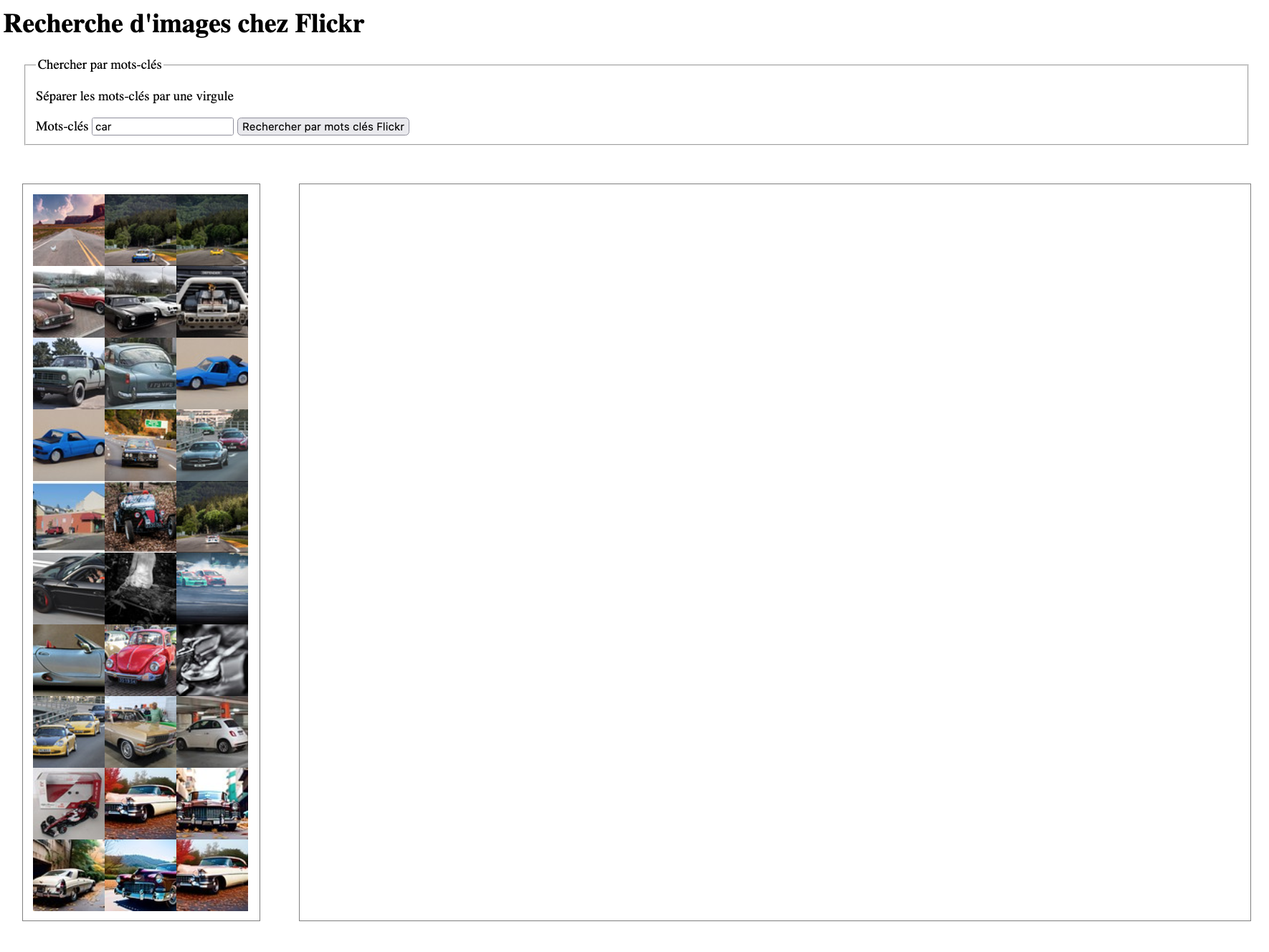
Recherche d'images
Télécharger l'archive contenant les fichiers du TP et installer le tout dans le dossier du TP.
Compléter la fonction init() pour que le formulaire capte le submit.
Écrire la fonction recherche qui est déclenchée au submit du formulaire et qui va effectuer
la recherche d'images en effectuant une requête XHR vers le service web de Flickr. Attention penser à bloquer le submit
avec preventDefault() comme d'habitude.
Attention si le champ de recherche est vide ou ne contient que des espaces, il ne faut pas interroger
le service web et il faut afficher un message d'erreur comme dans l'exercice précédent.
L'évènement load de la requête XHR déclenchera la fonction afficheReponse (on pourra commencer
en y mettant simplement un console.log de la réponse reçue.
Écrire la fonction afficheReponse qui affichera les résultats de l'interrogation du service web.
Attention il faut regarder si la réponse contient un message d'erreur ou non.
Si la valeur contenue dans la clé stat correspond à une erreur, afficher le message d'erreur
dans le formulaire comme dans l'exercice précédent.
Si la liste des résultats est vide, afficher aucun résultat comme dans l'exercice précédent.
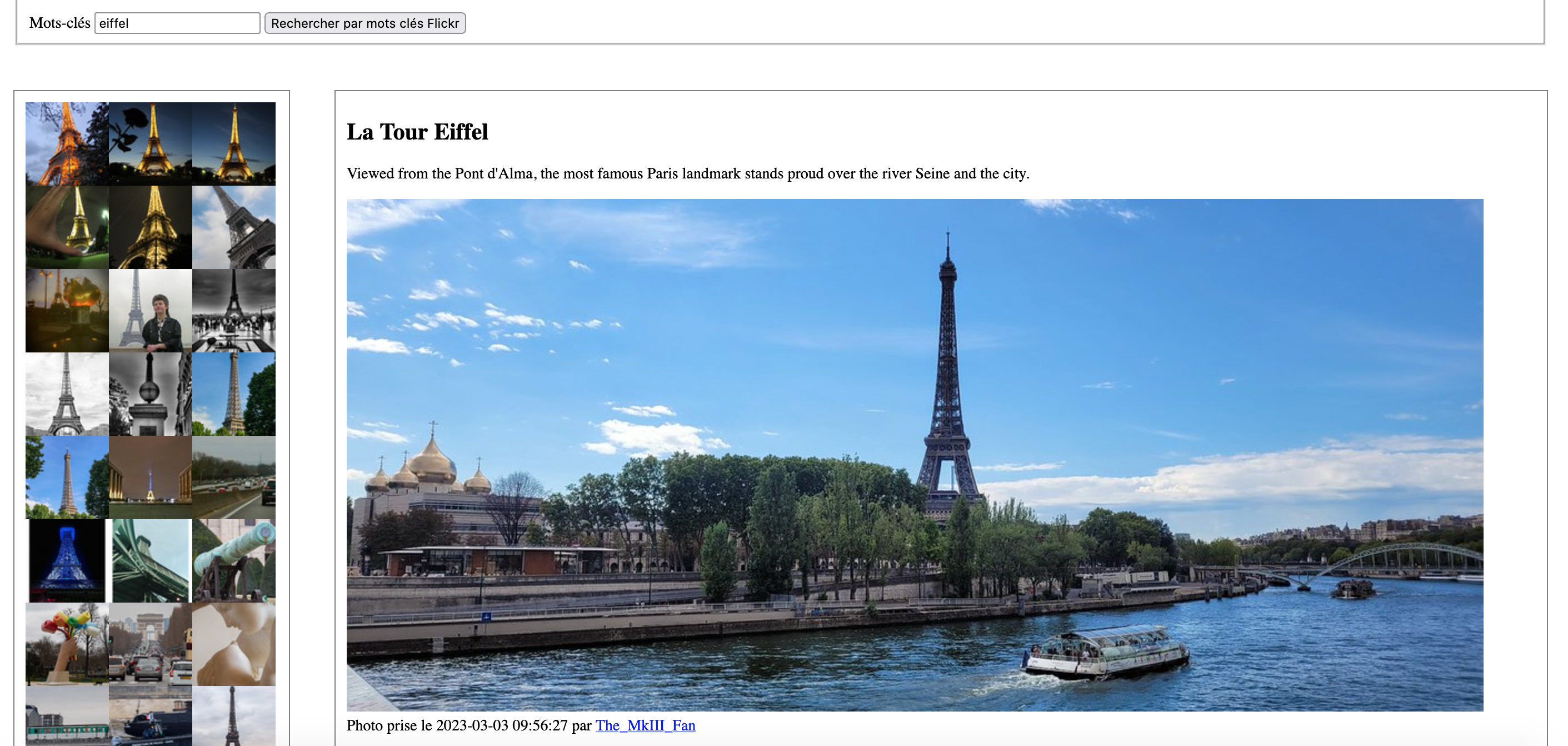
Si la liste des résultats est non vide, afficher les images dans la section resultats en utilisant
l'image carrée 75x75 (voir la
page de documentation sur les URLs qui indique comment avoir l'URL d'une photo).
La CSS fournie dans la page doit alors permettre d'avoir 3 images par ligne.
Mettre le titre de l'image pour les valeurs des attributs alt et title de l'élément image.
Compléter les paramètres de la requête pour avoir un nombre de résultats multiple de 3 (par défaut Flickr renvoie 100 résultats), et ce qui permet donc de n'avoir que des lignes complètes, comme ci-dessous.

Compléter la fonction afficheReponse pour que les images captent le clic. Au clic sur une image,
la fonction getDetails est appelée.
Pour une première version de cette fonction, la section details affichera l'image en grand (par exemple la version large en 1024px).
Affichage des détails
Modifier la fonction getDetails pour que celle-ci, au lieu de simplement afficher l'image en grand,
interroge à nouveau Flickr pour avoir les détails de l'image (titre, description, etc).
Voir la méthode flickr.photos.getInfo
Il faut donc faire une nouvelle requête XHR qui appellera la fonction afficheDetails pour le
traitement de sa réponse.
Afficher le titre, la description, la date de création et le pseudo du propriétaire de l'image.
Sur le pseudo, on fera un lien vers la page Flickr de cet utilisateur, comme ci-dessous :