Travail personnel
Exercice 1 — Compteur de calories #
Attention : cet exercice sera continué lors du prochain TP et sera noté sur 10.
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP07/ex1/compteur.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Le but final est de réaliser une version basique d'application de gestion de menu avec compteur de calories, comme on peut en trouver dans les sites ou applications de bien-être ou santé.
La première partie concerne le compteur de calories pour un repas. La deuxième partie (prochain TP) sera la réalisation du créateur de menu.
Notre compteur utilise
une liste d'ingrédients exportée de la table
de composition nutritionnelle des aliments Ciqual disponible sur le site de données
publiques https://www.data.gouv.fr. Pour simplifier,
les catégories ont été réduites à un seul niveau (au lieu de 3) et les valeurs de type < 0,05 ont
été mises à 0.
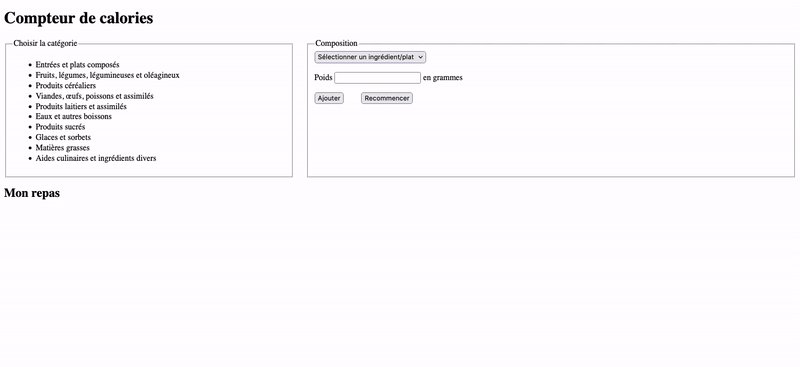
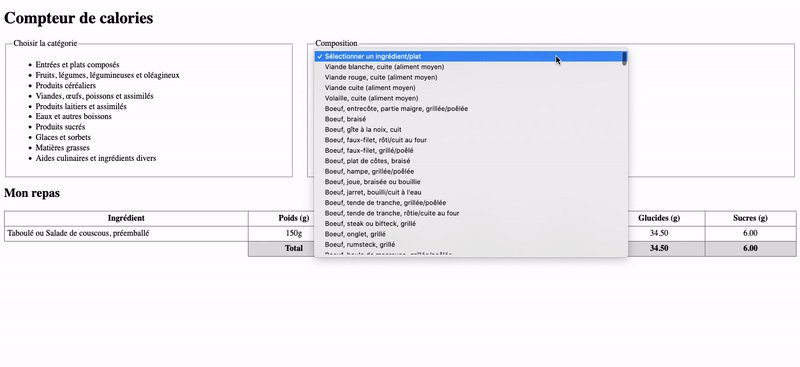
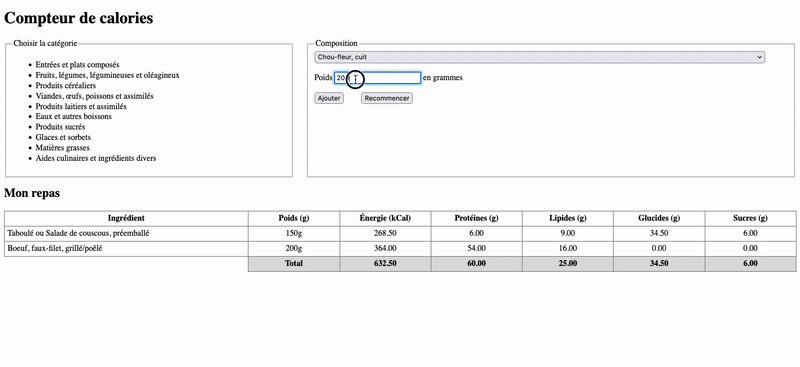
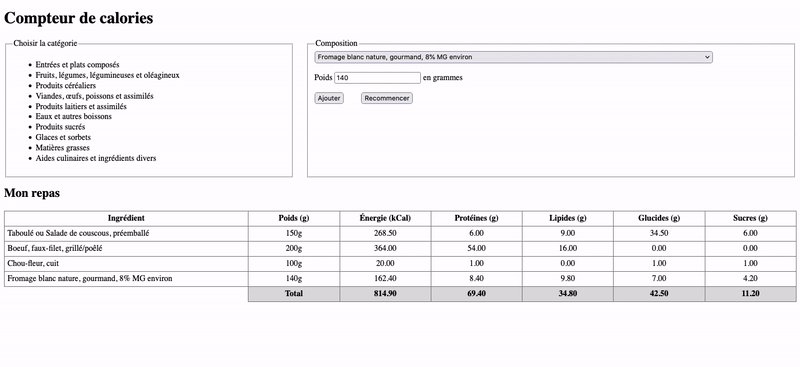
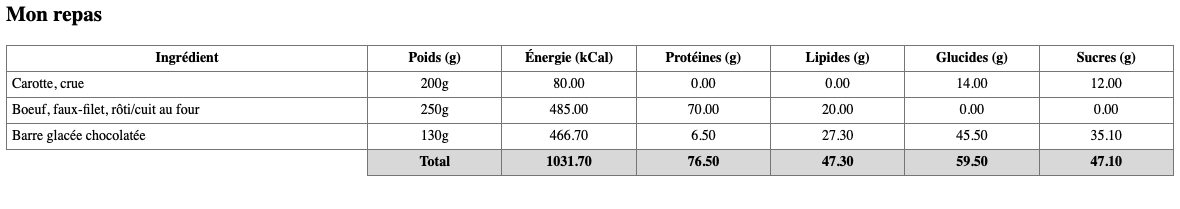
L'objectif de cette première partie est d'avoir un compteur de calorie pour un repas comme illustré ci-dessous :

Format des données
Les fichiers categories.js et ingredients.js fournissent la liste des catégories et les plats ou ingrédients de chaque catégorie.
Chaque fichier contient les données dans un objet JavaScript, respectivement avec les variables categories et ingredients.
Une catégorie est représentée par un objet qui contient son intitulé et un identifiant :
{
"categorie": "Entrées et plats composés",
"id": "cat_2487"
}
Chaque ingrédient est défini par un objet contenant son identifiant, l'identifiant de la catégorie auquel il appartient, son nom, sa valeur énergétique en kCal pour 100g et les quantités (en g) de protéines, glucides, lipides et sucres, par exemple :
{
"id":"item_58293648",
"categorie":"cat_2487",
"ingredient":"Taboul\u00e9 ou Salade de couscous, pr\u00e9emball\u00e9",
"energie":179,
"proteines":4,
"glucides":23,
"lipides":6,
"sucres":4
}
Les caractères accentués ont été encodés en UTF-8 par le script d'export de la base Ciqual.
Partie 1 : chargement des catégories
Télécharger l'archive de l'exercice, l'extraire et installer le tout dans le bon dossier pour le TP.
Le formulaire de choix d'ingrédient contient 2 éléments fieldset.
Au chargement de la page, le premier (à gauche) doit être rempli avec les catégories qui sont fournies par la
liste contenue dans la variable categories du fichier categories.js.

Écrire la fonction afficheCategories() qui affiche la liste des catégories.
Pour pouvoir ensuite afficher la liste des ingrédients correspondants, il faudra avoir l'identifiant de la catégorie.
Ajouter à chaque item un attribut data-categorie-id en utilisant la propriété dataset des éléments.
Chaque item de la liste doit capter le clic et appeler la fonction makeSelectIngredients.
Pour commencer, cette fonction fera simplement un console.log de l'identifiant de la catégorie cliquée.
Partie 2 : chargement des ingrédients
Compléter la fonction makeSelectIngredients, qui va remplir l'élément select
d'identifiant select-ingredients. Il faut donc y ajouter des éléments <option>
avec pour attribut value l'identifiant de l'ingrédient.
Voir la documentation sur <select>
Indication : pour avoir les ingrédients d'une catégorie donnée, il faut prendre tous les éléments de la liste ingredients
qui correspondent à l'identifiant de la catégorie voulue.
Pour cela, on pourra utiliser
la méthode filter des tableaux.
Attention : penser à enlever les ingrédients déjà présents dans le
select (i.e. enlever tous ses fils sauf le premier) avant
d'y ajouter ceux de la catégorie cliquée. Sinon les ingrédients continuent de
s'ajouter au select quand on clique sur des catégories. Attention, il faut conserver le premier élément option.
Ajouter le capteur d'évènement submit au formulaire (au chargement de la page) et créer la fonction
ajouterIngredient qui commencera par bloquer la soumission du formulaire
et fait un console.log de l'identifiant de l'ingrédient à ajouter.
Partie 3 : compteur
Pour pouvoir ajouter plusieurs ingrédients à un repas, on va utiliser une liste qui garde en mémoire les ingrédients ajoutés et leur poids.
Créer une variable globale listeIngredients initialisée à une liste vide.
Compléter la fonction ajouterIngredient pour :
- ajouter à
listeIngredientsun élément sous la forme d'un objet du type{ "item": ingredient, "poids": poids }. - appeler une fonction
afficheRepas(liste)qui parcourt la liste donnée en argument (icilisteIngredients) et recrée le tableau d'affichage du repas comme sur le modèle ci-dessous. La première et dernière ligne contiennent des élémentsth, et la CSS incluse dans la page met le tableau en forme comme sur le modèle. Indication : pour afficher le tableau, commencer par vider la division d'identifiantcompteuret refaire le tableau en entier à chaque affichage. C'est aussi simple, et surtout cela sera plus pratique pour la suite du TP (partie 2).

Indication : pour retrouver l'ingrédient sélectionné dans la liste complète, on peut rechercher dans la liste en la parcourant avec un for, mais on peut aussi utiliser la méthode find() des tableaux.
Indication : pour éviter d'avoir trop de décimales dans les valeurs numériques, utiliser la méthode toFixed().
Partie 4
Il faut pouvoir commencer un nouveau repas sans avoir à recharger la page pour tout réinitialiser.
Ajouter un capteur de clic au bouton d'identifiant reset au chargement de la page. Au clic cela doit
appeler la fonction raz.
Écrire la fonction raz qui réinitialise la liste listeIngredients,
vide le select des
ingrédients (sauf le premier élément option) et vide la division d'affichage du repas.