Travail personnel
Exercice 1 — Formulaires et Javascript #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP06/ex1/form.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Une page HTML contient un formulaire pour saisir un prénom et une date de naissance. La page web est donnée dans le fichier js-forms.zip.
L'objectif de l'exercice est d'utiliser Javascript pour vérifier les données saisies et empêcher l'envoi des données si elles sont incomplètes ou de format incorrect. Par défaut les données sont envoyées sur une page du serveur ensweb qui affiche ce qui a été reçu par le serveur.




1- Initialisation des évènements
L'envoi des données du formulaire peut être provoqué par un clic sur le bouton Envoyer, mais aussi par l'appui sur la touche Entrée lorsque le curseur est dans un des champs de saisie. Tester ces deux méthodes : vous arrivez sur la page qui affiche ce que le serveur a reçu.
Pour capter le déclenchement
de l'envoi des données, l'élément formulaire <form> peut capter l'évènement
submit
qu'il faudra bloquer.
On peut aussi capter le clic sur le bouton submit du formulaire, les navigateurs modernes assimilant l'utilisation
de la touche Entrée à un clic sur le bouton, les 2 méthodes fonctionnent. Ce n'est pas la meilleure pratique, car ça ne marche pas bien sur un navigateur un peu
ancien (ça ne captera pas le cas où on utilise la touche Entrée).
Dans la fonction init(), écrire le code pour que le formulaire capte l'évènement submit
La fonction verifier doit être alors appelée lorsque l'évènement est capté.
Écrire le code pour que l'envoi des données soit bloqué (dans tous les cas pour l'instant).
Tester : tant que vous arrivez sur la page qui affiche ce que le serveur a reçu cela signifie que ça ne marche pas, inutile d'aller plus loin.
2- Vérification du prénom
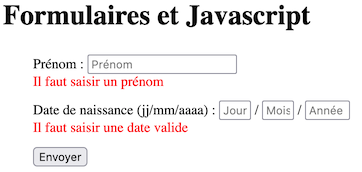
Compléter le script pour que les données soient bloquées si le champ du prénom est vide. Dans ce cas un message d'erreur est affiché dans l'élément <span> déjà présent dans le HTML (attention : avec la CSS cet élément n'est pas affiché par défaut).
Indication : pour obtenir la valeur saisie par l'utilisateur, il faut utiliser la propriété elt.value où elt est l'objet Javascript correspondant au nœud input.
Attention il faut aussi que ce soit bloqué si le champ ne contient que des espaces. Dans tous les cas, on pourra d'ailleurs éliminer les espaces en début et fin du champ de saisie avec la méthode trim.
3- Vérification de la date
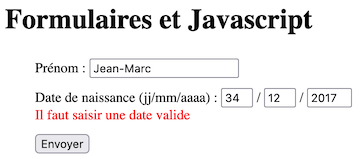
Suivant le même principe, vérifier que les données saisies pour la date de naissance sont bien des entiers compris entre 1 et 31 pour le jour, entre 1 et 12 pour le mois et, pour l'année, entre 1900 et l'année en cours (ne pas mettre 2025 en dur !). Si ce n'est pas le cas, alors bloquer l'envoi des données et afficher un message d'erreur dans l'élément <span> présent pour cela.
Penser là encore à éliminer les espaces.
Tester tous les cas : penser à essayer en modifiant diverses valeurs de dates incorrectes. Vérifier aussi que les messages sont bien réinitialisés à chaque vérification lorsque l'on fait des saisies successives.
Indications :
- pour déterminer si la chaine saisie correspond à un entier :
- créer tout d'abord un objet
Numberà partir du texte saisi. Si cela ne correspond pas à un nombre, alors la valeurNaN(Not a Number) est renvoyée. - ensuite, transformer cet objet
Numberen son type primitif (i.e. entier si l'objet représente un entier) avec la méthodevalueOf - enfin utiliser la méthode
isIntegerpour voir si la valeur est bien un entier
- créer tout d'abord un objet
- pour avoir l'année en cours on peut utiliser
getFullYear. Le script pourra alors encore fonctionner en 2026 et plus !
Exercice 2 — Faire du sport et du Javascript #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP06/ex2/sports.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
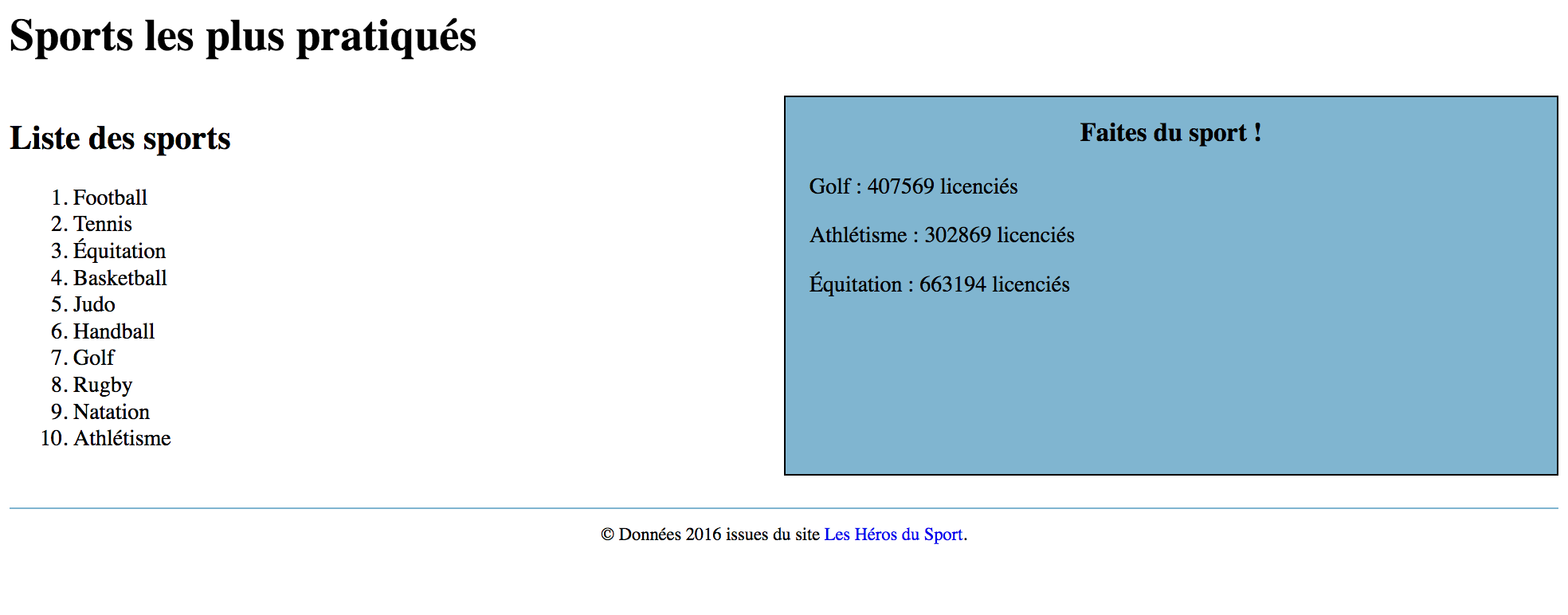
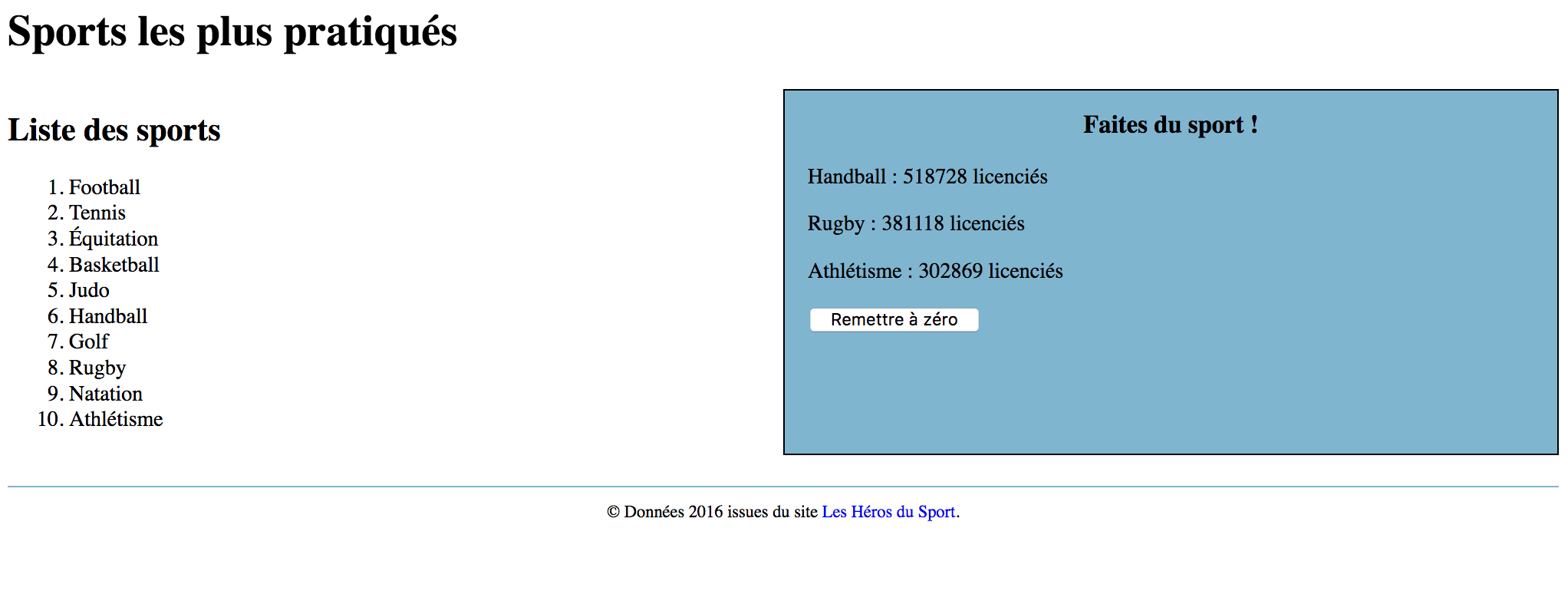
Une page HTML contient la liste des 10 sports les plus pratiqués en France en 2016 (en nombre de licenciés, source inconnue). Pour chaque sport, on souhaite afficher des information sur celui-ci dans la colonne de droite de la page.
Lorsque l'utilisateur clique sur un sport, les informations sont affichée dans l'élément aside d'identifiant info. La liste des sports et leurs données sont stockées dans un objet Javascript inclus dans le fichier sportsData.js. Le fichier sports.zip inclut les fichiers HTML, JS et images pour démarrer.
Partie 1
Version de base
La première version se contente d'afficher le nombre de licenciés, en utilisant l'objet sportsV1. Pour obtenir la clé de l'objet sportsV1 à utiliser (qui est le nom du sport tout en minuscules et sans accents), on pourra prendre le texte du li cliqué, le transformer en minuscules avec la méthode toLowerCase() puis remplacer les caractères é par le caractère e (c'est le seul caractère accentué qui figure ici) avec la méthode replace.

Améliorations
Pour l'instant il est possible d'afficher N fois la même information mais il n'est pas possible de remettre à zéro la zone de droite. Deux améliorations sont donc à apporter :
- Faire en sorte qu'une information ne puisse être affichée qu'une et une seule fois
- Ajouter un bouton pour vider la zone des informations. Attention ce bouton ne doit exister qu'après la première info affichée.

Partie 2
À ne commencer que si la partie 1 est terminée et fonctionne sans erreurs.
On remplace les données sur chaque sport par l'objet l'objet sportsV2 (inclus lui aussi dans le fichier sportsData.js).
Suivant le même principe, compléter vos programmes pour que l'affichage soit similaire à celui ci-dessous en exploitant les données de l'objet l'objet sportsV2. Le nombre de licenciés est toujours présent, mais attention tous les sports ne contiennent pas les 2 informations site web (faire un lien qui s'ouvre dans un nouvel onglet) et logo. Pour savoir si un objet contient une propriété donnée, on pourra utiliser la méthode hasOwnProperty()..
Rappel : pour qu'un lien s'ouvre dans un nouvel onglet, il faut que la balise
ait l'attribut target avec la valeur _blank.
Mise en forme : pensez à utiliser CSS !! Vous pouvez tout à fait ajouter dans le fichier CSS les sélecteur (classes, etc) nécessaires à la mise en forme des différents éléments créés par Javascript (et assigner des classes à ces éléments avec Javscript). Cela évite d'avoir trop de lignes de code du type xyz.style.maPropriété = valeur
