Travail personnel
Exercice 1 — Tableau de notes #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP04/ex1/table.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Objectif
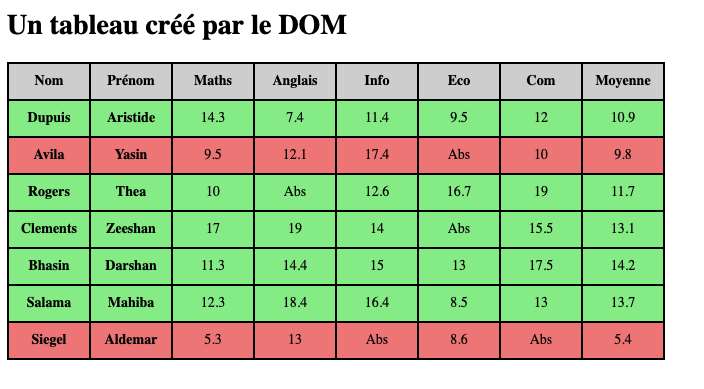
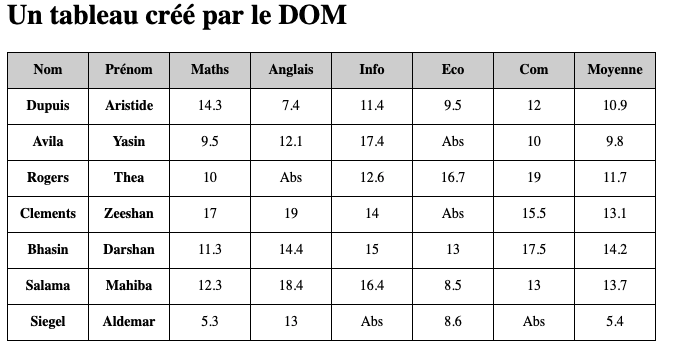
L'objectif de l'exercice est de transformer des données sur les résultats d'étudiants pour afficher un tableau des notes et la moyenne de chaque étudiant. Le résultat final donnera un affichage similaire à celui de la figure 1.

Structure HTML d'un tableau
Pour rappel, l'élément HTML <table> représente un tableau. On utilisera l'élément <thead>
pour l'en-tête du tableau (stylé en fond gris) et <tbody> pour les résultats des étudiants.
L'élément <tr> représente une ligne de tableau.
L'élément <th> représente une cellule d'en-tête (en gras par défaut) et
l'élément <td> représente une cellule.
La page web donnée pour l'exercice contient les styles CSS pour obtenir le résultat demandé.
Données
Récupérer cette archive qui contient une page web et deux fichiers Javascript :
un fichier de données (data.js) et un fichier pour votre code (table.js).
Le fichier data.js contient la variable data qui est une liste d'objets.
Chaque objet contient les clés suivantes :
nom: une chaîne de caractèresprenom: une chaîne de caractèresnotes: un objet avec 0 à 5 notes dans les différentes matières (clésmaths,anglais,info,eco,com.
Si une de ces clés est absente dans l'objet, cela signifie que l'étudiant était absent à l'examen
Attention : vous ne devez pas modifier le code HTML, toute la page va être complétée par l'exécution du Javascript
Le fichier table.js contient une fonction afficher() qui est vide.
Cette fonction est appelée dans la page web dans le script en fin du body HTML, ce qui
permet de s'assure que l'arbre DOM a bien été construit au préalable par le navigateur.
Préliminaire
Le code va devoir créer de nombreuses cellules de tableau (éléments <th> ou <td>)
contenant simplement du texte. On va éviter de répéter ce code de multiples fois :
Écrire une fonction createCell qui crée une cellule de tableau, y insère du texte et renvoie
le nœud élément créé. La fonction prend en argument le texte à inclure dans une cellule et le type d'élément
à créer (th ou td) : createCell(text, type)
Attention, écrire cette fonction en-dehors de la fonction afficher()
Écrire alors deux fonctions (toujours en-dehors de la fonction afficher()) qui vont
elle-mêmes appeler createCell :
createTh(text)qui prend un texte en argument et renvoie le nœudthcréé avec pour contenu le texte donnécreateTd(text)qui prend un texte en argument et renvoie le nœudtdcréé avec pour contenu le texte donné
Création du tableau
- Écrire dans la fonction
afficherle code Javascript qui crée l'élémenttableet l'ajoute au corps de la page web - Écrire dans la fonction
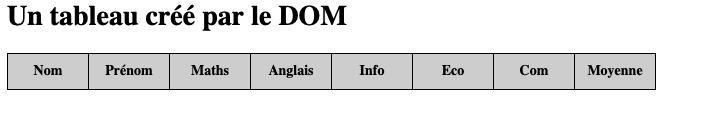
afficherle code Javascript qui crée l'élémenttheadqui contient la rangée d'éléments comme sur la figure 2.
Figure 2 : En-tête du tableau - Écrire ensuite dans la fonction
afficherle code Javascript qui crée l'élémenttbodyet les lignes du tableau qui contiennent les résultats.
Attention, pour chaque cellule de résultat, il faudra tester si ce résultat existe. Si ce n'est pas le cas il faudra mettre Abs dans la cellule.
Pour tester la présence d'une clé dans un objet, utiliser la méthode hasOwnProperty
On peut remarquer que le code est presque le même pour chaque matière. Pour les plus avancés, vous pourrez essayer d'éviter de répéter le même code pour afficher chaque note. Pour cela, vous pourrez créer une fonction annexe, on bien utiliser une bouclefor ... of ...sur la liste des matières (voir la documentation)
Vous devez alors obtenir comme sur la figure 3.
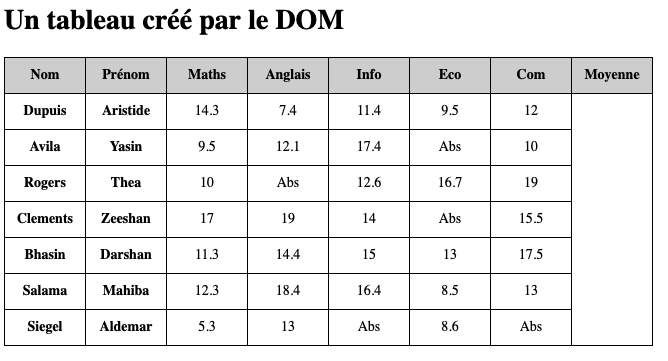
Figure 3 : résultats - Compléter le code pour mettre la moyenne dans la dernière cellule de chaque ligne. Une note manquante
dans une matière équivaut à un zéro. On obtient alors comme sur la figure 4.

Figure 4 : résultats et moyennes - Compléter le code pour que les lignes des étudiants admis ou ajournés appartiennent à la classe
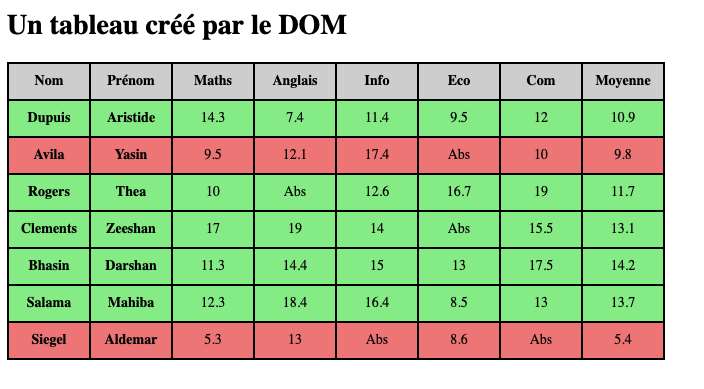
admisouajournequi sont présentes dans la page web. On obtient alors le résultat final de la figre 5.
Figure 5 : Affichage des résultats complets
Exercice 2 — Notes de bas de page #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP04/ex2/notes.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Récupérer cette page HTML
(archive).
Certains morceaux du texte sont considérés comme des notes de bas de page : ils sont simplement entourés d'un span avec une classe note.
Nous allons écrire le code JavaScript permettant de gérer ces notes et de les afficher en bas de page (un peu comme le fait LaTeX avec la commande \footnote{}).
Partie 1
- Créer un fichier Javascript externe et le lier à votre page web
- Dans ce fichier, créer une fonction
afficherNotessans argument et qui fait pour commencer unconsole.log(document.getElementById("notes")); - Ajouter en fin du
bodyun script qui appelle la fonctionafficherNotes.
Tester si ça marche bien sans erreur. - Écrire dans la fonction
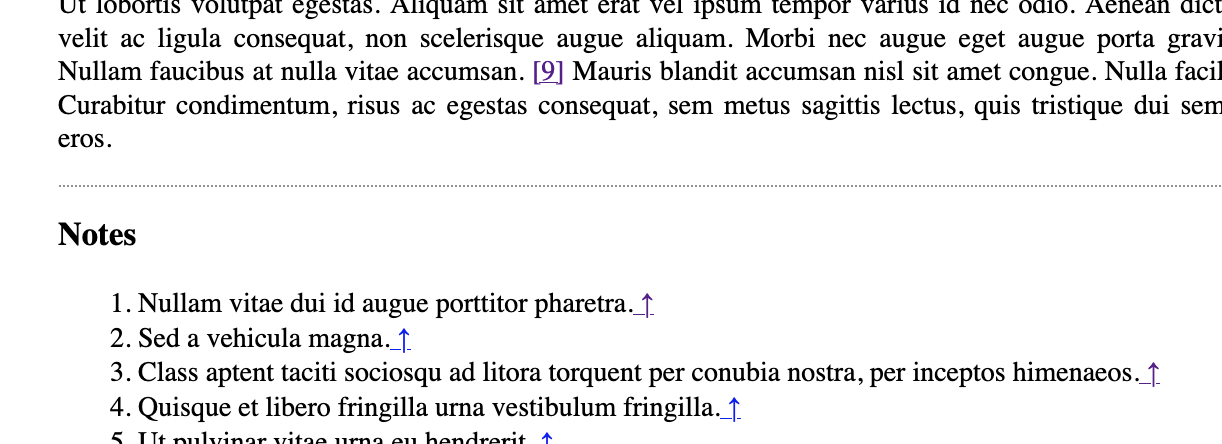
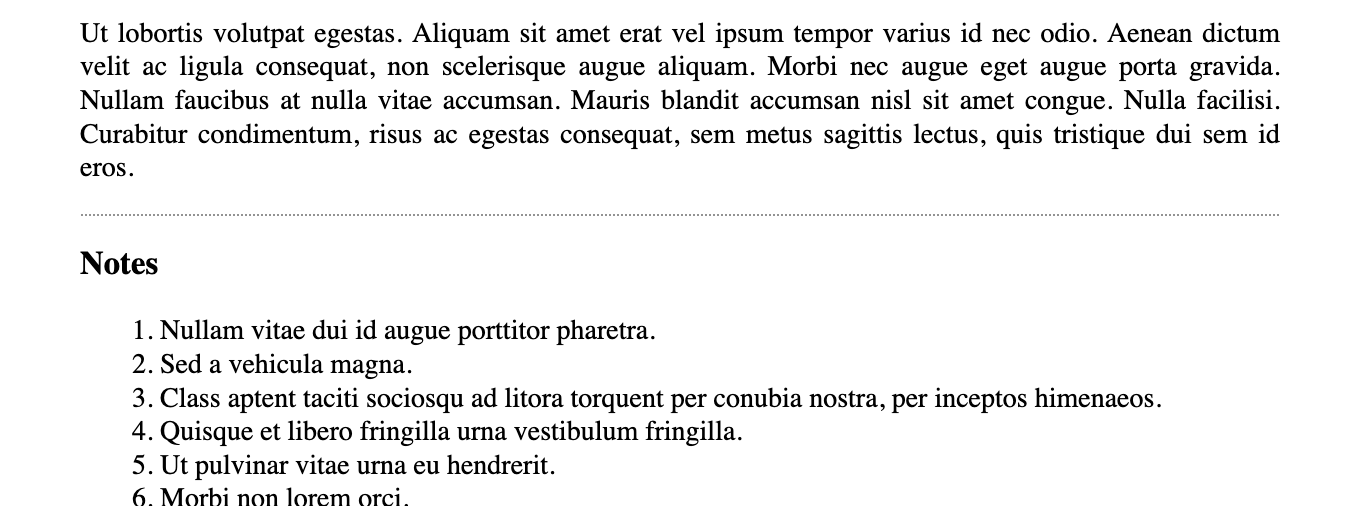
afficherNotesle code qui cache les notes. - Compléter pour que les notes apparaissent alors sous fome d'une liste numérotée dans la section d'identifiant
notescomme sur la capture ci-dessous.
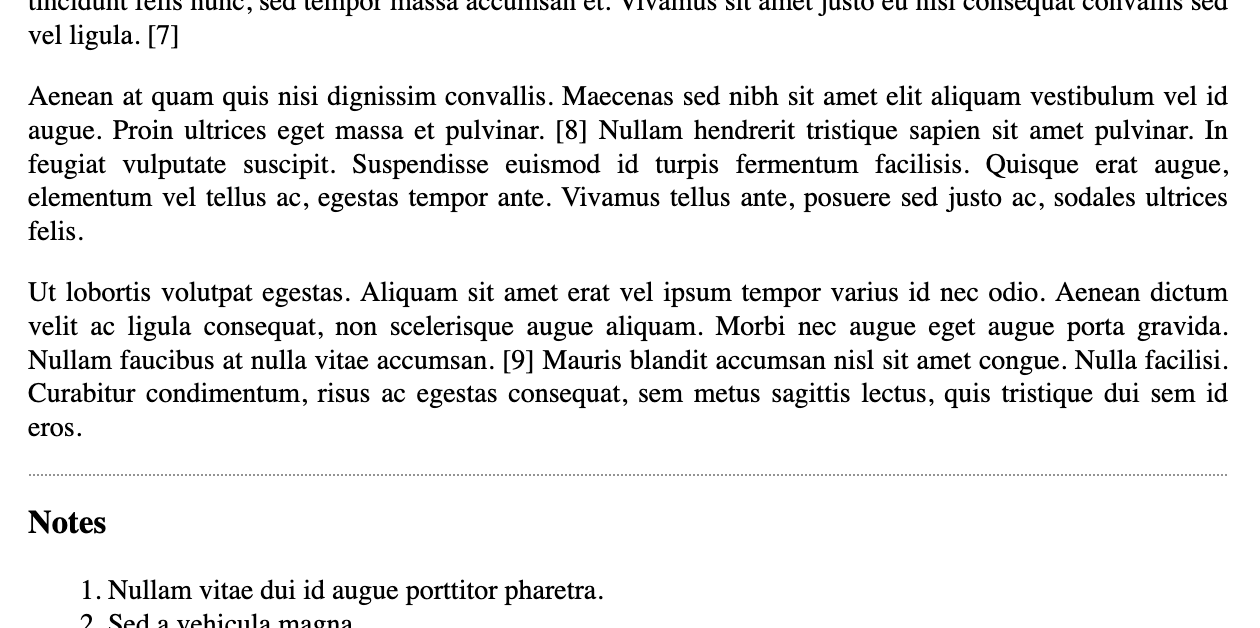
Affichage des notes en bas de page - Compléter pour que le numéro de la note apparaisse entre crochets dans le fil du texte (à la place du
spancomme ci-dessous.
Affichage du n° dans le texte
Partie 2 - Amélioration
Ajouter dans le texte des liens vers la note correspondante et inversement ajouter à la fin de chaque note une flèche ↑ avec un lien pour revenir à l'appel de la note dans le texte.
On aura besoin pour cela de créer des liens internes à la page. Pour chaque appel de note,
il faut donc créer un identifiant pour le <li> correspondant,
et inversement pour les liens de retours il faut ajouter un identifiant à chaque lien d'appel de note.