Travail personnel
Objectifs
Exercice 1 — Introduction Javascript, suite #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW2-2025/TP02/ex1/intro-suite.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Cet exercice a pour objectif d'approfondir la manipulation de divers types en Javascript.
Mise en place du TP
Télécharger cette archive contenant un fichier HTML et deux fichiers Javascript pour le TP. Le fichier data.js contient les variables qui serviront à tester votre code, ne pas le modifier. Le fichier intro.js contient uniquement la ligne "use strict"; et vous devez écrire votre code ici.
IMPORTANT : le fichier data.js étant inclus par la page web, les variables
qui y sont définies sont alors connues des scripts du fichier tp2.js (puisqu'il est
inclus après).
Rappelons que le contexte d'exécution est l'onglet du navigateur de cette page web, et non pas chaque fichier JS
individuellement.
Pour tester vos fonctions, utiliser ces variables et faire un console.log du résultat de chaque fonction.
Pour chaque question, le résultat attendu est alors indiqué, ce qui vous permet de vérifier si votre résultat est correct.
Toutes vos fonctions doivent faire un return d'une valeur de
résultat (qui dépend de la question bien entendu).
Tests fournis
Le fichier tests-etu.js sur le serveur ensweb.unicaen.fr
exécute des tests pour (presque) toutes les questions.
Une balise script avec l'attribut defer est insérée
dans le fichier HTML du TP pour exécuter ce script en dernier.
Ces tests sont faits après avoir exécuté votre code et vont :
- vérifier que la fonction f demandée existe et a le nom demandé.
Si ce n'est pas le cas un message d'erreur est affiché :

Message pour fonction non trouvée - exécuter la fonction f (si elle existe) avec votre code
et avec les arguments donnés dans le TP et vérifier
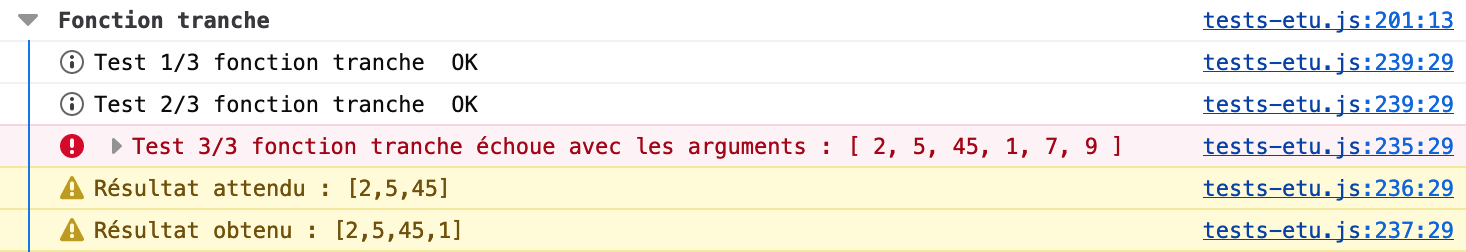
que les résultats sont corrects. Un message affiche le résultat de chaque test :

Messages de résultats des tests
Pour tester vos fonctions, utiliser ces variables et faire un console.log du résultat de chaque fonction.
Pour chaque question, le résultat attendu est alors indiqué, ce qui vous permet de vérifier si votre résultat est correct.
Faire les affichages uniquement avec des console.log
Fonctions : opérateur function et fonctions fléchées
- En utilisant l'opérateur
function, écrire la fonctionhelloqui prend en argumentnameet retourne "Hello name".
Utiliser cette fonction pour afficher en console "Hello Dolly". - En utilisant la syntaxe fléchée, écrire la fonction
byequi prend en argumentnameet retourne "Goodbye name".
Utiliser cette fonction pour afficher en console "Goodbye Mike". - Ajouter un
console.log("------------------------------");.
Tableaux
Pour certaines questions, il pourra être utile de consulter documentation Javascript sur les tableaux.
Plus les étudiant.e.s à l'aise, vous pouvez tester l'utilisation de méthodes itératives (telles que filter() par exemple, qui peuvent être utilisées avec des fonctions anonymes et la notation fléchée pour une syntaxe concise.
Pour chaque cas, tester avec les variables indiqués (les variables sont déjà créées dans le fichier Javascript
fourni) et afficher en console les résultats des fonctions.
Écrire :
- La fonction
sommeTableauqui prend en argument un tableautabet retourne la somme des éléments de celui-ci.
Tester avectableau1
Résultat attendu : 83 - La fonction
derniersqui prend en argument un tableautabet un entiernet retourne la liste desnderniers éléments de celui-ci. Sinest plus grand que la taille du tableau on retourne le tableau complet. On pourra éventuellement utiliser slice().
Tester avectableau1etn = 3puisn = 12
Résultat attendu :Array(3) [ 5, 7, 9 ]puisArray(8) [ 2, 5, 9, 45, 1, 5, 7, 9 ] - La fonction
plusGrandsqui prend en argument un tableau d'entierstabet un entiern, et retourne un tableau contenant uniquement les éléments detabsupérieurs àn
Tester avectableau1etn = 5
Résultat attendu :Array(4) [ 9, 45, 7, 9 ] - La fonction
elementsCommunsqui prend en argument 2 tableaux d'entiers et retourne le tableau des éléments communs.
Attention à ne pas ajouter plusieurs fois le même entier s'il apparait plusieurs fois dans un des deux tableaux.
Voir la méthodeincludes.
Tester avectableau1ettableau2
Résultat attendu :Array(3) [ 2, 9, 45 ] - La fonction
elementsNonCommunsqui prend en argument 2 tableaux d'entiers et retourne le tableau des éléments n'apparaissant que dans un seul des deux tableaux
Tester avectableau1ettableau2
Résultat attendu :Array(9) [ 5, 1, 7, 12, 4, 78, 0, 10, 29 ] - Optionnel (à faire à la fin uniquement si vous avez tout fait auparavant).
La fonctionecrireAsciiqui prend en argument un tableau d'entiers et retourne la chaîne de caractères composée des lettres minuscules dont le code ASCII correspondant à chaque entier modulo 26.
On pourra utiliser fromCodePoint() et la table des caractères ASCII.
Tester avectableau1.
Résultat attendu : cftbhj - Ajouter un
console.log("------------------------------");.
Dates
En informatique, le timestamp Unix est le nombre de secondes écoulées depuis le 1er janvier 1970 00:00:00 UTC (communément appelé le début de l'ère Unix). Une date correspond donc à un timestamp Unix. Attention, en Javascript, ce timestamp est en millisecondes et non en secondes.
Utiliser la documentation sur l'objet Date pour trouver les méthodes à utiliser dans cet exercice.
- Écrire la fonction
aujourdhuiqui retourne la date du jour en français, par exemple "Mardi 17 janvier 2023".
Vous aurez besoin d'avoir la liste des jours et mois en français (dans 2 listes par exemple) puis d'utiliser les fonctionnalités de date de Javascript pour avoir le n° de jour et de mois d'aujourd'hui.
Attention ça correspond au calendrier américain donc la semaine commence par dimanche et non lundi...
Afficher en console le jour courant (attention ça doit donc marcher quel que soit le jour où on regarde votre page).
Il faut trouver les méthodesget*deDatequi renvoient ne n° du jour de la semaine, le n° du jour du mois, le n° du mois de l'année et l'année (sur 4 chiffres). - Afficher en console le timestamp Unix (en secondes) correspondant à la date/heure de chargement de la page web.
- Écrire une fonction
agequi prend en argument 3 entiers pour le jour, mois, année de naissance d'une personne et qui retourne son âge.
La fonction doit vérifier si la date est bien une date passée, sinon elle doit retourner false.
Nota : pour simplifier les calculs, on utilisera le format Timestamp : transformer en Timestamp la date de naissance de la personne puis calculer son âge (en ms) avec une simple soustraction, et enfin transformer cela en années (attention 1 an = 365,25 jours pour prendre en compte les années bissextiles).
Afficher en console l'âge de Gilles né le 5 janvier 1989 et de Mélodie née le 28 mars 2001.
Résultat attendu : 36 et 23 ans. - Ajouter un
console.log("------------------------------");.
Chaines de caractères
Pour cet exercice, il pourra être utile de se référer à la documentation sur les chaînes de caractères.
Rappel : les variables utilisées ici sont déclarées dans le fichier data.js.
- Afficher en console la longueur de la chaine contenue dans la variable
chaine1
Résultat attendu : 574 - Écrire la fonction
compterMotsqui prend en argument une chaine de caractères et retourne le nombre de mots de cette chaine.
On considérera simplement que les mots sont séparés par un espace (ce qui n'est pas 100% exhaustif puisque l'idée ne comptera alors que pour un mot...). Voir la méthodesplit().
Afficher en console le nombre de mots dechaine1
Résultat attendu : 91 - Yvan a écrit un message dans la variable
message1. Mais Yvan a la tête à l'envers... Tous les mots de son message ont les lettres inversées.
Écrire la fonctioninversequi prend en argument une chaine de caractère encodée par Yvan et retourne le message décodé.
Remarque : il suffit de décomposer le message en liste de mots, inverser les lettres de chaque mot puis recomposer la phrase.
Afficher en console le message d'Yvan (variablemessage1) une fois décodé.
Résultat attendu : Il faut remarquer que l'encodage et le décodage est fait avec exactement le même code - Brieuc, lui, n'y voit pas clair... au lieu de taper sur la touche d'une lettre donnée il tape sur la touche à sa gauche.
On considèrera que le clavier est enazerty(mode PC comme en salle de TP), que seules les lettres non accentuées sont changées, et que si on est en début de ligne du clavier alors on aura a remplacé par n, q remplacé par p et w remplacé par m.
On pourra donc considérer le clavier comme la liste constituée des lettresazertyuiopqsdfghjklmwxcvbnet utiliser la méthodeindexOfet la méthodecharAt.
Écrire une fonctiondecalequi permet de décoder un message créé par Brieuc (variablemessage2).
Résultat attendu : il faut aller consulter son ophtalmo - Ajouter un
console.log("------------------------------");.
Objets
On modélise les vecteurs du plan sous la forme d'objets ayant
2 clés x y, par example{ "x": 2, "y": -5}
représente le vecteur de coordonnées (2, -5).
Si vous ne connaissez pas les formules pour savoir si des vecteurs sont colinéaires ou orthogonaux, retrouver celles-ci sur Wikipedia.
- Écrire la fonction
colineairesqui prend en argument 2 objets représentant des vecteurs et retourne le booléen true si les vecteurs sont colinéaires et false sinon
Tester avecu vpuisu w
Résultat attendu :true false - Écrire la fonction
orthogonauxqui prend en argument 2 objets représentant des vecteurs et retourne le booléen true si les vecteurs sont orthogonaux et false sinon
Tester avecu vpuisu w
Résultat attendu :false true
Optionnel (à faire si vous êtes arrivé ici en moins de 2h) - Objets encore
On considère l'objet suivant qui modélise un ensemble de personnes :
let liste = {
"Cole": {
"nom": "Cole",
"prenom": "Hickman",
"email": "marquitatillman@sarasonic.com",
"telephone": "06.31.17.18.12"
},
"Triat": {
"nom": "Triat",
"prenom": "Welch",
"telephone": "06.96.93.50.31"
},
"Cabrera": {
"nom": "Cabrera",
"prenom": "Gary",
"email": "hopkinslarson@netur.com"
},
"Humphrey": {
"nom": "Humphrey",
"prenom": "Jody"
}
};
Réaliser en console :
- Afficher la liste des clés de l'objet
liste - Afficher si la clé
Totoapparait dans l'objetliste - Afficher si la clé
Humphreyapparait dans l'objetliste - Afficher les coordonnées de chaque personne sous la forme ci-dessous. Bien entendu il faut que le code marche encore et affiche les bonnes informations si on change les données de la liste de personnes. Tester par exemple en ajoutant un email ou téléphone à quelqu'un qui n'en a pas, puis en ajoutant 2 personnes en plus.
On pourra chercher les fonctions utilise dans la documentation sur les objets et voir comment itérer sur les clés d'un objet (Attention : ce n'est pas le for...in de Python !!)
Hickman Cole a pour téléphone 06.31.17.18.12 Hickman Cole a pour adresse email marquitatillman@sarasonic.com Welch Triat a pour téléphone 06.96.93.50.31 Welch Triat n'a pas d'adresse email. Gary Cabrera n'a pas de téléphone. Gary Cabrera a pour adresse email hopkinslarson@netur.com Jody Humphrey n'a pas de téléphone. Jody Humphrey n'a pas d'adresse email.