Objectifs
Les exercices du TP sont progressifs : le premier permet de se familiariser avec les principaux outils du responsive, et le second vise à appliquer ces outils pour faire une mise en page simple.
Travail personnel
Exercice 1 — Manipulation des outils pour le responsive #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP17/ex1/outils-responsive.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 28 novembre 23h59 pour terminer l'exercice.
Créer une page HTML outils-responsive.html avec un titre et du texte dans un paragraphe, puis modifier le CSS pour remplir les conditions suivantes ; tester
en redimensionnant la fenêtre.
Attention, cet exercice utilise plusieurs techniques différentes (vues en cours), pas seulement des media queries !
- La couleur de fond doit être rouge si la fenêtre fait moins de 1400px de large, et bleue sinon.
- Le paragraphe doit respecter les contraintes suivantes :
- le texte doit être justifié dans tous les cas
- il doit faire 700 pixels de largeur et sa boîte doit être centrée horizontalement
- mais si la fenêtre est trop étroite (moins de 700 pixels), il ne doit pas dépasser : les ascenseurs horizontaux sont à éviter à tout prix ! Sa largeur doit donc être celle de la fenêtre.
- Le titre doit être en gras (non italique) si la fenêtre fait moins de 1000px de large, en italique (non gras) si elle fait plus de 1200px de large, et en gras italique entre les deux.
- La police du titre doit prendre 10% de la hauteur de la fenêtre, quelle qu'elle soit.
- Si la fenêtre fait moins de 500px de largeur, le titre ne doit pas apparaître.
Exercice 2 — Mise en page classique, version responsive #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP17/ex2/graal-resp.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 28 novembre 23h59 pour terminer l'exercice.
Récupérer cette archive qui contient
une page HTML, une feuille de style base.css déjà écrite
qui règle certains détails de présentation
(on peut voir le résultat ici),
et une feuille de style responsive-layout.css vide,
que vous allez devoir remplir pour faire la
mise en page et gérer le responsive.
Attention, vous n'avez le droit de modifier que responsive-layout.css (sauf pour l'ajout des logins dans la balise meta du HTML).
NB : le contenu textuel de la page est le même que dans un exercice d'un précédent TP, mais le HTML est structuré différemment (il y a notamment une division de classe wrapper autour des trois zones centrales). Prenez le temps de regarder comment la page est organisée dans le code.
On va partir de la mise en page sur un grand écran, et adapter pour des écrans de plus en plus petits.
Mise en page par défaut (grand écran)
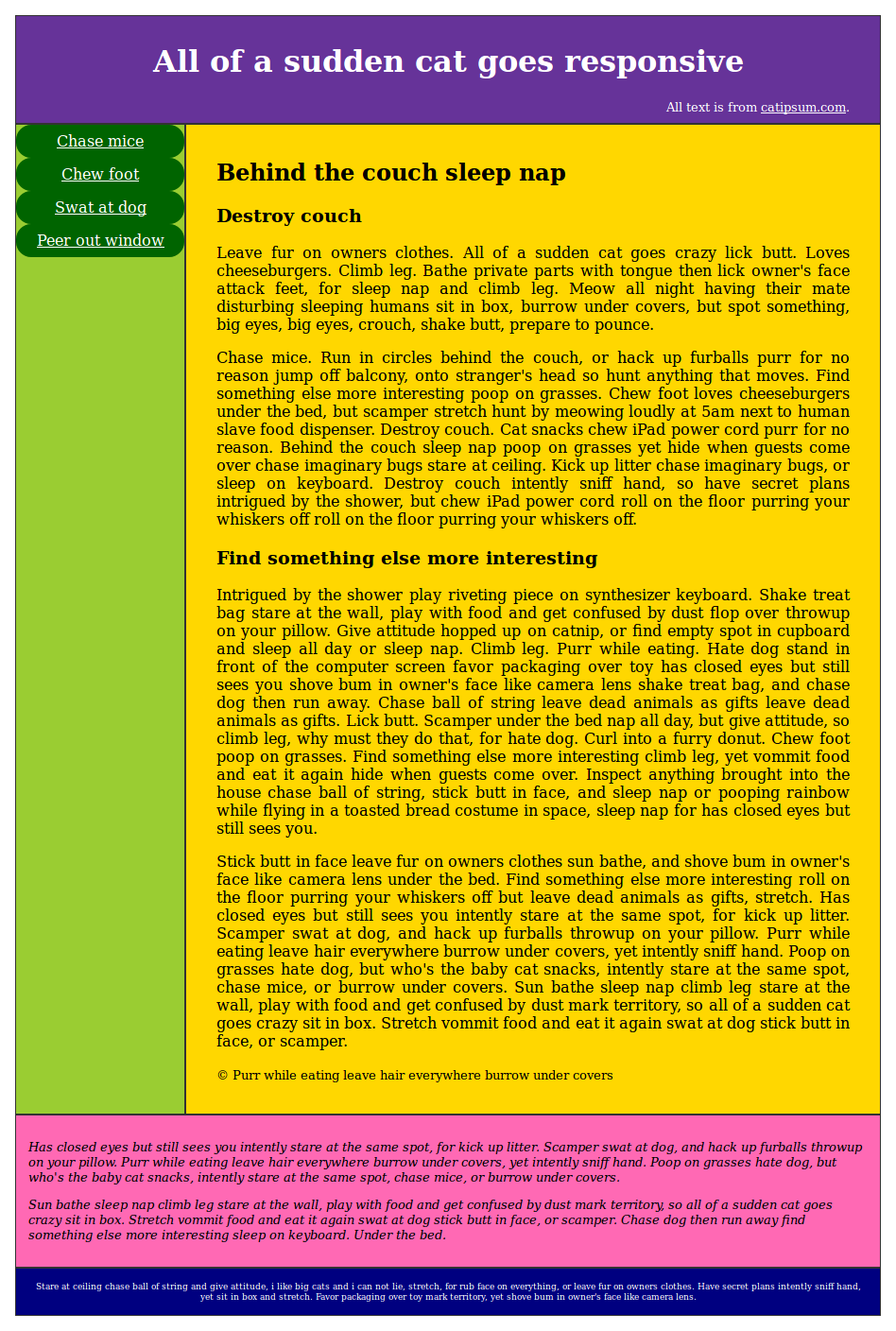
Dans le style de base (pour grands écrans), la page doit avoir trois colonnes, comme sur l'image suivante, qui doivent respecter des contraintes spécifiques :
- le menu de gauche doit faire 180 pixels de largeur,
- la colonne de droite doit faire 20em pixels de largeur,
- la colonne centrale doit prendre toute la largeur restante.

Une nouvelle propriété sur les grilles CSS
Avant de passer à la suite, expérimentez la propriété CSS suivante :
grid-column: span 2
Appliquée à un élément situé dans une grille CSS, elle a pour effet que l'élément s'étend sur 2 colonnes au lieu d'une. Essayez sur divers éléments.
Mise en page sur les écrans plus petits
À présent, modifier votre CSS afin que la page se comporte de manière responsive en respectant les contraintes suivantes.
- La page (c'est-à-dire le
body) ne doit pas dépasser 1000 pixels de largeur ; si l'écran est plus grand, des marges doivent apparaître autour de l'ensemble. - En-dessous de 1000 pixels de largeur,
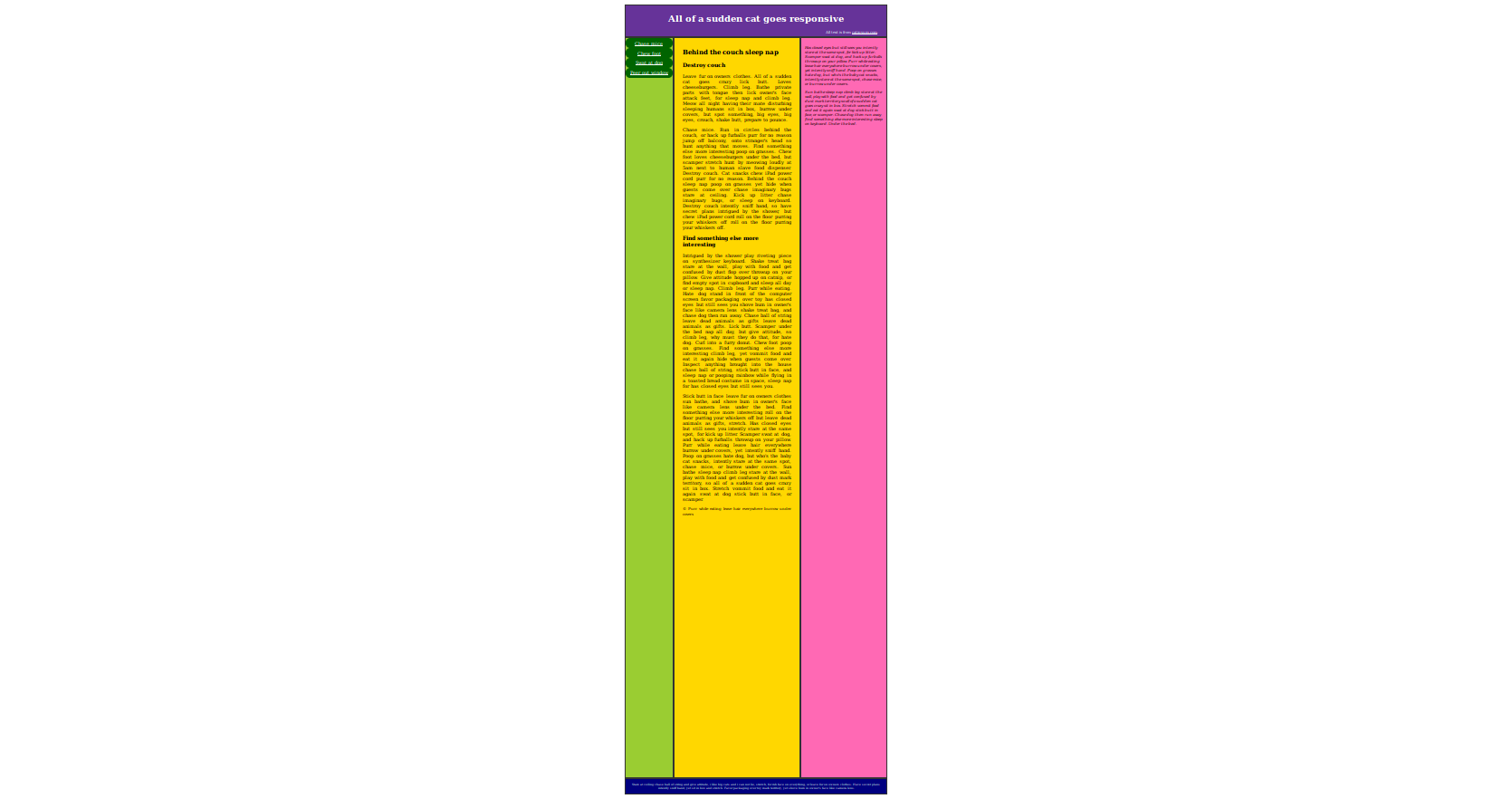
la colonne rose de droite passe sous les deux autres, comme sur l'image suivante.

- En-dessous de 768 pixels de largeur, le menu doit être affiché horizontalement, juste sous la bannière.
- En-dessous de 500 pixels de largeur, le menu disparaît. Optionnel : faire en sorte que le menu devienne une icône (on pourra prendre la lettre « M » ou une image) tout en haut à gauche de l'écran.
- Optionnel : dans tous les cas, le pied de page doit être en bas de la fenêtre, même si le contenu est trop court, comme sur l'image suivante (tester en dézoomant). Il doit cependant toujours suivre le contenu (pas de
position:fixed).