Objectifs
Ce TP vise à vous faire manipuler les éléments HTML de formulaires.
Travail personnel
Exercice 1 — Découverte du fonctionnement des formulaires HTML #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP16/ex1/premier-formulaire.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 21 novembre 23h59 pour terminer l'exercice.
Un tout premier formulaire
-
Créez une page HTML contenant le formulaire suivant :
<form> <label> Entrez du texte ici <input type="text" name="ma-clef"> </label> <input type="submit" value="test"> </form> - Ouvrez la page avec Firefox : vous devez voir un formulaire simple. Mettez quelque chose dans le champ texte puis soumettez le formulaire (en cliquant sur le bouton « test ») : vous devez constater que cela a provoqué une nouvelle requête vers la même page, sauf qu'il y a maintenant un paramètre
ma-clefdans l'URL, avec comme valeur ce que vous avez saisi dans le champ texte. - Essayez de changer le nom de la clef (attribut
name) et le texte du bouton, et observez le résultat. - Vérifiez que le label est bien associé au champ texte : un clic sur « Entrez du texte ici » doit donner le focus au champ texte.
Un formulaire pour paramétrer une autre URL
On a vu que la soumission du formulaire génère une requête vers l'URL courante. C'est le comportement par défaut, mais il est en fait possible de générer une requête vers n'importe quelle URL.
Nous allons le faire avec l'URL de cette page, que nous appellerons « page de récupération ». Allez la visiter : elle donne en fait des informations à propos de la requête HTTP dont elle constitue la réponse. En particulier, elle affiche la méthode HTTP utilisée (GET, POST…), les paramètres d'URL, ainsi que les données transmises dans le corps de la requête. Cela vous permettra de visualiser les données transmises par votre formulaire.
-
Ajoutez un attribut
actionà votre élémentform, avec comme valeur l’URL de la page de récupération :https://ensweb.unicaen.fr/TW1/tp/decouverte-formulaires/enonce/recup.php
- Normalement, quand vous soumettez le formulaire, vous devez vous retrouver sur la page de récupération, qui doit vous préciser le nom et la valeur du paramètre d'URL construit via le champ texte. Vérifiez que tout fonctionne comme il faut.
- Ajoutez un deuxième champ texte au formulaire, avec un
namedifférent, et observez ce qui se passe lors de la soumission. - Rien n'empêche les internautes de modifier les paramètres d'URL à la main. Faites-le : changez les clefs et les valeurs de vos paramètres, et vérifiez que la page de récupération réagit correctement.
- La page de récupération a un effet particulier quand on lui donne le paramètre d'URL
decoration. Ajoutez-le à la main dans l'URL en lui donnant la valeurwhale. Si vous ne constatez pas d'effet particulier, c'est que quelque chose ne va pas : demandez de l'aide à votre chargé·e de TP ! - Il est très inhabituel qu'un site demande à ses visiteurs de bidouiller les paramètres d'URL pour accéder à des fonctionnalités. C'est à ça que servent les formulaires !
Modifiez le
named'un des champs texte de votre formulaire de façon à ce qu'il soit possible de choisir la décoration de la page de récupération en saisissant par exemplewhaledans le champ texte. - Optionnel : remplacer le champ texte par un menu déroulant, ne proposant que les valeurs effectivement reconnues par la page de récupération pour le paramètre
decoration.
Un formulaire pour envoyer des données
On vient de voir qu'un formulaire peut servir à paramétrer une page. C'est utile pour un certain nombre d'usages, mais le plus souvent on utilise des formulaires pour envoyer des données au serveur — des données qui seront, typiquement, enregistrées dans une base de données. C'est le cas par exemple lorsqu'on ajoute un commentaire sur une page, ou qu'on passe une commande sur un site commercial.
Pour cette utilisation, la méthode HTTP GET, qui est utilisée par les formulaires HTML par défaut,
ne convient pas. Il faut utiliser la méthode POST.
- Ajoutez un attribut
methodà votre élémentform, avec comme valeurPOST. - Normalement, quand vous soumettez le formulaire, vous devez vous retrouver sur la page de récupération. Vérifiez les points suivants :
- il ne doit pas y avoir de paramètres d'URL dans la barre d'adresse ;
- la page doit préciser « Rien » dans la section « Paramètres d'URL » ;
- la méthode HTTP indiquée dans la page doit être POST ;
- vous devez trouver dans la section « Données dans le corps de la requête » les clefs et valeurs spécifiées dans votre formulaire.
Les données ont donc bien été transmises au serveur, mais elles n'apparaissent pas dans l'URL, ce qui est le résultat voulu ici. NB: la clef
decorationn'a pas d'effet dans le corps de la requête, seulement quand elle est utilisée comme paramètre d'URL.
Exercice 2 — Manipulation des éléments de formulaire #
Adapté d’un exercice de Françoise LambertCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP16/ex2/elements-formulaire.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 21 novembre 23h59 pour terminer l'exercice.
L'objectif est de reproduire une page contenant un formulaire avec des widgets variés, en respectant les consignes précises de l'énoncé.
Mise en place du formulaire
Créer une page HTML contenant un formulaire avec un bouton de soumission. Lors de la soumission, les données doivent être envoyée, avec la méthode POST, à l'URL suivante :
https://ensweb.unicaen.fr/TW1/tp/form-widgets/enonce/recup.php(il s'agit de la même page de récupération que dans l'exercice précédent).
Consignes
Vous trouverez ci-dessous quelques consignes à respecter pour chaque partie du formulaire, dans l’ordre où vous les rencontrerez dans la page. Il faut procéder un champ après l'autre, en lisant les consignes, et en testant la soumission pour chaque champ. En effet, cela permet de tester vos champs : vous pourrez bien sûr vérifier que les données sont transmises, mais en plus, la page de récupération est conçue pour réagir spécifiquement à chacun des champs. Par exemple, si le champ « pseudo » est mis en place et rempli correctement, la page saluera l'internaute par son pseudo. Si vous avez ajouté un champ et que la page n'en dit rien, ce n'est pas normal !
Lorsque vous testez, essayez de remplir les champs de diverses façons : le navigateur est capable de détecter certaines erreurs (si l’internaute oublie un champ obligatoire, ou fait une saisie incohérente, par exemple pour une adresse mail) et d'empêcher la soumission du formulaire.
Comme d’habitude, vous devez vérifier votre page avec le validateur W3C. Vous aurez peut-être des messages d’avertissement (warning) pour des choses qui ne sont pas reconnues par tous les navigateurs : ce n’est pas grave, tant que ce ne sont que des avertissements et pas des erreurs. Attention à l'accessibilité et à l'ergonomie : les descriptions des champs doivent leur être associées. (En particulier, cliquer sur une description doit placer la souris dans le champ associé, ou cocher la case associée, etc.)
Notez bien que le résultat doit être obtenu en utilisant uniquement du HTML, sans CSS et évidemment sans JavaScript.
Pensez à comparer le rendu dans plusieurs navigateurs : les widgets color
et date notamment sont assez différents d'un navigateur à l'autre.
Première partie, « Saisie des identifiants »

(cliquer pour accéder à l’image pleine taille)
- Le champ
« Votre pseudo » doit transmettre la donnée sous le nom
pseudo(vérifiez avec la page de récupération). - Le champ pour le pseudo doit être rendu obligatoire.
-
Le champ « mot de passe » doit utiliser le nom
passet ne doit pas être affiché en clair dans votre formulaire (on doit voir des étoiles ou des ronds à la place des caractères saisis). Attention, il sera affiché en clair sur la page de récupération, donc ne saisissez pas votre vrai mot de passe ! C'est juste un exercice, aucune des valeurs que vous saisissez n'a vraiment d'importance ! - Le formulaire doit limiter la longueur du pseudo à 10 caractères, et vérifier qu'au contraire le mot de passe fait au moins 12 caractères, pour des raisons de sécurité.
Deuxième partie, « Quelques renseignements sur vous »
On ajoute à présent une deuxième partie dans notre formulaire, après la première mais avant le bouton de soumission.
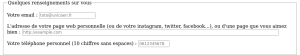
Cette partie comprend trois questions ; l’une demande une adresse mail (clef adresse-email), l’autre une URL (clef lien), et la dernière un numéro de téléphone (clef telephone).

(cliquer pour accéder à l’image pleine taille)
- Utilisez les bons types de champ, pour que le navigateur puisse faire des vérifications de forme et puisse proposer un clavier adapté aux internautes sur leur smartphone.
- Pour le téléphone on ne permettra de saisir que 10 caractères exactement (ni plus ni moins).
- Pour la zone de saisie de l’URL on mettra un champ de saisie de largeur assez grande (au moins 50 caractères).
- Pour les trois champs, on mettra un exemple d'utilisation ; attention, ce ne sont pas des valeurs par défaut (on doit pouvoir remplir les champs sans avoir à effacer le contenu) !
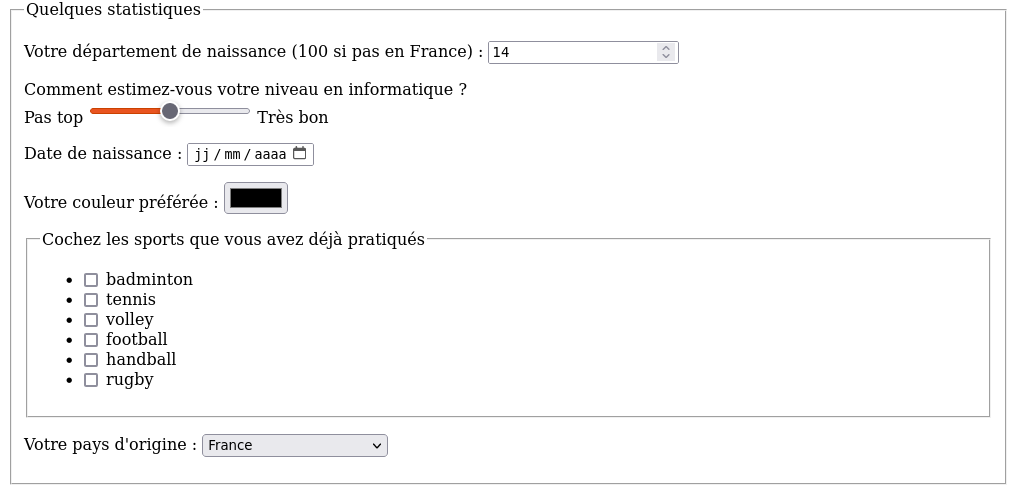
Troisième partie, « Quelques statistiques »

(cliquer pour accéder à l’image pleine taille)
-
Le département (clef
departement) doit être un nombre entier entre 1 et 100 (l'internaute ne doit pas pouvoir entrer autre chose), 14 devant être la valeur par défaut. (Attention, ce n'est pas un menu déroulant ! On peut saisir le nombre au clavier ou avec les flèches.) -
Le niveau en informatique (clef
niveau-info) doit être saisi grâce à un curseur, qui transmettra une valeur entière entre 0 et 10. Les indications sur les côtés ne sont pas spéciales, elles sont simplement écrites juste avant et juste après le widget ! -
La date de naissance (clef
naissance) et la couleur préférée (clefcouleur) doivent utiliser les widgets appropriés. -
Pour les sports déjà pratiqués, il doit bien sûr être possible de cocher plusieurs réponses. Chaque case sera nommée avec le nom exact du sport (en minuscules — par exemple
badminton). -
Pour le pays d’origine (clef
pays), le formulaire doit proposer un menu déroulant. La valeur par défaut doit être la France, et le menu déroulant proposera aussi Maroc, Guinée, Chine et Angleterre ainsi que « Autre pays européen » et « Autre pays hors Europe ». Les valeurs ne devront pas être transmises telles quelles : pour les pays on utilisera leur initiale (en minuscule), et pour les autres on utilisera respectivementeuropeetmonde.
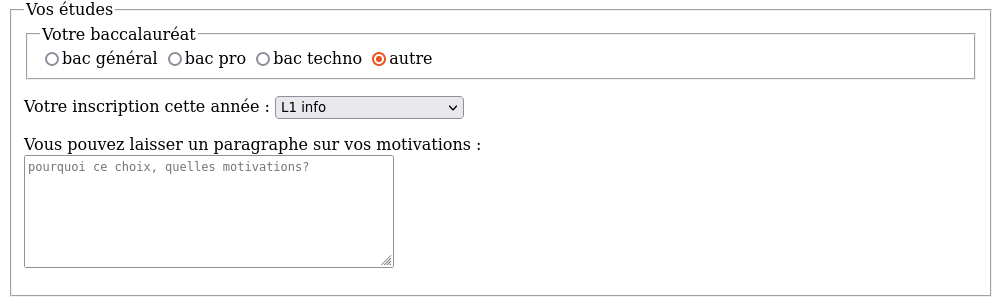
Quatrième partie, « Vos études »

(cliquer pour accéder à l’image pleine taille)
- Pour la première question sur le bac (clef
bac), une seule réponse doit être possible. Par défaut l'option sélectionnée doit être « autre ». Les valeurs transmises doivent être respectivementgeneral,pro,techno, ouautre. -
La deuxième question porte sur l’inscription cette année (clef
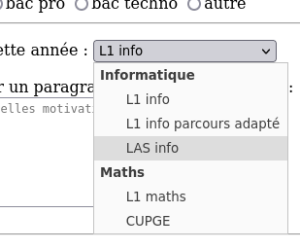
inscription). Le menu déroulant doit être organisé par filière (voir capture ci-dessous), et on ne doit pas pouvoir sélectionner les titres de catégories en gras (« Informatique », « Maths »). Les valeurs transmises doivent être respectivementL1I,L1Ia,LAS,L1M, etC.
Menu ouvert
(cliquer pour accéder à l’image pleine taille) -
La dernière question propose à l'internaute de laisser un paragraphe sur ses motivations (clef
motivations). Elle comprend une zone de texte comportant plusieurs lignes et suffisamment large. La phrase « pourquoi ce choix, quelles motivations ? » qui apparaît dedans n’est pas une valeur par défaut : elle doit s’effacer automatiquement dès qu’on commence à écrire dans la zone.