Objectifs
Dans ce TP, on continue à faire des éléments interactifs en CSS, et notamment un menu déroulant.
Travail personnel
Exercice 1 — Angry Birds et menus déroulants #
Adapté d’un exercice d’Hervé Le CrosnierCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP15/ex1/angry-birds.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 14 novembre 23h59 pour terminer l'exercice.
Télécharger
l'archive .zip de l'exercice, qui contient une page HTML, un fichier CSS, ainsi que des images.
(Notez bien que les images sont réparties à deux endroits différents.)
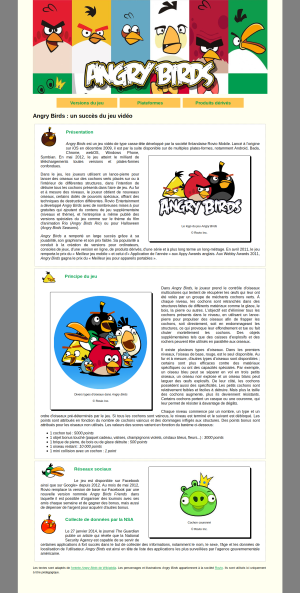
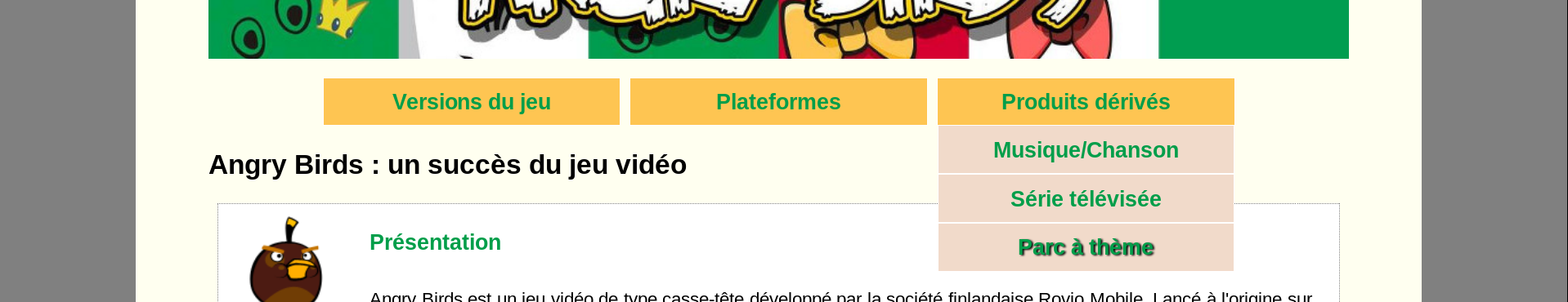
L'aspect de départ de la page peut être vu ici ; l'aspect final est dans la figure suivante.

(cliquer pour accéder à l’image pleine taille)
Vous devez compléter le fichier styles/angry-birds.css pour ajouter des éléments interactifs à la page (une bannière qui change au survol de la souris, ainsi qu'un menu déroulant) et des décorations.
En-tête
La bannière doit être composée d'une image de fond : styles/images/Angry-Birds.jpg.
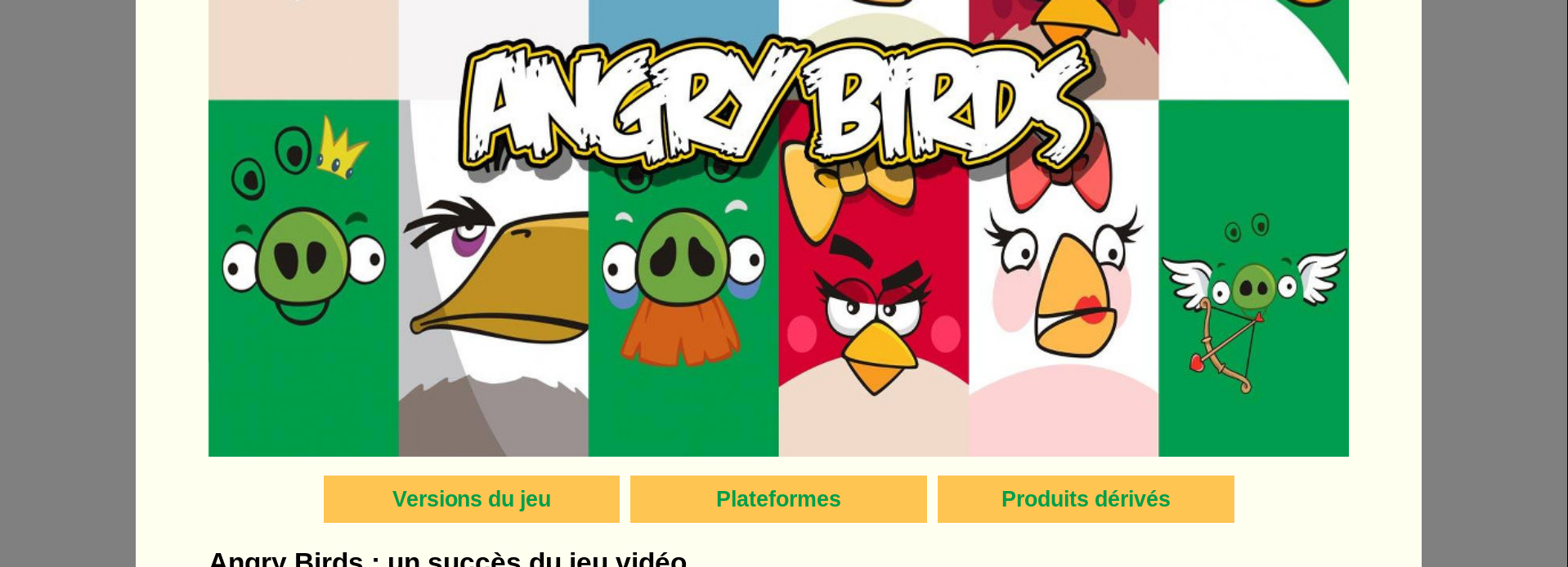
Quand la souris passe sur l'en-tête, on montre le bas de l'image et quand elle est en dehors de l'en-tête, le haut de l'image.
Cherchez les propriétés qui permettent de décaler une image de fond par rapport
à la boîte !

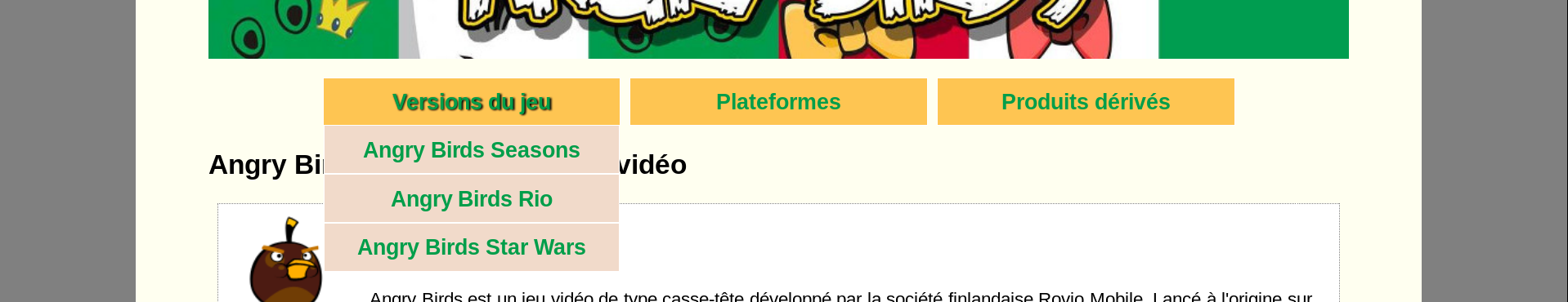
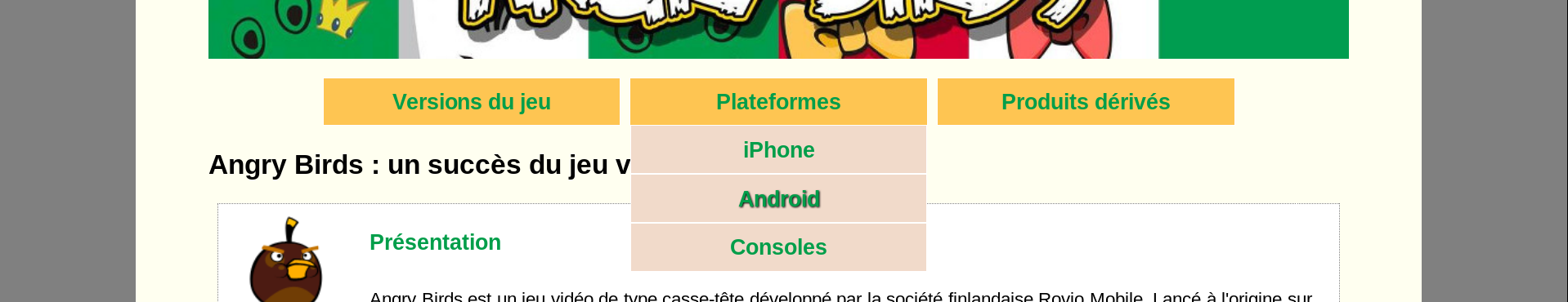
Menu déroulant
Le menu de navigation est un menu déroulant. Voici les images représentant les menus ouverts (cliquer pour voir en grand).



Pour réaliser cet effet, on va encore utiliser la
pseudo-classe :hover.
S'inspirer du tutoriel montré dans le cours.
Alternance des figures
Dans le CSS fourni, les figures flottent toutes à droite. On voudrait, comme sur le modèle, que la figure de la 2e section flotte à gauche (et ainsi de suite : si on ajoute plus tard des sections, on veut que les figures soient tantôt à droite, tantôt à gauche).
Mettez ceci en place sans modifier le HTML et sans utiliser de sélecteurs d'identifiant.
Ajouter aussi une bordure arrondie et une ombre aux figures, comme sur le modèle.
Décoration des titres de section
Les titres de section sont décorés par une image, qui n'est pas un élément de contenu (par exemple elle ne mérite pas de légende). Il faut donc utiliser une image en CSS.
Cependant, en regardant bien le modèle, on constate que ce n'est pas une simple image de fond, puisqu'elle repousse également le texte qui suit le titre. C'est bien un élément flottant, mais on ne veut pas l'ajouter dans le HTML.
En fait, on a utilisé le pseudo-élément ::before pour ajouter l'image dans le document :
on a vu que
la propriété content peut prendre une chaîne de caractères
comme valeur, mais elle peut en fait aussi prendre l'URL d'une image (même syntaxe que pour background-image).