Objectifs
Dans ce TP on fait un premier site avec plusieurs pages qui utilisent une même feuille de style.
Travail personnel
Exercice 1 — De la page au site #
Adapté d’un exercice de Jean-Marc LecarpentierCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP13/ex1/accueil.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 7 novembre 23h59 pour terminer l'exercice.
Un mini site web vous est donné dans cette archive du TP, télécharger l'archive et installer le site sur votre serveur personnel.
Consignes principales
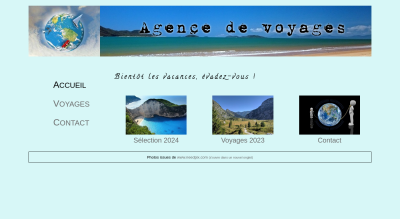
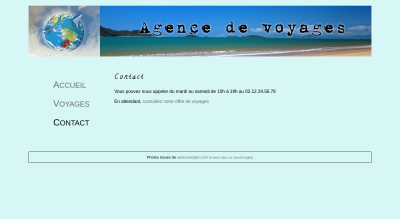
Compléter les pages et la feuille de style CSS pour que les liens et images fonctionnent comme les captures ci-dessous le montrent.
- Vous ne devez pas déplacer de dossier ou de fichier !
- Il n'y a qu'un seul fichier CSS pour tout le site. Vous ne devez pas en créer d'autre.
- Tous les chemins doivent être relatifs : aucun ne doit commencer par un slash, et encore moins par
https://!
Infos complémentaires
- Commencer par ajouter le chemin de la feuille de style dans chaque fichier HTML. Celle-ci contient seulement une règle qui met le texte en rouge. Tester chaque page ; tant que la page courante n'a pas de rouge, inutile d'aller plus loin avant d'avoir résolu le problème.
- Les éléments image (balise
<img>) sont dans le code HTML mais il faut compléter leur attributsrcavec un chemin relatif. - Les liens (balise
<a>) sont dans le code HTML mais il faut compléter leur attributhrefavec un chemin relatif. - Il faut mettre la propriété
max-width: 1200pxaubodypour que le site fonctionne bien. Essayez de changer la largeur de la fenêtre : comprenez-vous ce que fait la propriétémax-width? - Sur chaque page le logo du site doit être un lien vers la page d'accueil du site.
- La police des titres est à spécifier en CSS ; les fichiers woff sont fournis dans l'archive
- Le lien du pied de page vers le site www.needpix.com doit s'ouvrir dans un nouvel onglet du navigateur (attribut
targetdu lien). Attention, ceci est à utiliser avec parcimonie, voir par ex. cet article.