Objectifs
Le premier exercice vous fait reproduire un modèle avec un accent spécifique sur les aspects mise en page. Le second porte sur l'utilisation de polices en CSS, notamment lorsqu'il y a plusieurs styles pour une même police.
Travail personnel
Exercice 1 — Reproduction d’un modèle simple #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP10/ex1/helbak.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 24 octobre 23h59 pour terminer l'exercice.
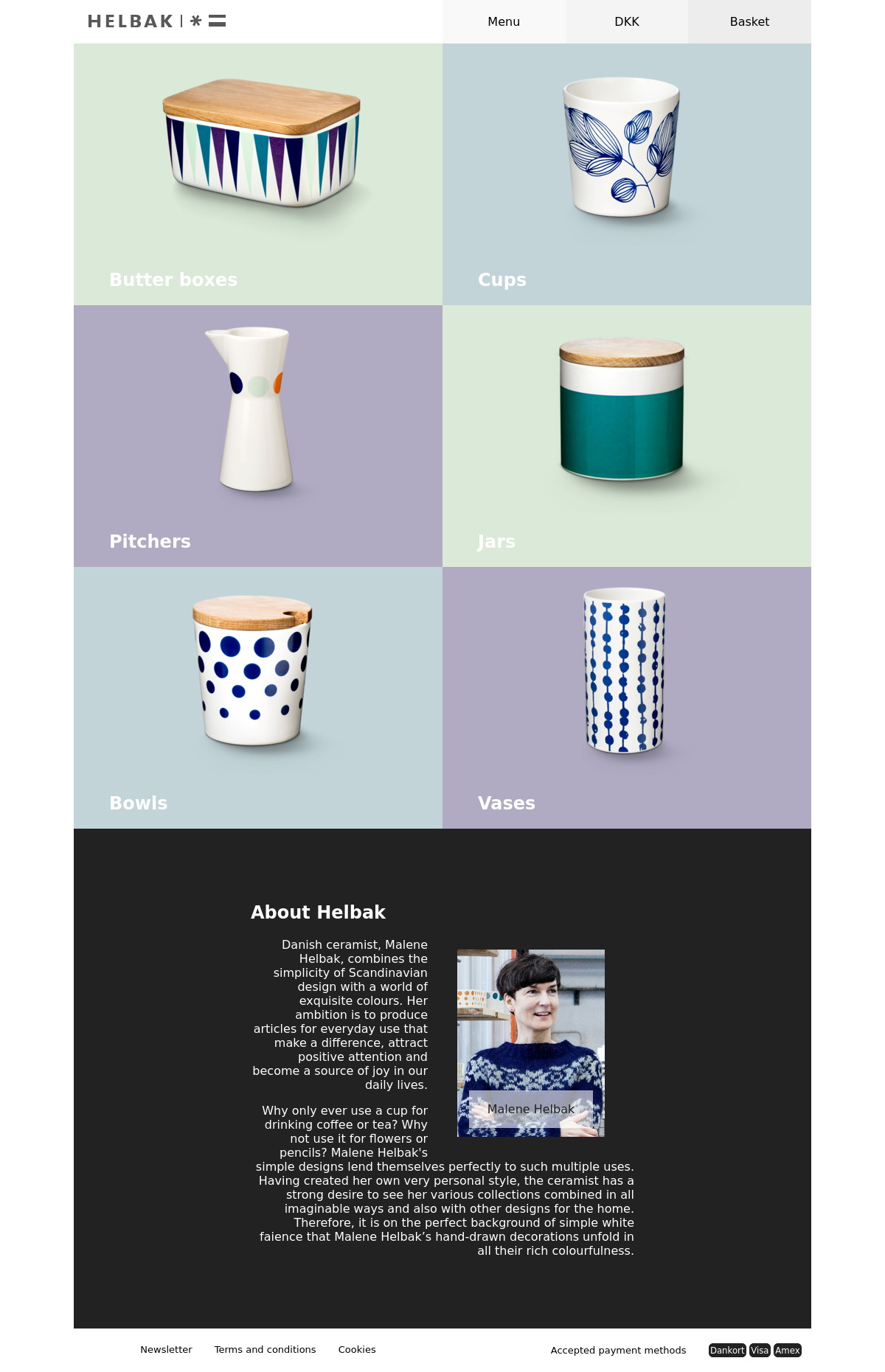
Cet exercice consiste à reproduire l'apparence d'une version (très) simplifiée de la page d'accueil d'un site de vente de céramiques. Reproduire un site web existant est une des manières les plus efficaces de progresser.

On vous fournit le HTML, les images, et une feuille de style (presque) vide
dans cette archive.
À vous de la compléter pour obtenir un rendu le plus proche possible du modèle, sans modifier le HTML (sauf pour ajouter vos logins dans la balise meta) !
Les tailles (hauteurs, textes) n'ont pas d'importance, faites au mieux.
Les trois fonds gris en haut à droite sont #F9F9F9, #F4F4F4, et #EDEDED.
Les couleurs de fond des blocs colorés sont #DBEAD8 (vert), #C2D4D8 (bleu), et #B0ABC3 (violet).
La couleur de fond de la partie « About Helbak » est #222, et son padding est de 5 em en vertical et 15 em en horizontal.
NB : de façon générale, la mise en page est à faire avec les grilles CSS, mais ce n'est pas forcément la méthode la plus appropriée pour tous les détails. En particulier, dans la partie « About Helbak », il est interdit d'utiliser grid (c'est pour vous forcer à employer d'autres techniques, qui ici sont a priori plus pertinentes). Pour le pied de page, pas de consigne particulière, mais notez que l'utilisation de inline-block semble toute indiquée.
Exercice 2 — Utilisation de polices #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP10/ex2/polices.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 24 octobre 23h59 pour terminer l'exercice.
L'objectif de l'exercice est d'utiliser des polices en CSS sur une page HTML.
On va reproduire le modèle suivant :

Cette archive contient une arborescence avec le HTML et un répertoire style
contenant un fichier screen.css vide et un répertoire fonts avec
les fichiers WOFF des polices
« Know Your Product »
(utilisée pour le titre)
et Archistico
(utilisée pour le texte).
- Complétez le fichier
screen.csspour reproduire le modèle. Remarque : la version « grasse » d'Archistico est assez particulière. Utilisez une grande taille de police (par ex.3em) pour mieux voir ce qui se passe, et n'hésitez pas à zoomer (selon les OS et les navigateurs, la différence peut être plus ou moins visible). - Une fois que tout est OK, renommez le répertoire
style/fontsenstyle/tmp, sans toucher au code : cela aura pour effet que les fichiers WOFF ne seront pas trouvés par le navigateur. La page doit s'afficher exactement avec les styles par défaut habituels, c'est-à-dire comme ceci. Si ce n'est pas le cas, peut-être avez-vous utilisé un sélecteur d'élémentstrongdans votre CSS ? Retournez jeter un œil au cours ! - Renommez à nouveau le répertoire
style/tmpenstyle/fonts, pour que votre chargé·e de TP puisse corriger la version avec polices.