Objectifs
Lors de cette séance, votre chargé·e de TP va vous présenter ce que nous attendons pour le DM et répondra à vos questions.
Vous pourrez ensuite passer à l'exercice, qui vous demande de construire une page, avec des applications de divers aspects vus jusqu'ici.
Travail personnel
Exercice 0 — Présentation du sujet du DM et conseils méthodologiques
Votre chargé·e de TP va vous présenter en détail ce que nous attendons de vous pour le DM (lien vers le sujet), et répondra à vos questions.
Merci de l'écouter attentivement et de ne pas commencer l'exercice du TP avant qu'il ou elle n'ait terminé !
⇒ Slides de la présentation (pour référence ultérieure)
Exercice 1 — Site des recettes #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP09/ex1/recettes.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 17 octobre 23h59 pour terminer l'exercice.
Télécharger et extraire l'archive contenant l'« architecture » du site, reproduite ci-dessous :
./
|-- img/
| |-- dindePanee.jpg
| `-- logoSite.png
|-- recettes.html
`-- skin/
|-- img/
| |-- boissons.jpg
| |-- desserts.jpg
| |-- entrees.jpg
| |-- iconeCommentaires.png
| |-- iconePrix.png
| |-- iconeTemps.png
| |-- logoCC-by-nc-sa.png
| |-- logoFirefox.png
| |-- logoUbuntu.png
| |-- logoW3C.png
| `-- plats.jpg
`-- screen.css
Les fichiers recettes.html et screen.css sont vides. Il va falloir les compléter, sans changer l'organisation des fichiers.
Pour commencer, examiner la hiérarchie des répertoires ; pourquoi y a-t-il deux répertoires « img » ? À quoi servent chacun d'eux ?
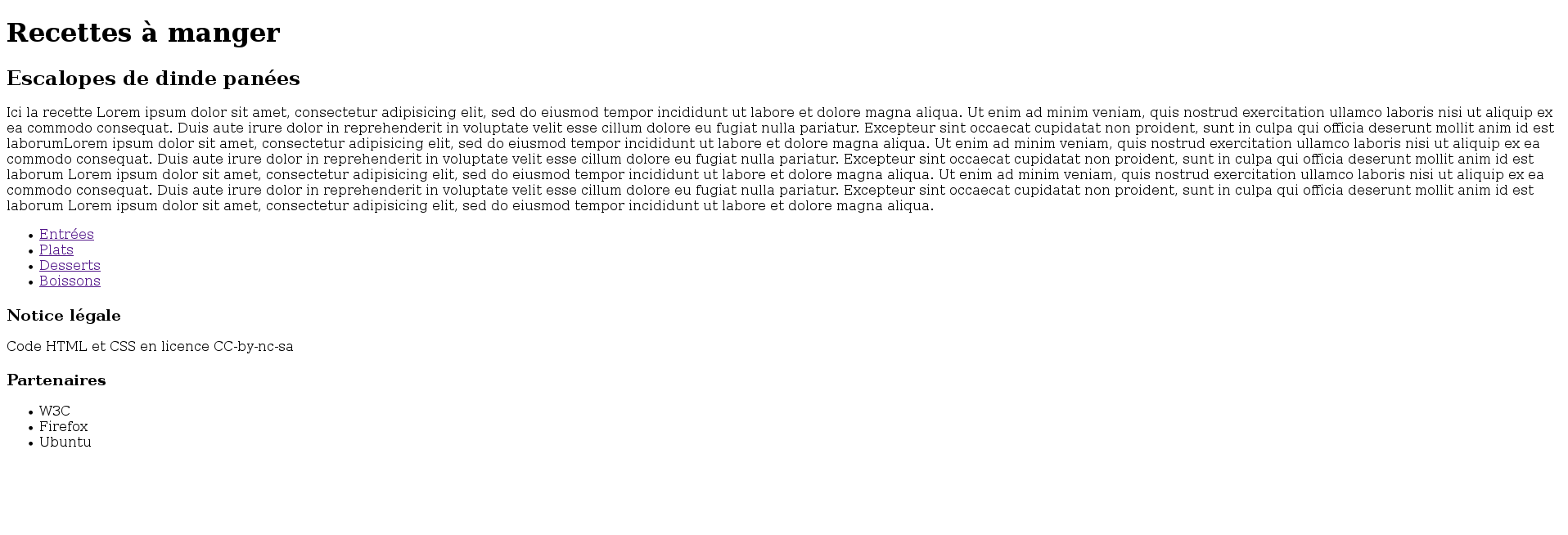
- Ajouter du contenu à la page HTML. Elle contiendra pour l'instant
- la bannière du site, avec son titre (par exemple « Recettes à manger »)
- un article intitulé « Escalopes de dinde panées » avec du « faux-texte » lorem ipsum (ou une variante)
- un menu avec des liens vers « Entrées », « Plats », « Desserts » et « Boissons »
- un pied de page contenant deux sections ; la première, « Notice légale », indique « Code HTML et CSS en licence CC-by-nc-sa », tandis que la seconde, « Partenaires », liste le W3C, Firefox et Ubuntu.

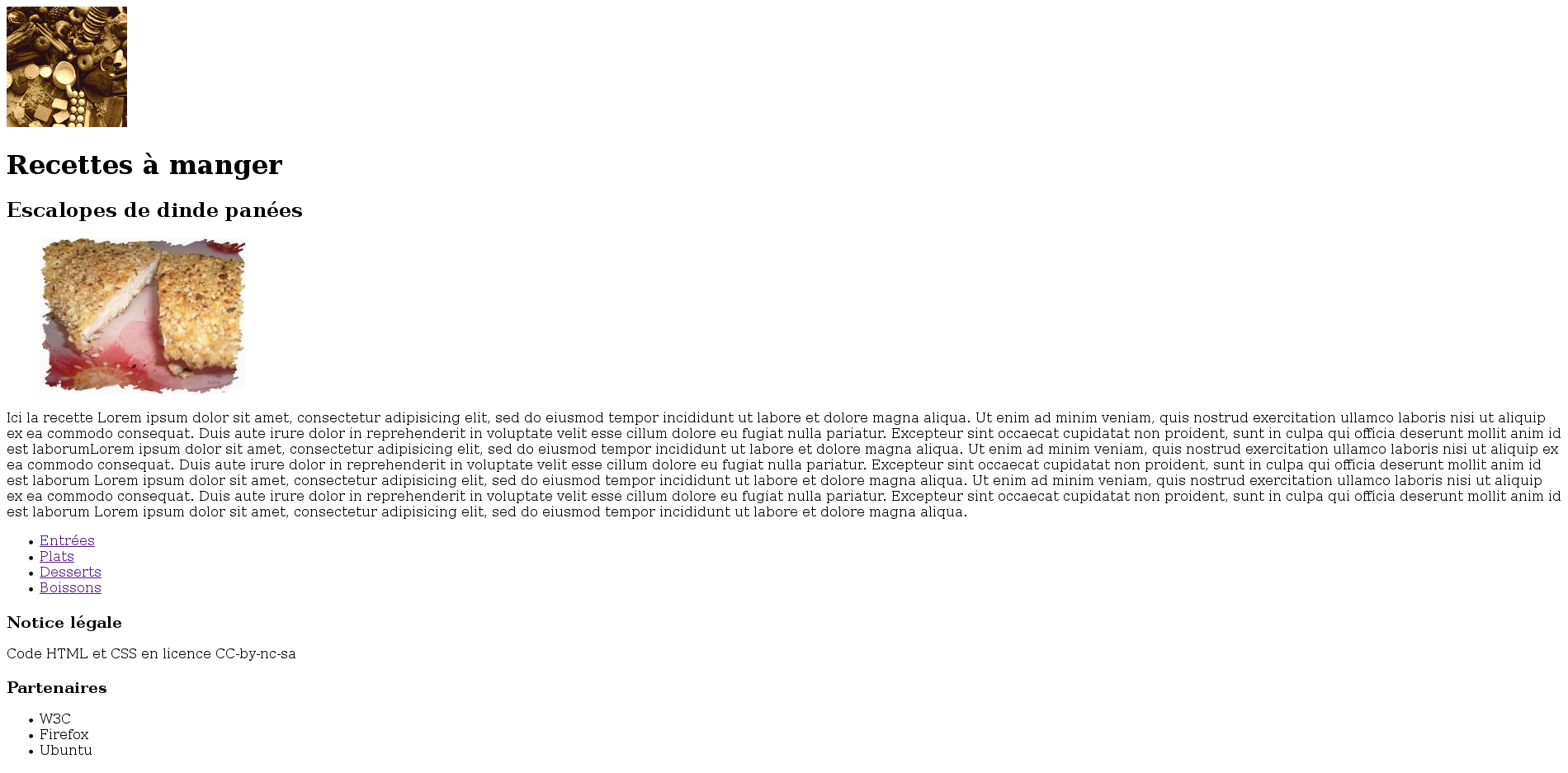
- On va ajouter deux images dans le HTML : le logo du site et l'illustration de la recette. Le résultat pourra ressembler à la figure suivante.

- À présent, on commence à compléter le fichier
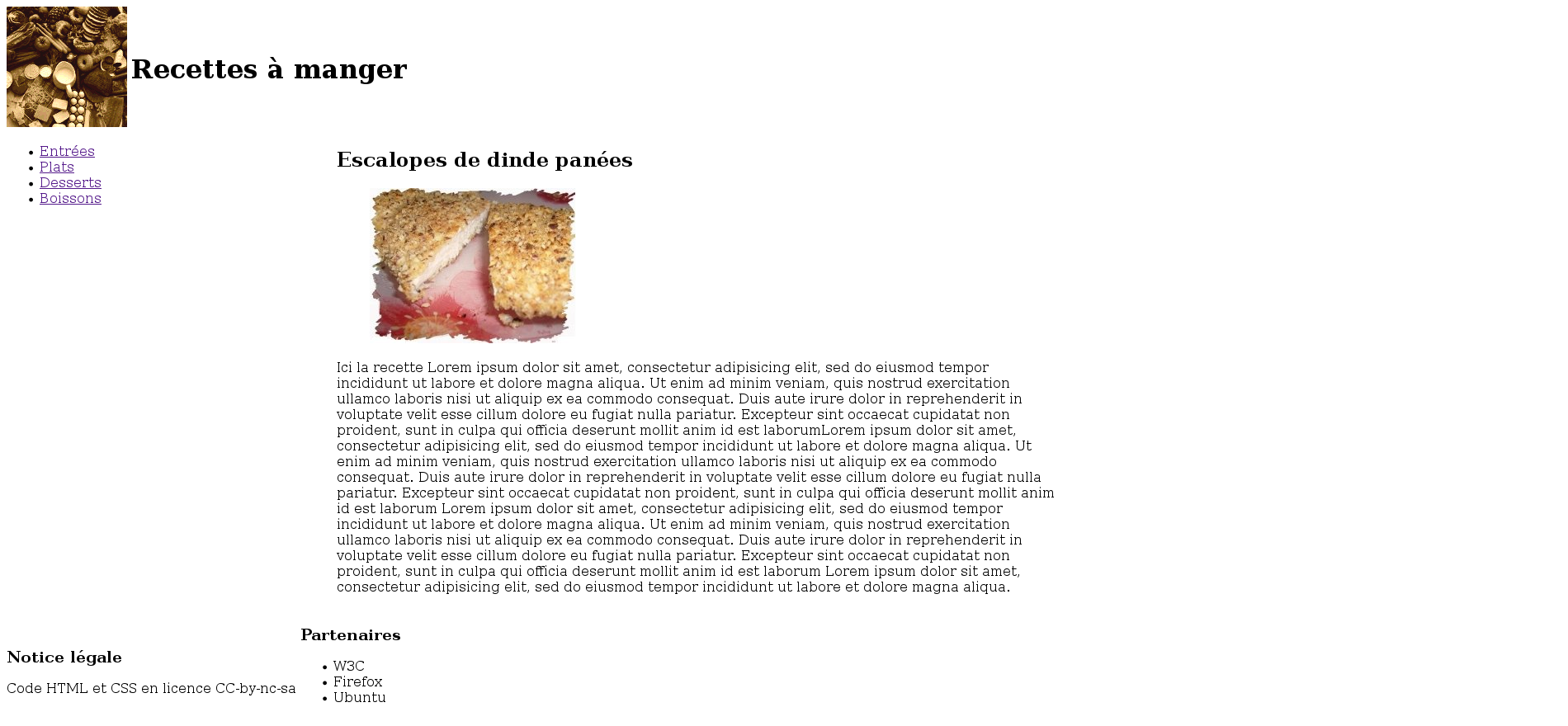
screen.css, après l'avoir lié depuis la page HTML. On va tout d'abord placer les gros blocs dans la page.Remarque : pour placer des éléments côte-à-côte, on utilisera des grilles CSS ; cela nécessite donc qu'il y ait dans le HTML un élément « conteneur » autour des éléments en question. Vous aurez donc probablement besoin de modifier votre HTML pour ajouter des conteneurs à certains endroits.
- Faire en sorte que le logo apparaisse à gauche du titre du site dans la bannière.
- Le menu doit faire 400 pixels de largeur et apparaître à gauche de l'article.
- Réduire la largeur de l'ensemble de la page, pour que le texte de l'article ne s'étale pas trop en largeur.
- Les deux sections du pied de page doivent apparaître côte à côte.
NB : on a mis l'article avant le menu dans le HTML, c'est une bonne pratique pour des raisons d'accessibilité : c'est mieux adapté pour les user agents qui n'appliquent pas le formatage visuel de CSS, comme par exemple les navigateurs audio ou en mode texte. Mais si on fait des colonnes avec une grille CSS, les éléments seront mis dans l'ordre du HTML, donc le menu sera à droite. Cependant il est possible de modifier l'ordre des éléments d'une grille CSS, avec la propriétéOn devrait obtenir quelque chose de similaire à la figure suivante.order. Attention, cette propriété est bien adaptée pour cette utilisation, mais il ne faut pas en abuser : voir par exemple cet article sur les problèmes d'accessibilité qu'elle peut engendrer.
-
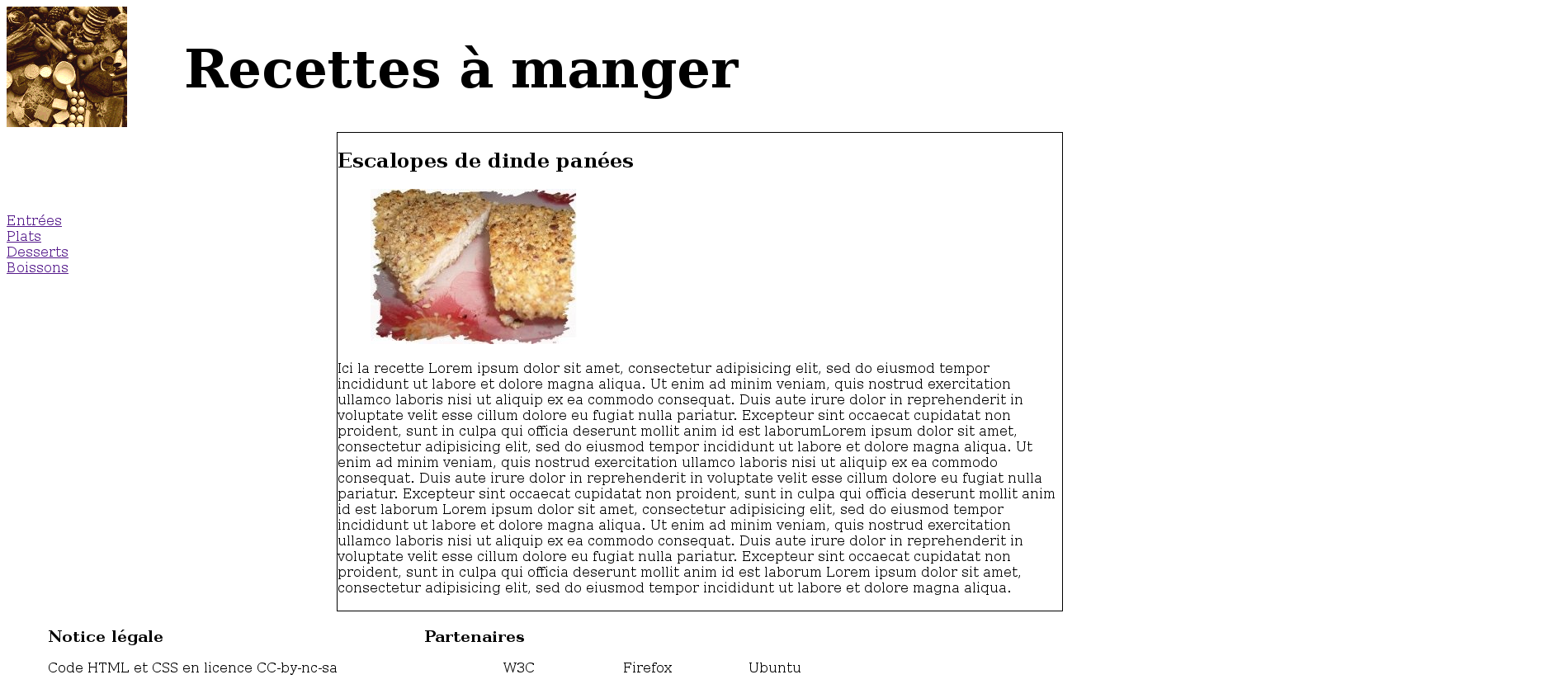
Modifier le CSS pour que la page ressemble au modèle suivant. On a amélioré l'affichage du titre, décalé le menu, encadré l'article, et
modifié le pied de page.

-
Ajouter les logos de la licence et des partenaires depuis le CSS pour que le pied de page ressemble au modèle suivant. Attention, les images étant purement décoratives, elles doivent bien être mises depuis le CSS, pas dans le HTML ; on pourra utiliser la technique décrite en cours pour décorer un texte avec une image.

-
Modifier le CSS de l'article et de son contenu pour obtenir le rendu suivant. NB : on a ajouté des coins arrondis et une ombre au cadre. NB2 : penser à aller voir les différents types de bordure avant de se compliquer la vie.

Copier le code suivant dans l'article, entre le titre et le contenu, sans le modifier :
<aside class="infos"> <div class="icone prix">Chère</div> <div class="icone temps">Rapide</div> <div class="icone commentaires">34 commentaires</div> </aside>
N.B.: ce code met deux classes à chaquediv!Modifier le CSS (et uniquement le CSS) pour que l'article ressemble au modèle suivant. On utilisera la classe
iconepour gérer le positionnement de l'image de décoration, les autres classes ne servant qu'à sélectionner la bonne image (même séparation que dans l'exemple du cours, sauf que les images y sont sélectionnées avec des identifiants).
- Optionnel : Pour finir, utiliser une des techniques de remplacement d'image (voir ces notes de cours) pour remplacer les textes du menu par les images fournies, de manière à obtenir le modèle suivant. NB: pour simplifier, on a fixé la hauteur des items de menu à 100 pixels ; mais attention, les images sont plus hautes que ça ! Il faut gérer leur positionnement et leur taille dans le CSS. On a également arrondi les angles des items et on leur a ajouté une ombre.
