Objectifs
Dans ce TP, on manipule notamment les outils (plus ou moins) classiques
qui permettent de modifier la position des objets : propriétés position et float, ainsi que display: inline-block. Il est important de les connaître, mais il faut bien comprendre qu'ils ne sont utiles que pour des besoins très spécifiques. Ils ne faut pas les utiliser pour gérer la mise en page globale : les grilles CSS sont là pour ça.
Travail personnel
Exercice 1 — Techniques de base de mise en page #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP08/ex1/layout.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au lundi 13 octobre 23h59 pour terminer l'exercice.
Télécharger cette archive, elle contient un fichier HTML
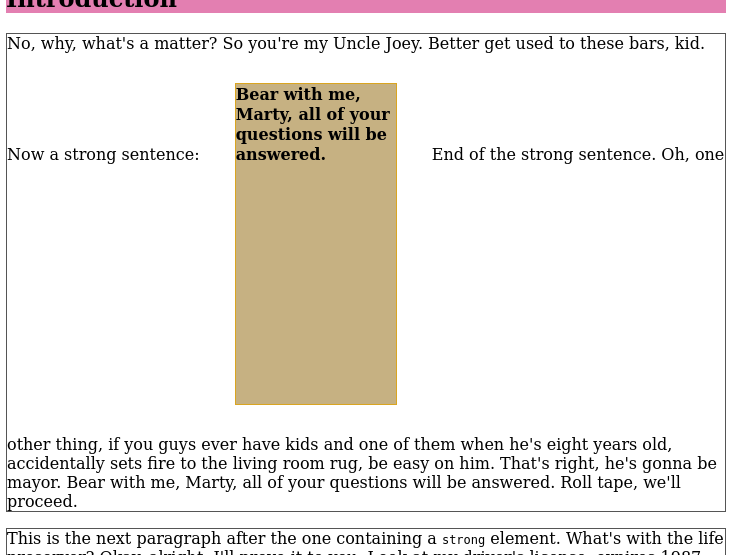
et une feuille de style CSS qui lui est associée (vous pouvez voir ici l'apparence initiale de la page). Placer ces fichiers au bon endroit sur votre serveur (voir les instructions dans l'encadré rouge ci-dessus). Ouvrez l'URL correspondante sur votre navigateur (NB: l'URL dans la barre d'adresse doit commencer par https://, sinon c'est que vous ne regardez pas la bonne page ; demandez de l'aide).
Dans cet exercice, on va manipuler des propriétés classiques de mise en page, indépendantes des grilles CSS que l'on a vues au TP précédent. Les règles déjà présentes dans le CSS ne font qu'ajouter des couleurs et des bordures.
Quand l'exercice pose des questions, vous devez y répondre en mettant des commentaires dans le fichier CSS. (Rappel : la syntaxe des commentaires CSS, /* c'est ça */) N'hésitez pas à utiliser l'inspecteur de Firefox (voir TP précédent) pour cocher/décocher les propriétés étudiées, afin de mieux voir les différences.
-
Ajouter les propriétés
margin: 30px;,width: 10em;etheight: 20em;à la règle concernant les éléments de typestrong.Vous aviez constaté lors d'un précédent TP que seules les marges horizontales étaient prises en compte sur les éléments de flux (= éléments « inline ») ; vous constatez maintenant que
widthetheightn'ont également pas d'effet sur eux. -
Ajouter maintenant la propriété
display: block;à la règle. Expliquer ce qui se passe. -

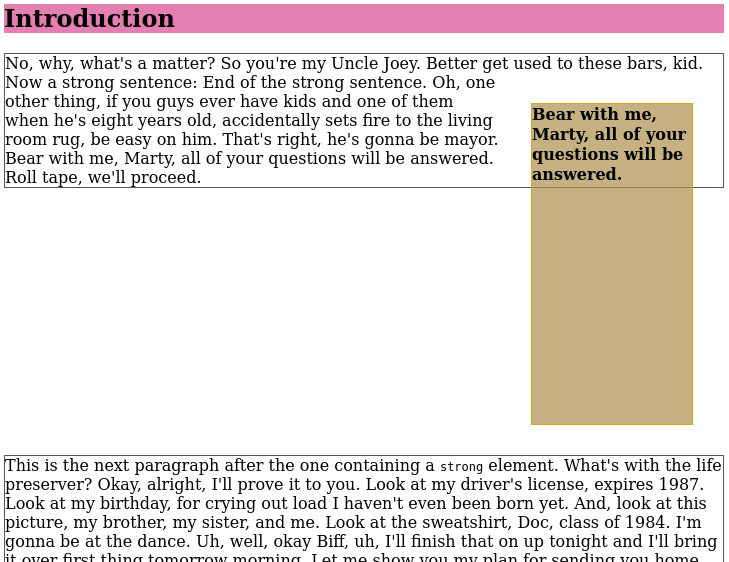
Résultat attendu à la fin de cette question Modifier la propriété en
display: inline-block;. Constater qu'avec cette valeur de display, notre élément se comporte à la fois comme un élément de flux (il s'inscrit dans le flux du texte), et comme un bloc (qui respecte la largeur et les marges qu'on lui a données). -
On constate cependant que l'alignement vertical de l'élément avec le texte est un peu étrange. Quand on insère une image au milieu d'un texte, l'image se retrouve « posée » sur la baseline du texte (la ligne sur laquelle les caractères sont posés). On pourrait s'attendre à ce que ce soit la même chose pour notre élément en
inline-block, mais non : c'est la baseline de l'élément qui est alignée avec celle du texte autour, et cette baseline est définie comme celle de sa dernière ligne de texte. (A contrario, une image n'étant pas du texte, sa baseline est définie comme le bord inférieur de sa marge du bas.)En tout cas, comme pour les images, on peut modifier l'alignement vertical de notre élément
inline-blockavec la propriétévertical-align: tester plusieurs valeurs. -
Ajouter la propriété
float: rightà la règle sur les éléments de typestrong. Que se passe-t-il ? Constater que l'élément a été sorti du flux normal : la phrase qui précède l'élément dans le HTML et celle qui le suit se retrouvent accolées.Inspecter l'élément (avec l'inspecteur de Firefox) : vous devriez voir que les propriétés
display: inline-blocketvertical-alignsont grisées, et accompagnées d'une petite icône « i ». Si vous passez la souris sur l'icône, Firefox vous explique, en gros, que ces propriétés n'ont pas d'effet sur un élément flottant (plus précisément : un élément flottant est toujours mis endisplay: block, or la propriétévertical-alignest sans effet sur un élément endisplay: block).Constater également que notre élément dépasse de son paragraphe parent, et déborde dans le paragraphe suivant, dont il repousse également le texte. C'est un comportement logique : lorsque l'on désire avoir un bloc ou une figure « flottante », on veut qu'elle soit indépendante du texte.
-

Résultat attendu à la fin de cette question Il peut cependant parfois être ennuyeux que la mise en page d'un élément soit perturbée par un flottant précédent. On peut empêcher ça avec la propriété
clear. Le paragraphe qui suit celui avec l'élémentstrongpossède un identifiant,next-paragraph. Ajouter une règle qui s'applique à cet identifiant et qui contient la propriétéclear: right;. Expliquer ce que ça change. -
On s'intéresse maintenant à l'élément de type
h1(le titre principal de la page). Ajouter la propriétéposition: relative;dans la règle qui le concerne. Constater que visuellement, rien ne se passe.Ajouter maintenant les propriétés
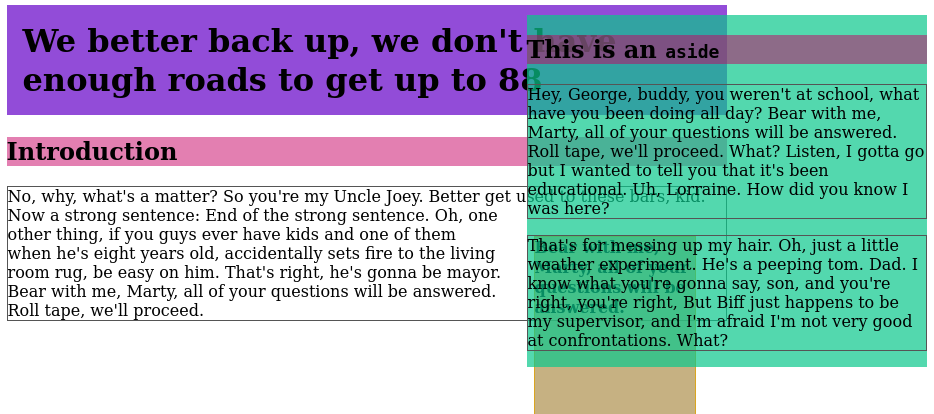
top: 200px;etright: 50px;à la règle. Que se passe-t-il ? Constater que seul leh1a bougé : tout le reste de la page est resté à sa place. L'élément occupe toujours son espace initial, mais il a été décalé, et il recouvre même une partie des autres éléments (on les voit toujours car la couleur de fond duh1n'est pas opaque). Utiliser l'inspecteur pour cocher/décocher la propriétéposition: relative;et bien voir ce qui se passe.Ajouter la propriété
z-index: -1;à la règle. Quelle est la différence ?Avant de passer à la suite, remettre le
h1enposition: static(c'est la valeur par défaut), sans toucher au reste des propriétés. -
On s'intéresse maintenant à l'élément de type
asidejuste dessous.Ajouter la propriété
position: absolute;dans la règle qui le concerne. Constater que l'élément ne bouge pas, mais est « sorti du flux » des éléments : il n'est plus pris en compte pour la mise en page, et les autres éléments se retrouvent donc dessous (heureusement, il n'est pas opaque lui non plus). Utiliser l'inspecteur pour cocher/décocher la propriétéposition: absolute;et bien voir ce qui se passe.En plus d'être sorti du flux, vous devriez constater que la largeur du
asiden'est plus contrainte par celle dubody. Donner auasideune largeur de 400 pixels. -
Pour l'instant l'élément est resté à sa place : on va le faire bouger. Ajouter les propriétés
top: 10px;etright: 50px;à la règle portant sur leaside. Que se passe-t-il ? À quoi correspondent les longueurs 10 et 50 pixels ? -
Modifier la propriété
rightpour mettre-300px: que se passe-t-il ? -
Dérouler (« scroller ») la page vers le bas (zoomer sur la page si elle n'est pas assez longue). Constater que le
asidedisparaît : il est positionné par rapport au canevas, c'est-à-dire à la boîte de la page entière. -

Résultat attendu à la fin de cette question Ajouter une propriété
position: relativesur lebody. Constater que cette propriété, toute seule, n'a pas d'effet sur lebody(comme on l'avait vu précédemment sur leh1), mais qu'elle a un effet sur leaside: lequel et pourquoi ? (Ne pas hésiter à aller voir le cours…) -
Revenir maintenant au
asideet changer la valeur depositionàfixedà la place deabsolute: que se passe-t-il ? (Essayer de scroller.)On voit que ces deux valeurs de
position(absoluteetfixed) fonctionnent de manière proche, maisfixedpositionne l'élément par rapport au viewport (c'est-à-dire la fenêtre du navigateur), pas à la boîte de la page ou d'un de ses éléments.
Exercice 2 (optionnel) — Reproduction d’un modèle #
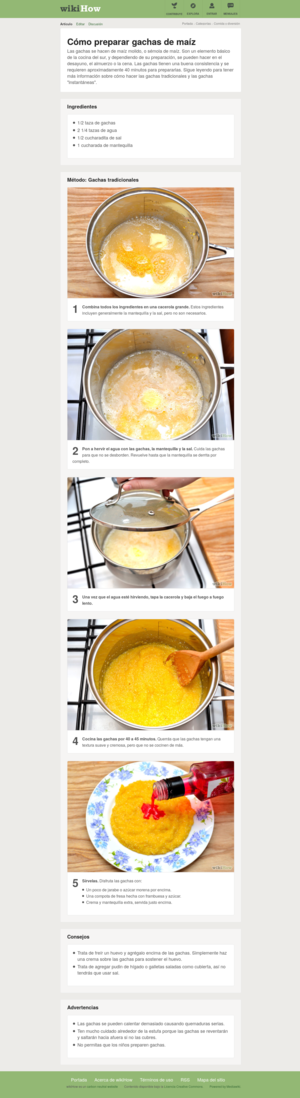
On vous donne une image d'une page web, version simplifiée d'une page du site WikiHow.

On vous demande de créer du code HTML5 (valide) et CSS reproduisant ce modèle,
aussi fidèlement que possible.
Télechargez cette archive,
qui contient les images nécessaires et les textes (fichier textes.txt),
ainsi qu'une feuille de style CSS qui ajuste la police de la page.
Informations complémentaires
Les couleurs de fond sont le blanc, le vert #93B874, le gris clair #F6F5F4, et le gris foncé #ECEBE8. Les bordures sont en gris #E5E5E5 ou en vert #89AC6C (menu).
La couleur de base du texte est #545454 (brun très sombre). Les autres couleurs
de texte sont le blanc (pied de page), le gris #737373 (fil d'Ariane), le noir #242424 (titres), et le vert très sombre #336633 (liens).
Attention : le plus important est d'avoir un résultat fonctionnel minimal, et autant que possible du HTML sémantique, propre et bien structuré.