Objectifs
Ce TP vise à vous faire manipuler l'outil central de la mise en page moderne : les grilles CSS.
Notes de cours
Il n'y a pas de notes de cours sur les grilles ; vous pouvez commencer directement le TP, qui sert d'introduction, et pour les détails techniques vous pouvez vous tourner vers les ressources suivantes :
- page d'accueil de MDN sur les grilles (ou « trames ») CSS
- A Complete Guide to Grid sur CSS-Tricks
- Tutoriel « Learn CSS Grid » : très bien fait, mais détaille beaucoup de points que nous n'aborderons pas
Travail personnel
Exercice 1 — Introduction à la mise en page avec les grilles CSS #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP07/ex1/grid.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 10 octobre 23h59 pour terminer l'exercice.
Télécharger cette archive, elle contient un fichier HTML
et une feuille de style CSS qui lui est associée (vous pouvez voir ici l'apparence initiale de la page).
Le document HTML contient un div
de classe conteneur
avec trois éléments section dedans.
Les règles déjà présentes dans le CSS
ne font qu'ajouter des couleurs et des bordures.
En particulier,
le conteneur a un fond violet et les sections ont un fond beige.
Dans cet exercice, on va utiliser les grilles CSS pour présenter les trois sections en colonnes, et ce faisant découvrir tous les aspects des grilles CSS qui sont nécessaires dans ce cours, ce qui ne représente qu'une petite partie des possibilités qu'elles offrent.
N.B. : quand l'exercice pose des questions, vous devez y répondre en mettant des commentaires dans le fichier CSS. (Rappel : la syntaxe des commentaires CSS, /* c'est ça */).
-
Résultat attendu à la fin de cette question 
Ajouter dans la feuille de style les propriétés suivantes au conteneur, et observer ce qui se passe :
display: grid; grid-template-columns: 200px 300px 200px;
Les sections devraient se retrouver en colonnes, sans qu'on n'ait eu besoin de leur appliquer de propriétés : la mise en forme est spécifiée au niveau du parent (contrairement aux techniques utilisant
display: floatoudisplay: inline-block). Les trois valeurs que l'on a mises dans
grid-template-columnssont les largeurs des trois colonnes. Essayer d'autres largeurs, éventuellement avec d'autres unités (pourcentages,em…), puis revenir à la version initiale.Normalement, si votre écran est suffisamment grand, il devrait rester de l'espace à droite dans le conteneur. On peut gérer le positionnement de nos colonnes dans la largeur disponible avec la propriété
justify-content(toujours sur le conteneur). Essayer les diverses valeurs possibles et en choisir une.Penchons-nous à nouveau sur la propriété
grid-template-columns. Remplacer la largeur de la première colonne par la valeur1fr. Que se passe-t-il ?-
Remplacer maintenant la largeur de la 2e colonne par
3fr. Que se passe-t-il ? (Faites varier la taille de la fenêtre pour bien voir.)En fait, l'unité
frsignifie « fraction » : chaque colonne dont la largeur est donnée enfraura une largeur proportionnelle au nombre defrindiqué. En particulier, dans notre cas, l'espace disponible est distribué aux deux colonnes proportionnellement à leurfr: la 2e colonne sera donc trois fois plus large que la première. - Ajouter la propriété
gap: 10pxsur le conteneur. Constater que la proportionnalité entre les colonnes spécifiées avec desfrest toujours respectée. - Enlever la largeur de la 3e colonne, afin de ne spécifier que deux colonnes. Que se passe-t-il ?
-
Résultat attendu au début de cette question 
Vous avez dû comprendre que s'il n'y a pas assez de colonnes, les éléments en trop « passent à la ligne » : une nouvelle rangée est créée en-dessous de la première. On peut donc choisir le nombre de colonnes indépendamment du nombre d'éléments dans le conteneur.
Il est possible de spécifier les hauteurs des rangées avec
grid-template-rows(toujours sur le conteneur). Essayer de mettre300px 50px. Que se passe-t-il ? -
Résultat attendu à la fin de cette question 
De façon générale, c'est une très mauvaise idée de fixer des hauteurs en CSS, car le contenu peut dépasser et/ou se retrouver caché. On fixe les dimensions horizontales et on laisse au navigateur la liberté d'adapter les dimensions verticales (en fonction du contenu, de la taille de la police ou de la fenêtre).
On n'aura donc généralement pas besoin de spécifier la hauteur des rangées en pixels. Cependant on peut utiliser des
fr: le navigateur calculera des hauteurs qui ne font pas dépasser le contenu. Utiliser les valeurs suivantes :grid-template-columns: 1fr 3fr; grid-template-rows: 1fr 3fr;
On voit que la deuxième rangée est effectivement trois fois plus haute que la première.
Pour expérimenter les propriétés suivantes, on a besoin de modifier le HTML : ajouter un quatrième élément
sectiondans le conteneur, avec très peu de texte (typiquement un seul mot, pas de titre).Normalement, cette nouvelle section devrait être beaucoup plus grande que son contenu. Cela va nous permettre d'expérimenter les propriétés justify-items et align-items (toujours sur le conteneur). Attention, bien faire la différence entre
justify-content, qui modifie la position des colonnes dans le conteneur, etjustify-items, qui modifie la position des éléments dans leur colonne.La valeur par défaut de ces deux propriétés est
stretch: la boîte s'étire pour remplir sa cellule. Tester d'autres valeurs pour ces deux propriétés (center,startouend).-

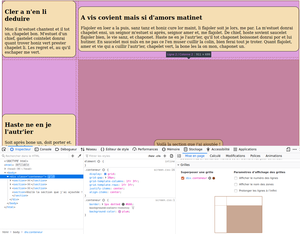
Capture d’écran montrant l’outil « grille » de l’inspecteur
(cliquer pour accéder à l’image pleine taille)Mettez
centerpour les deux propriétés (justify-itemsetalign-items). La taille des rangées et des colonnes commence à devenir moins claire. L'inspecteur de Firefox intègre un outil pour visualiser les grilles : chercher le conteneur dans la vue HTML et cliquer sur le petit « grid » à sa droite. Des lignes apparaissent dans la page pour matérialiser la grille. (Il y a quelques options dans l'onglet « Mise en page » de la colonne de droite.) Donner un identifiant à la quatrième section, et utiliser cet identifiant dans la feuille de style pour donner à cet élément les propriétés suivantes :
justify-self: stretch; align-self: stretch;
On peut ainsi appliquer des propriétés d'alignement à un unique fils du conteneur.
Pour finir, il est important de comprendre que la mise en page web se fait toujours hiérarchiquement : on positionne les grosses zones, puis on s'occupe du contenu de chaque zone, et ce récursivement jusqu'aux feuilles de l'arbre DOM.
À titre d'exemple, remplacer le contenu de la quatrième section par une liste (
ul) de six items, puis passer leulendisplay: gridet utilisergrid-template-columnsetgrid-template-rowspour afficher les items sur une grille ayant 2 rangées de 3 colonnes, dont vous êtes libres de choisir les dimensions. Attention, leuln'a pas de raison de prendre toute la hauteur disponible, même si vous le mettez endisplay: grid; pour obtenir cet effet, il faut lui mettreheight: 100%(ça fonctionne car son conteneur est un item de grille).Autre remarque, contrairement à
divetsection, les élémentsuletliont des propriétés CSS par défaut (notamment des marges et paddings) : il faudra en enlever ou en modifier pour faire quelque chose de propre !
Un résultat final possible (cliquer pour voir l'image en grand)
Exercice 2 — Mise en pratique des grilles CSS #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP07/ex2/page.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu’au vendredi 10 octobre 23h59 pour terminer l'exercice.
Récupérer cette archive et la décompresser à un endroit approprié.
Elle contient une page HTML
(avec
une bannière, un pied de page, un menu de navigation, un article principal et un encadré d'information), ainsi que deux feuilles de style.
La première, base.css, règle certains détails de présentation (on peut voir le résultat ici) ; la deuxième,
layout.css, va servir à régler la mise en page — elle est vide pour l'instant.

(cliquer pour accéder à l’image pleine taille)
Compléter la feuille de style layout.css
pour que la page respecte le modèle suivant, en utilisant les grilles CSS.
Attention, excepté pour l'ajout de vos numétus dans la balise meta, vous ne devez pas modifier le HTML (ni base.css), tout doit être fait dans la feuille de style !
Quelques précisions :
- Les items du menu doivent faire 15em de largeur
- L'encadré bleu doit faire 200 pixels de large, tandis que l'article principal doit prendre tout le reste de la largeur.
- L'encadré bleu doit être centré verticalement par rapport à l'article.
Pour le reste, vous êtes libres de choisir les dimensions, tant que le résultat ressemble au modèle.
Pensez à utiliser les propriétés des grilles CSS vues à l'exercice précédent !
Exercice 3 (optionnel) — Reproduction d’une page simple avec des images #
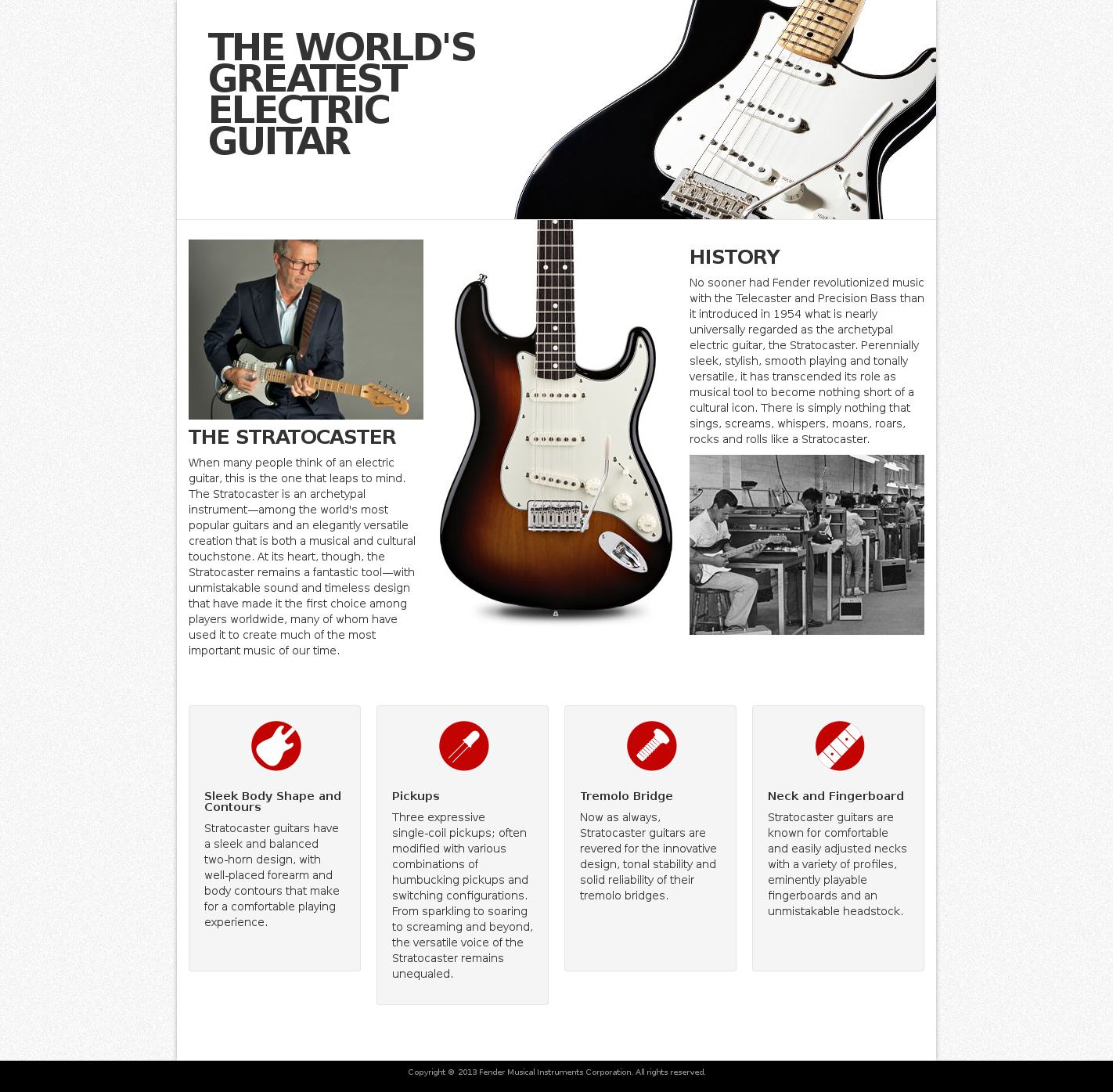
On vous donne une image d'une page web, version très simplifiée d'une page du site du fabricant d'instruments de musique Fender.

On vous demande de créer le code HTML et CSS permettant de reproduire ce modèle, en portant une attention particulière à la catégorisation des images : quelles sont celles qui font partie du contenu (et vont donc dans le HTML) celles qui sont purement présentationnelles (et vont donc dans le CSS), et celles pour qui c'est ambigu (et vous avez donc le choix) ?
Les images nécessaires et les textes sont dans cette archive. Informations complémentaires :
- La colonne principale fait 970 pixels de largeur.
- La couleur du texte est
#333, sauf dans le pied de page où c'est#999. - Les bordures sont toutes de couleur
#e5e5e5. - La couleur de fond des colonnes de détails est
#f5f5f5, et elles font 180 pixels de largeur. - L'image de fond de la page est
GlobalBackground.gif.
Il est recommandé d'utiliser l'architecture de fichiers suivante, qui permet de bien séparer le contenu et la présentation tout en restant pratique d'utilisation :
--./
|--index.html
|--images/
| |-- …
| `-- …
`--skin/
|--screen.css
`--images/
|-- …
`-- …
Efforcez-vous d'écrire du code propre, c'est-à-dire bien structuré et sémantique. D'autre part, la priorité est d'obtenir un résultat fonctionnel minimal, c'est-à-dire d'avoir une page lisible même si tous les détails de la présentation ne sont pas mis en place.