Objectifs
Dans ce TP, on manipule les images de fond en CSS.
Travail personnel
Exercice 1 — Champignons et images de fond #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP06/ex1/champignon.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Télécharger cette archive, elle contient une arborescence
avec un fichier HTML (vous pouvez voir ici l'apparence initiale de la page), un fichier CSS et une image. Créer un répertoire bien nommé au bon endroit sur votre serveur (voir les instructions dans l'encadré rouge ci-dessus), et décompressez l'archive dedans.
Ouvrez l'URL correspondante sur votre navigateur (NB: l'URL dans la barre d'adresse doit commencer par https://, sinon c'est que vous ne regardez pas la bonne page ; demandez de l'aide).
Suivez les instructions dans le fichier HTML. Attention, vous ne devez (quasiment) pas le modifier, et vous ne devez pas changer l'arborescence des fichiers !
Exercice 2 (optionnel) — Le retour de l’épagneul #
Adapté d’un exercice d’Hervé Le CrosnierOn reprend la page sur l'épagneul d'un précédent TP. Commencez par copier l'ensemble du répertoire de l'exercice en question, et collez-le ailleurs sur votre serveur. Ainsi vous pourrez travailler sur ce nouvel exercice sans risquer de casser l'ancien.
- Tout d'abord, on va mettre en couleur toutes les occurrences du mot « épagneul ». Pour ce faire,
ajoutez une classe
epagneulaux mots en question, grâce à des élémentsspan(qui n'ont pas de sémantique intrinsèque). Modifiez ensuite le CSS pour que les éléments de la classeepagneulsoient colorés, par exemple avec le rendu suivant :
Capture d’écran d’une partie de la page avec les mots « épagneul » en couleur
(cliquer pour accéder à l’image pleine taille) - Ensuite, utiliser cette image
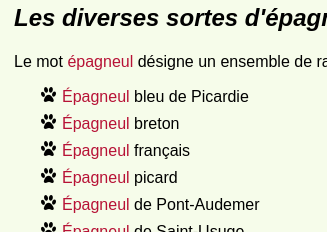
 et l'utiliser dans le CSS pour que la liste s'affiche comme sur la capture suivante.
et l'utiliser dans le CSS pour que la liste s'affiche comme sur la capture suivante.

Capture d’écran de la liste
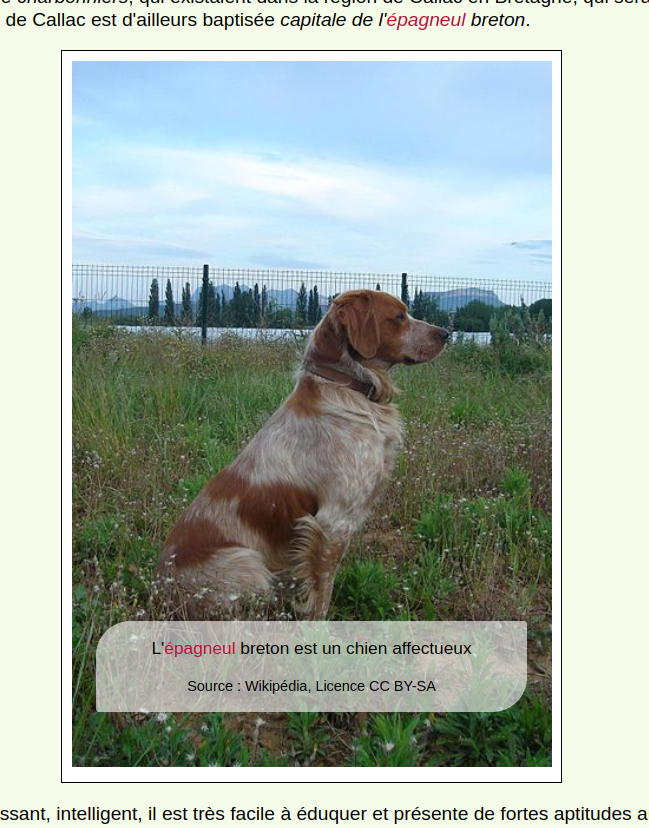
(cliquer pour accéder à l’image pleine taille) - Ensuite, faire en sorte que la légende de la deuxième image (et uniquement celle-là) s'affiche par-dessus l'image elle-même, comme dans la capture suivante.
Il va falloir modifier la position de la légende : renseignez-vous sur la propriété CSS
positionet ses différentes valeurs, par exemple ici (en français) ou ici (en anglais mais plus clair).
Capture d’écran de l’image avec sa légende
(cliquer pour accéder à l’image pleine taille) - Optionnel (pour les plus à l'aise) : essayer de faire en sorte que cette légende n'apparaisse que quand l'internaute survole l'image avec sa souris.