Objectifs
Dans ce TP on expérimente de façon un peu plus systématique les propriétés les plus importantes du modèle de boîtes des CSS, on révise les éléments HTML, et on va un peu plus loin sur les sélecteurs.
Travail personnel
Exercice 1 — Modèle de boîte CSS #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP04/ex1/boxmodel.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Télécharger cette archive, elle contient un fichier HTML
et une feuille de style CSS qui lui est associée. Placer ces fichiers au bon endroit sur votre serveur (voir les instructions dans l'encadré rouge ci-dessus). Ouvrez l'URL correspondante sur votre navigateur (NB: l'URL dans la barre d'adresse doit commencer par https://, sinon c'est que vous ne regardez pas la bonne page ; demandez de l'aide).
Le texte de la page HTML n'a aucun sens, c'est juste une page pour expérimenter : dans cet exercice, on va manipuler des propriétés classiques du « modèle de boîtes » sur lequel sont basées les CSS. Les règles déjà présentes dans le CSS ne font qu'ajouter des couleurs et des bordures.
Quand l'exercice pose des questions, vous devez y répondre en mettant des commentaires dans le fichier CSS. (Rappel : la syntaxe des commentaires CSS, /* c'est ça */) N'hésitez pas à utiliser l'inspecteur de Firefox (voir TP précédent) pour cocher/décocher les propriétés étudiées, afin de mieux voir les différences.
Ajouter la propriété
margin: 30px;à la règle portant sur les éléments de typearticle. Le résultat devrait donc ressembler à ça :article { border: 2px dotted #666; margin: 30px; }Constater que les articles (bordure en pointillés) se sont écartés l'un de l'autre ainsi que du gros cadre rouge.
À votre avis, que va-t-il se passer si on ajoute exactement la même propriété à la règle portant sur les éléments de type
strong?Le faire : que se passe-t-il ? Est-ce conforme à vos attentes ?
Remarque : la différence est due au fait que
strongest un élément inline (qui s'inscrit dans le flux du texte), contrairement àarticle, qui est un élément de type bloc.Modifier la propriété
marginpour les éléments de typearticlecomme suit :margin: 30px 5px;
Quelle est la différence ?
Ajouter une propriété
margin: 5px;à la règleh2, p. Constater que ces éléments avaient une marge par défaut, que vous venez de retirer.Ajouter une propriété
padding: 30px;à la règle portant sur les éléments de typearticle. Constater que cette fois, c'est le contenu des articles qui s'est éloigné de leur bordure (en pointillés).Ajouter la même propriété dans la règle portant sur les éléments de type
strong. Remarquer que, contrairement àmargin, lepaddings'applique verticalement et horizontalement même pour les éléments inline. Retirer ensuite ce padding, afin que la page reste lisible.Ajouter la propriété
padding-left: 5em;à la règleh2, p. Le padding des titres et des paragraphes a-t-il la même apparence visuelle ? Pourquoi ?Ajouter la propriété
font-size: 100%à cette règle. Que se passe-t-il ? Quel effet cela produit-il sur le padding ?Quand l'inspecteur de Firefox est ouvert, en cliquant sur l'icône en forme de pointeur de souris tout en haut à gauche de ses onglets, on passe en mode « survol » : lors du survol d'un élément, sa marge apparaît en jaune et son padding en violet, et son type et les dimensions de sa boîte (au format « largeur × hauteur ») s'affichent. Tester sur la page.
Ajouter la propriété
border-left-width: 20px;à la fin de la première règle du fichier CSS (à propos des éléments de typemain). Que se passe-t-il ?À votre avis, que va-t-il se passer si on déplace cette propriété au début de la règle, c'est-à-dire avant la règle
bordergénérale ? Le faire : que se passe-t-il ? Est-ce conforme à vos attentes ?Ajouter la propriété
width: 50%;à la règle sur les articles. Constater que les articles (avec les bordures en pointillés) prennent bien environ la moitié de la largeur du cadre rouge.Ajouter la propriété
text-align: centerà la règle sur les articles. Que se passe-t-il : la boîte des articles se retrouve-t-elle centrée dans le cadre rouge ? Sur quoi portetext-align?Si on veut centrer la boîte des articles, c'est avec les marges qu'il faut le faire. Modifier la propriété
marginde la règle sur les articles en y mettantmargin: 30px auto. Que fait la valeurauto?-
Ajouter maintenant la propriété
width: 50%;à la règle sur les éléments de typemain. Constater que le cadre rouge est réduit de moitié en largeur, et que la largeur des articles est encore réduite davantage. En fait, la valeur50%est relative à la largeur de l'élément parent. -
Modifier le padding des articles : mettre
padding: 30px 100px;. Il doit normalement devenir flagrant que les articles (cadres pointillés) sont bien plus larges que la moitié de la largeur du main. Pourtant, on a demandé une largeur de 50% pour les articles ! Alors, que se passe-t-il ? De quelle « sous-boîte » d'un élément la propriétéwidthcontrôle-t-elle la largeur ? -
Ajouter la propriété
box-sizing: border-box;à la règle sur les articles. Cette propriété change la boîte à laquelle fait référencewidth. Constater que le problème est réglé : les articles font bien exactement la moitié de la largeur disponible. (Vous pouvez le vérifier en regardant les dimensions des boîtes avec le mode survol de l'inspecteur : en notant L la largeur des articles, vous devriez voir que la largeur dumainest exactement égale à 2×L + 2×4 pixels (bordures droite et gauche du main) + 2×10 pixels (marges droite et gauche des articles). -
Enlever maintenant la propriété
widthdumain, pour que la page reste facile à utiliser.Ajouter la propriété
height: 10emà la règle sur les articles. Que se passe-t-il ? -
Généralement on évite d'utiliser une valeur fixe pour la propriété
height, car on ne peut pas vraiment contrôler la hauteur dont a besoin le contenu pour s'afficher : il risque de déborder de la boîte et de potentiellement rendre la page illisible.Si on a vraiment besoin de
height, on peut contrôler le débordement du contenu. Ajouter la propriétéoverflow: hiddenà la règle sur les articles. Que se passe-t-il ? Cela vous semble-t-il une bonne idée ?Modifier la propriété en mettant
overflow: auto. Que se passe-t-il ?Enlever maintenant les deux propriétés
heightetoverflow. Il arrive souvent de constater dans la page qu'il y a de l'espace autour de certains éléments, sans qu'on sache d'où il vient. Il y a forcément une marge ou un padding quelque part ! Pour découvrir le coupable, l'inspecteur est très utile, car on peut utiliser le mode « survol », qui montre les marges en jaune et les paddings en violet. On peut le faire en survolant les éléments dans la page (en cliquant sur l'icône pointeur en haut à gauche, comme fait dans une question précédente), mais ça ne suffit pas toujours ; on peut aussi survoler les éléments dans le HTML de la fenêtre de gauche, l'effet visuel sur la page est le même.
Utiliser cette technique pour découvrir d'où vient l'espace blanc autour du cadre rouge de l'élément
main. S'agit-il d'une marge ou d'un padding ? Sur quel élément ?Ajouter une règle au fichier CSS pour que l'élément en question ait une largeur de 800 pixels, un padding de 3em, un cadre (de la couleur et du style que vous voulez), et que sa boîte soit centrée horizontalement dans la fenêtre.
L'élément en question a un élément parent : quel est le type de cet élément ? Pouvez-vous lui mettre à lui aussi un cadre, des marges et un padding ?
Exercice 2 — Manipulation des balises HTML et reproduction d’un modèle #
Inspiré d’un exercice d’Hervé Le Crosnier- cette version est un peu différente
- cette fois on vous demande le CSS
- et surtout, il y a des consignes précises !
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP04/ex2/index.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
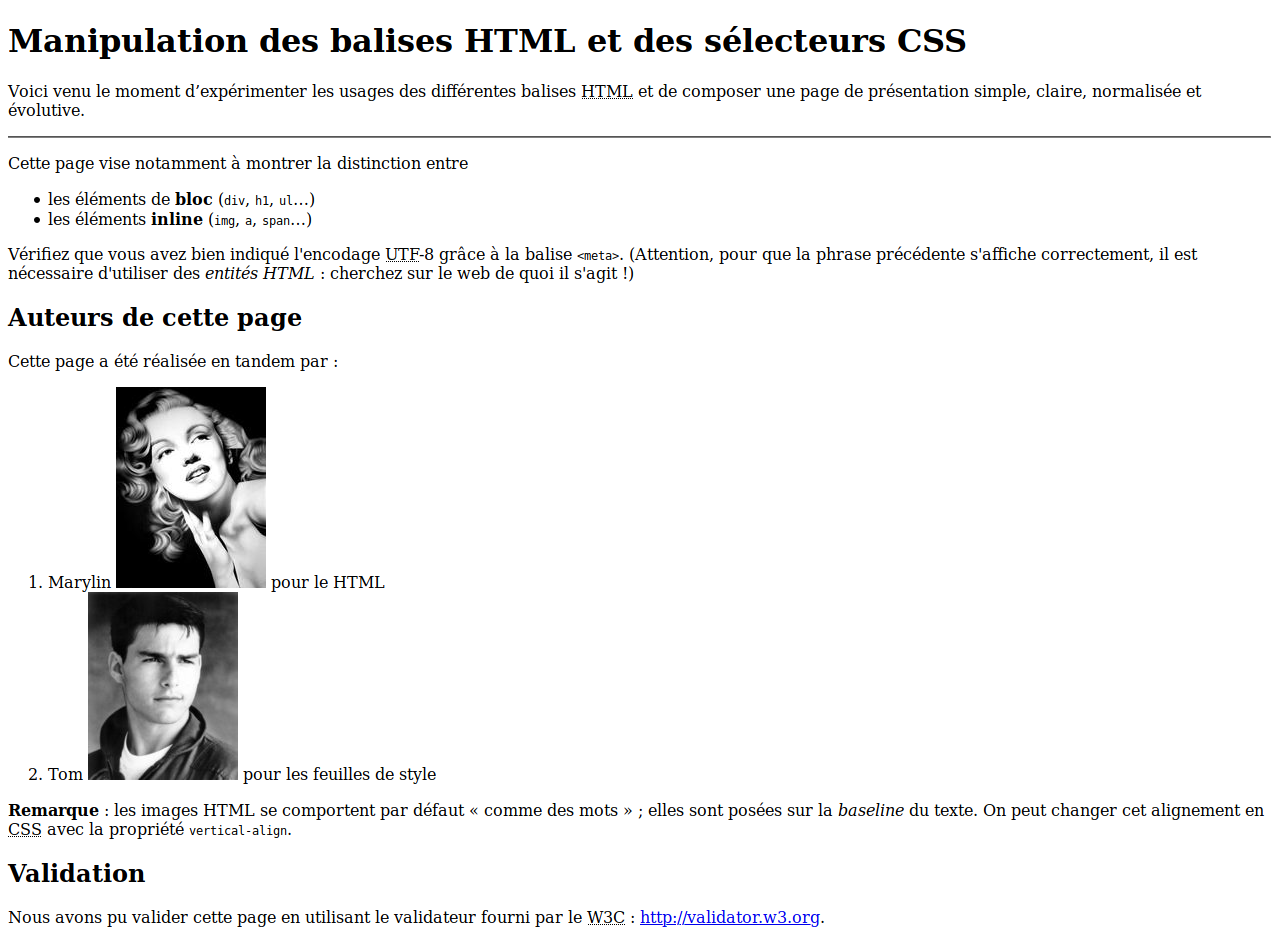
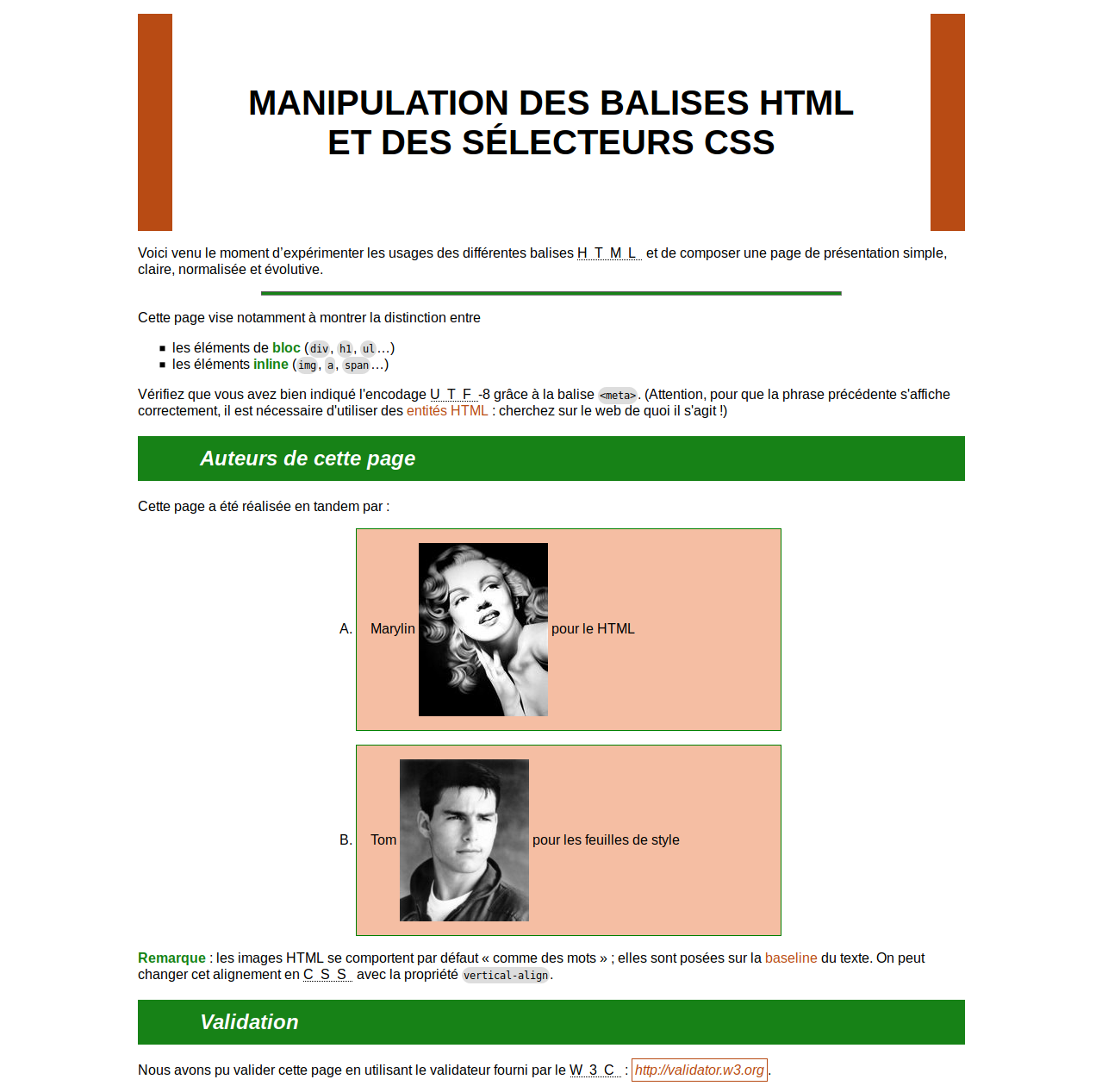
On vous fournit deux images de la même page web : la première est est la version avec les styles de base du navigateur, tandis que pour la seconde on a appliqué une feuille de style. Les images de Marylin et Tom, les modèles et le texte sont disponibles dans cette archive.
NB : les images fournies montrent le rendu obtenu avec Firefox (ce sera toujours le cas dans ce cours). Il est possible que le résultat ne soit pas tout à fait le même sous Chrome. Il est donc recommandé d'utiliser Firefox pour faire les TP.
Première partie : le HTML
Écrire en HTML5 valide, sans CSS, le code permettant d'obtenir le premier modèle. On s'efforcera d'utiliser des éléments ayant une sémantique correcte. Ne pas hésiter à s'inspirer de la liste des éléments HTML.
Il peut être utile de jeter un œil au deuxième modèle pour mieux repérer les parties qui auront besoin d’être stylées, mais attention : dans cet exercice, interdiction d'utiliser les éléments div et span, et les attributs id et class !
NB : cette interdiction n'est valable que pour cet exercice ; l'objectif est de vous faire réviser les éléments HTML et de vous faire découvrir la combinaison de sélecteurs. C'est une restriction purement pédagogique : dans un contexte normal, l'utilisation de classes en particulier est absolument indispensable !
Remarque : il y a des indications techniques dans le contenu de la page à reproduire.
Deuxième partie : le CSS
Une fois que la page HTML est prête, et qu'elle correspond bien au premier modèle, vous allez pouvoir ensuite créer une feuille de style en essayant d'obtenir le second modèle, sans changer le corps du HTML. Lisez la suite de l'énoncé avant de vous lancer !
Attention, si le HTML a été fait correctement, la seule modification nécessaire est l'ajout de la feuille de style !
Il est cependant possible (et même probable) qu'en essayant de reproduire le second modèle, vous vous rendiez compte que vous aviez négligé un détail dans le premier modèle, auquel cas évidemment vous pouvez retourner corriger le HTML. Mais il est toujours
interdit d'utiliser les éléments
Un détail important : vous allez avoir besoin d'appliquer un style différent aux items de la liste à puces d'une part, et aux items de la liste ordonnée qui présente Marylin et Tom, d'autre part. Cependant, ce sont tous des éléments de même type,
Il existe en fait des sélecteurs plus avancés qui permettent de sélectionner des éléments non seulement en fonction de leur type, identifiant et/ou classes, mais aussi de ceux de ses parents. Ainsi, si vous mettez dans votre CSS la règle suivante : vous constaterez que les items de la liste à puces sont écrits en gros, alors que les items de la liste ordonnée n'ont pas changé. Le sélecteur div et span, et les attributs id et class ! Tous les sélecteurs utilisent des éléments ayant une sémantique précise.
Point de cours : le mystère des items
li ! On ne peut pas leur affecter un style différent en utilisant uniquement les sélecteurs simples que vous connaissez (puisqu'on vous interdit d'utiliser des classes ou des identifiants).
ul li {
font-size: 3em;
}
ul li sélectionne tous les éléments de type li qui sont descendants d'un élément de type ul. Nous reverrons ça en cours.
Outre ce point à propos des items de listes, il n'y a pas de difficulté sur les sélecteurs. Certains détails de style ne sont pas faciles à reproduire pour les débutant·es : ce n'est pas grave si vous n'y arrivez pas. Faites ce que vous pouvez. Remarque : il y a des indications techniques dans le contenu de la page à reproduire ! L'exercice est plus facile si on les lit…