Objectifs
Dans ce TP, on ajoute un peu de style à nos pages.
Travail personnel
Exercice 1 — Expérimentation du CSS #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP03/ex1/tim-avec-style.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
On reprend la page simple sur Tim Berners-Lee créée au TP précédent : copiez le fichier HTML (pour ne pas modifier l'ancien exercice), collez-le au bon endroit et avec le bon nom sur votre espace web, et vérifiez tout de suite sur evalweb que tout est OK.
Appliquer ensuite
les styles suivants, en utilisant un élément style (pas un attribut ! un élément, avec une balise ouvrante et une balise fermante) :
- mettre les titres de section en orange ;
- mettre le titre principal en italique ;
- mettre les liens en gras ;
- mettre des puces carrées à la place des puces rondes dans la liste ;
- enlever le soulignement des liens.
Appliquer ensuite les styles suivants, en expérimentant :
- augmenter la taille de la police du titre principal ;
- ajouter un « cadre » autour des images (essayer plusieurs styles et plusieurs épaisseurs) ;
- changer la couleur de fond de la page, tout en gardant un fond blanc pour les paragraphes.
Exercice 2 — Utilisation de l’inspecteur de Firefox #
Découverte de l'inspecteur
L'inspecteur de Firefox est un outil fondamental pour qui s'essaie au CSS. (Des équivalents existent pour les autres gros navigateurs.)
- Aller sur un site quelconque, faire un clic droit sur un élément, et choisir
« Inspecter » (pas « Inspecter les propriétés d'accessibilité » : c'est autre chose, qu'on verra plus tard).
Une fenêtre apparaît, avec trois parties :
- à gauche, le HTML ;
- au milieu, les règles CSS appliquées à l'élément choisi ;
- à droite, plusieurs onglets utiles, notamment un onglet « Calculé » (« Computed ») avec la valeur calculée pour toutes les propriétés CSS de l'élément choisi.
- Passer la souris sur les propriétés CSS dans la partie centrale : des cases cochées apparaissent. En décocher certaines et observer l'effet sur la page.
- Toujours dans la partie centrale, modifier des valeurs de propriétés CSS et observer l'effet sur la page (et sur les valeurs calculées dans l'onglet « Calculé » à droite).
- Cliquer sur l'icône en forme de pointeur de souris en haut à gauche de l'inspecteur, et parcourir les éléments de la page.
- Aller dans l'onglet « Mise en page » (« Layout ») du cadre de droite, et chercher la section « Modèle de boîte » (« Box model »). Elle montre une représentation graphique de la boîte de l'élément sélectionné, avec les valeurs en pixels des différentes dimensions (longueur et largeur, marges, paddings, bordures).
Exploiter les capacités de l'inspecteur
Ce qu'il est particulièrement important de comprendre, c'est que l'inspecteur ne vous montre pas le code que vous avez écrit, mais ce que le navigateur en a compris, ce qui permet de détecter de nombreuses erreurs. Plus précisément : comme dit en cours, quand le navigateur reçoit le HTML, il l'analyse pour construire l'arbre DOM. C'est cet arbre qui est utilisé pour afficher la page : une fois que l'arbre a été construit, le HTML reçu ne sert plus à rien. Ce que montre la partie de gauche de l'inspecteur, c'est une traduction (sérialisation) de l'arbre DOM en HTML, qui n'est pas nécessairement identique au code HTML reçu au départ.
- Aller sur cette page et regarder le code source (clic droit puis « Code source de la page », ou alors « Control-U »). Il s'agit du code HTML reçu par le navigateur.
- Retourner sur la page, ouvrir l'inspecteur et regarder la partie HTML ; comparer au code source de la page. Comprenez-vous ce qui se passe avec le paragraphe et la liste ?
- Inspecter le footer : quelles sont les propriétés CSS que « voit » vraiment le navigateur ? Trouver l'erreur dans le code.
L'intérêt de l'inspecteur peut vous sembler anecdotique pour l'instant, mais il deviendra vite incontournable quand vous commencerez à faire de la mise en page.
Exercice 3 — Une page sur l’épagneul #
Adapté d’un exercice d’Hervé Le CrosnierCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP03/ex3/epagneul.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
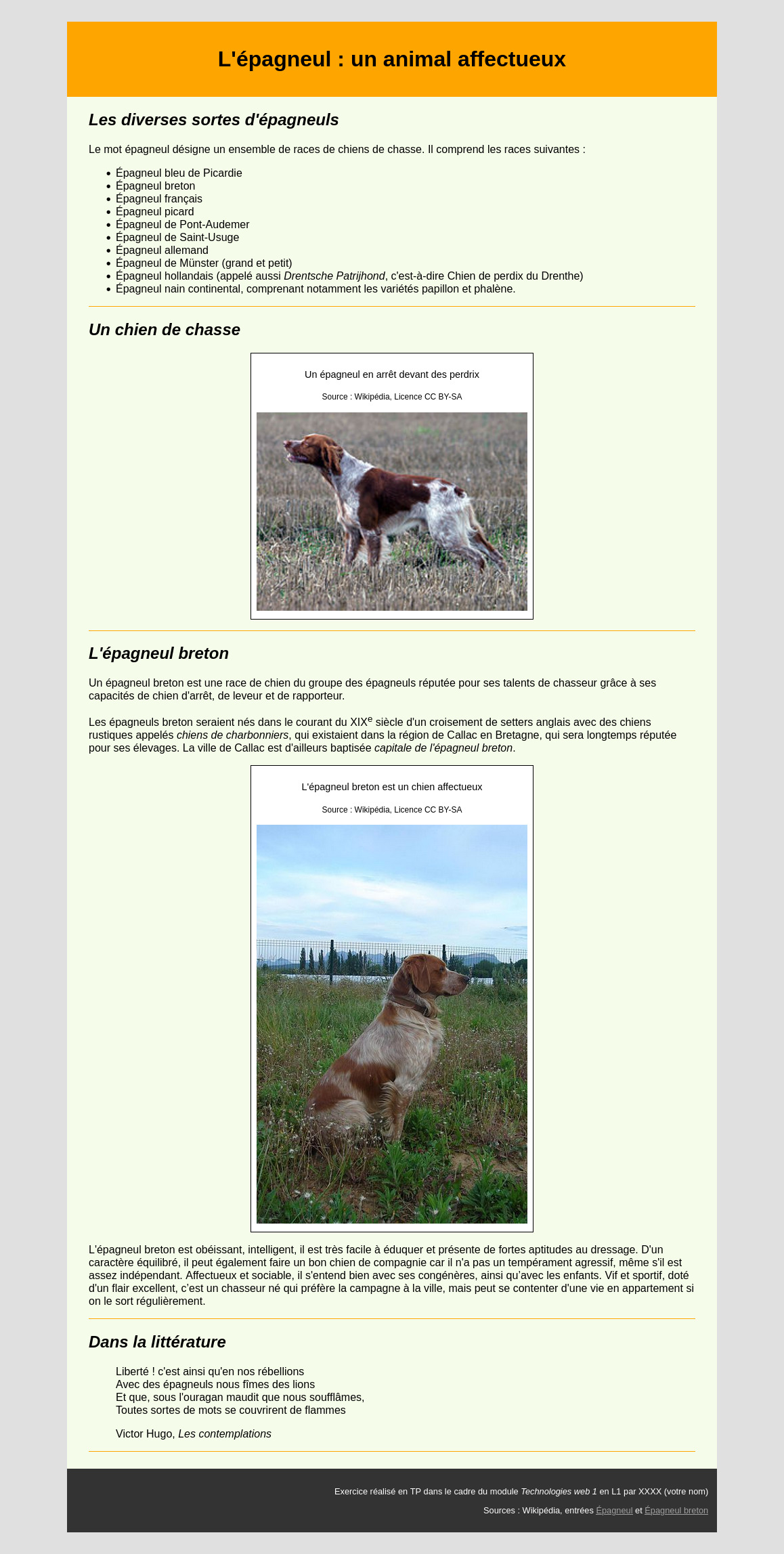
On vous fournit une image d'une page web.

(cliquer pour accéder à l’image pleine taille)
On vous fournit également une archive contenant ce modèle ainsi qu'une arborescence avec
- un squelette HTML
- un fichier
textes.txtavec les textes de la page - les images (dans un répertoire
images/) - un répertoire
style/contenant une feuille de style CSS
Placer l'arborescence sur votre serveur, puis lier la page HTML à la feuille de style CSS : tant que les couleurs de fond n'ont pas changé, c'est que ça n'a pas marché — inutile de continuer !
Compléter ensuite la page HTML et la feuille de style CSS pour obtenir un rendu aussi proche que possible de la page demandée. Votre page HTML doit être valide W3C.
Attention
Si vos modifications dans le CSS ne semblent pas avoir d'effet, c'est peut-être à cause de la mise en cache ; essayez de faire un « hard reload » (avec Ctrl-Shift-R sous Firefox) quand c'est le cas (voir notes de cours).
Pour info, les couleurs utilisées sont #fcfcea (couleur de fond du texte),
#FFA500 (couleur de fond du titre et séparations entre sections) et #333 (couleur de fond du pied de page).