Travail personnel
Objectifs
Ce second TP commence par un exercice du même genre que dans le précédent, avec des aspects supplémentaires. On s'intéresse ensuite aux balises HTML5 de structuration sémantique de la page.
Exercice 1 — Le web, Tim et Mosaic #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2024/TP02/ex1/tim.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
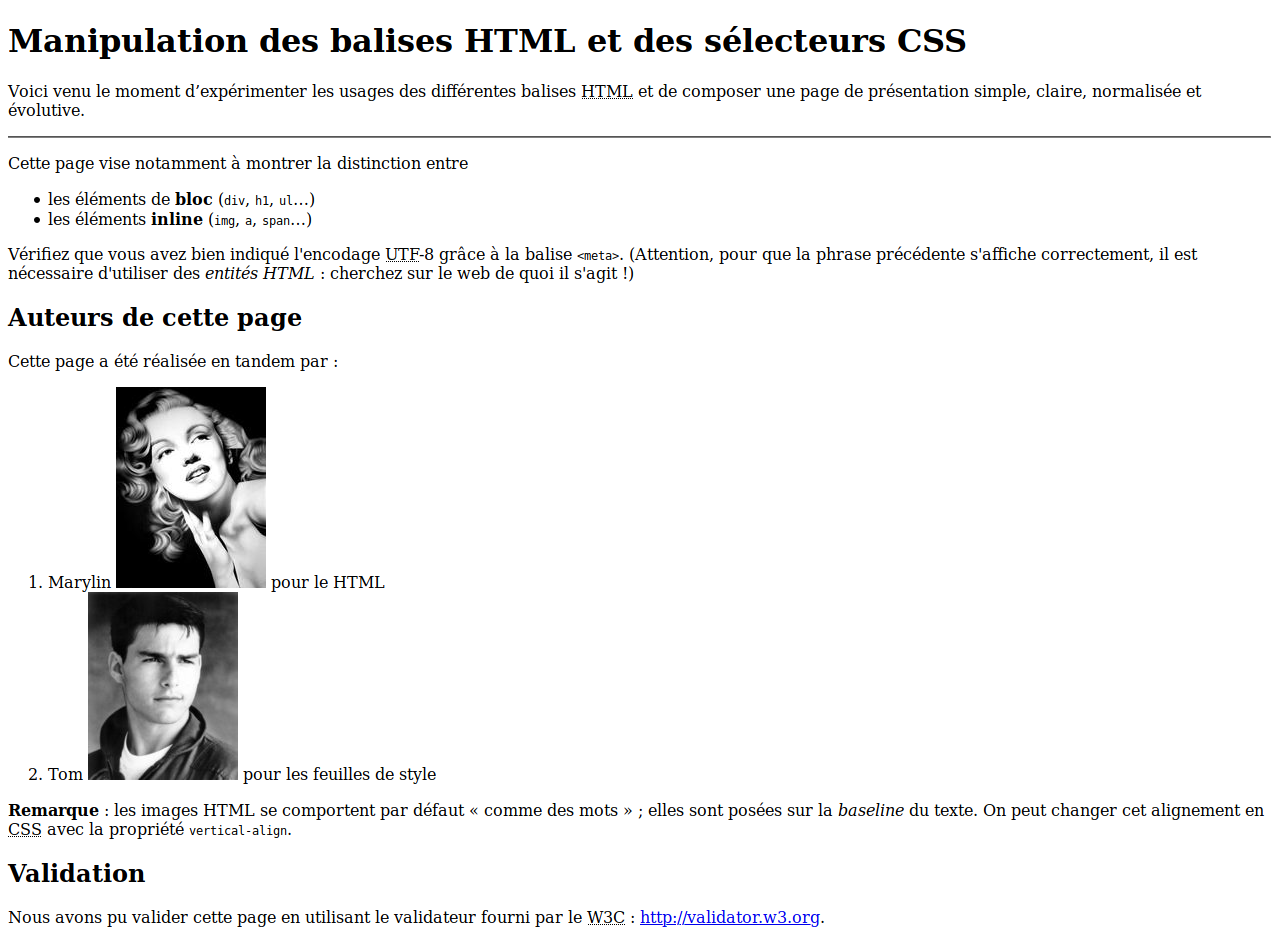
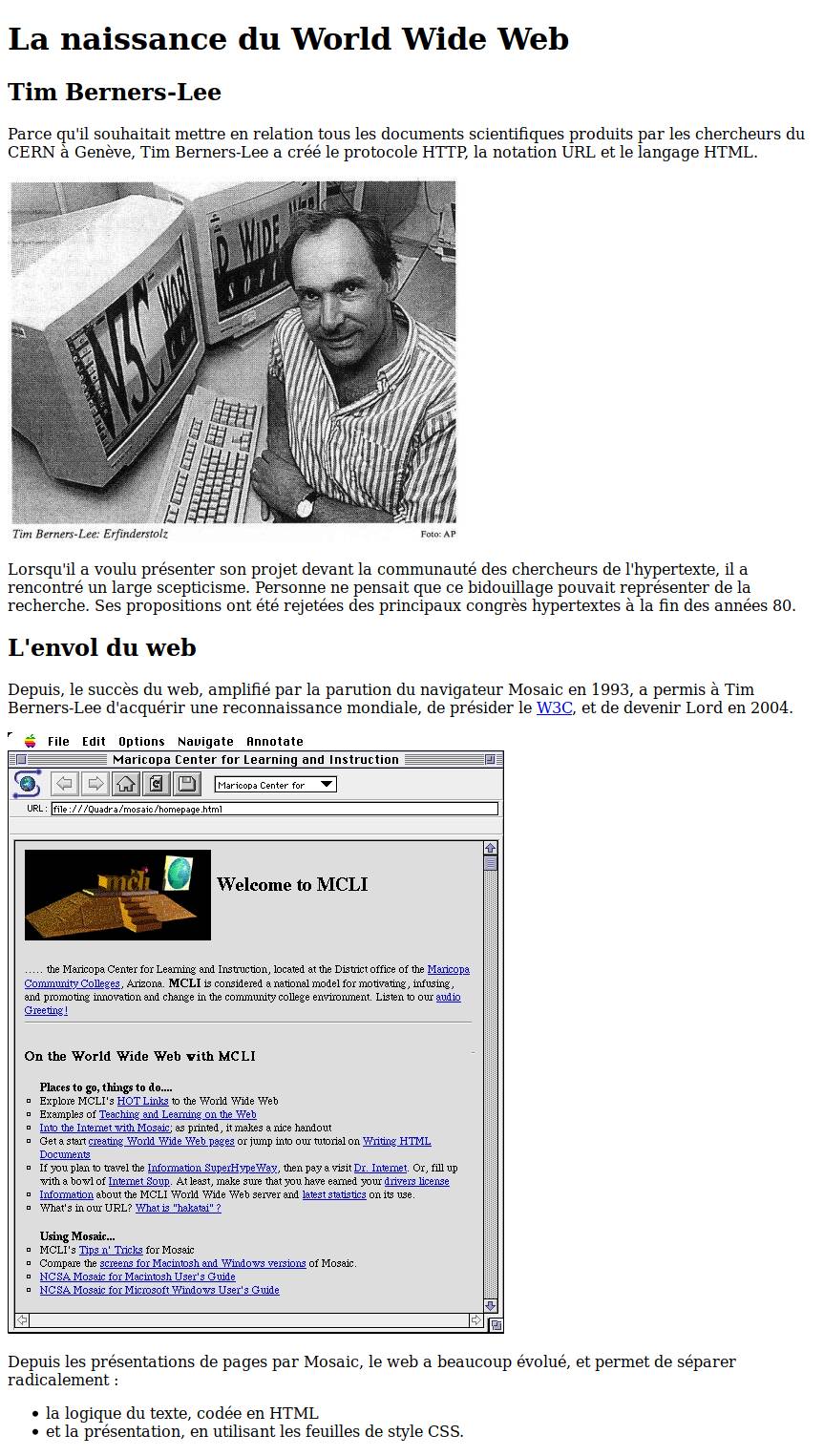
On vous fournit une image d'une page web, avec les styles de base du navigateur.

- Écrire en HTML5 valide le code permettant d'obtenir cette page. Les images, le modèle et le texte peuvent être récupérés dans cette archive. Le lien « W3C » (juste avant la 2e image) doit pointer vers cette page. Pour savoir comment mettre une image dans une page web, vous pouvez regarder cette page sur MDN.
- Ajouter en bas de la page une nouvelle partie, avec un titre de votre choix (de même niveau que les précédents), et contenant une liste de liens.
Vous pouvez mettre tout ce que vous voulez, mais il doit y avoir au minimum :
- un lien vers la page HTML faite dans l'exercice « Première page » du TP précédent ;
- un lien vers cette page de TP sur ensweb
- un lien vers la racine de votre serveur de développement.
Exercice 2 — Structure de page et HTML5 #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2024/TP02/ex2/robert.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Éléments sémantiques de structuration
Allez lire attentivement le transparent du cours qui concerne les éléments sémantiques de structuration
ajoutés dans HTML5
(main, nav, header, footer, article, section, aside, figure, etc.), et assurez-vous de bien comprendre leurs rôles respectifs.
Étudiez également le flowchart du transparent qui suit : il explique les grandes lignes du choix d'un élément de structuration. Pour compléter, vous pouvez également chercher des informations sur le web (en prenant garde aux sources de mauvaise qualité).
Utilisation des éléments de structuration
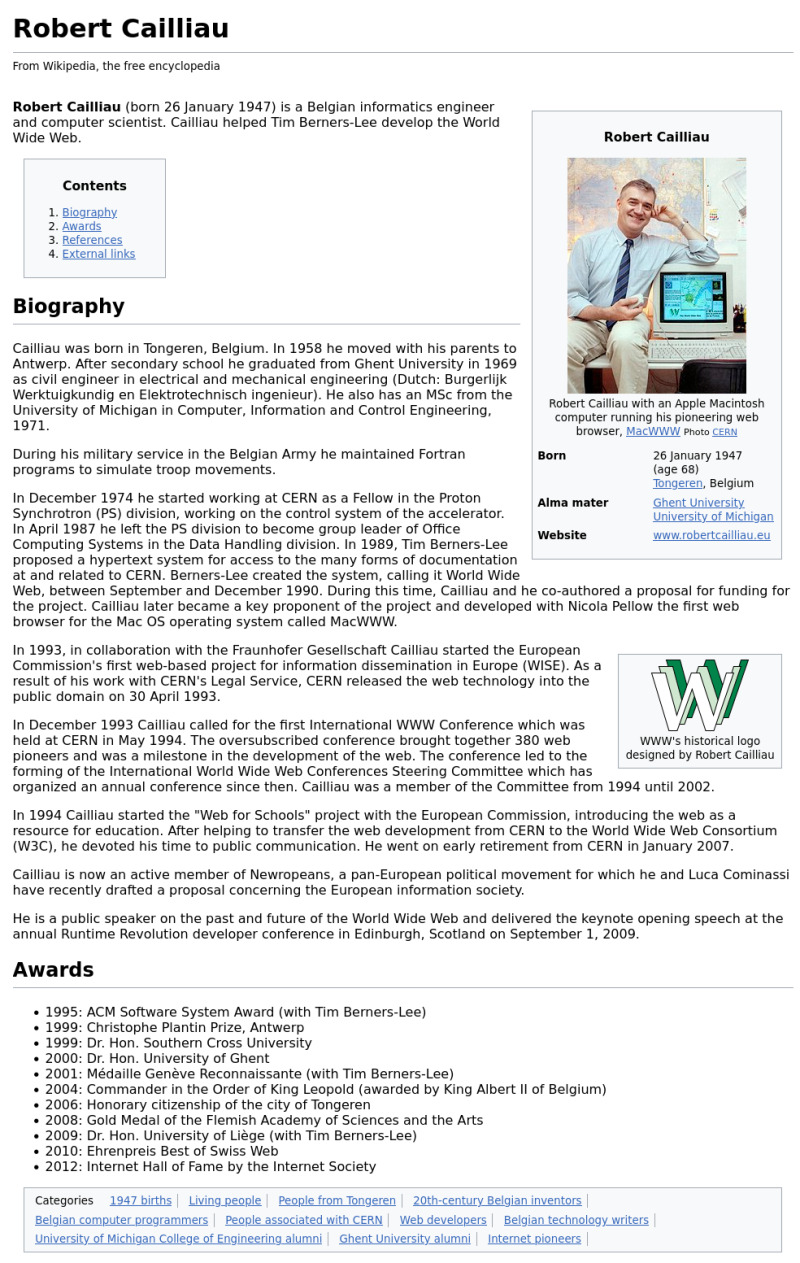
Voici une image d'une version simplifiée de la page Wikipedia de Robert Cailliau :

Vous ne pourrez pas reproduire cette image sans utiliser CSS, mais vous pouvez quand même vous « inspirer » de l'image pour écrire le HTML qui lui correspond.
L'objectif de l'exercice est de recréer le HTML correspondant à la page de référence en utilisant notamment des éléments HTML5 de structuration (mais pas que !). N'hésitez pas à vérifier ensuite auprès de l'encadrant·e du TP la pertinence du choix des balises.
Il y a de nombreux liens sur la page : il n'est pas demandé de les faire pointer vers la bonne URL ! Mettez n'importe quelle URL (par exemple http://www.example.com).
On vous donne dans cette archive le texte à utiliser (un peu différent de l'image de référence, ça n'a pas d'importance) et les images.
Attention, encore une fois, l'image de la page Wikipédia sert de référence pour identifier la structure de la page, mais on ne cherche pas à en reproduire l'apparence telle quelle (impossible sans CSS de toute façon) !
Exercice 3 (optionnel) — Manipulation des balises HTML #
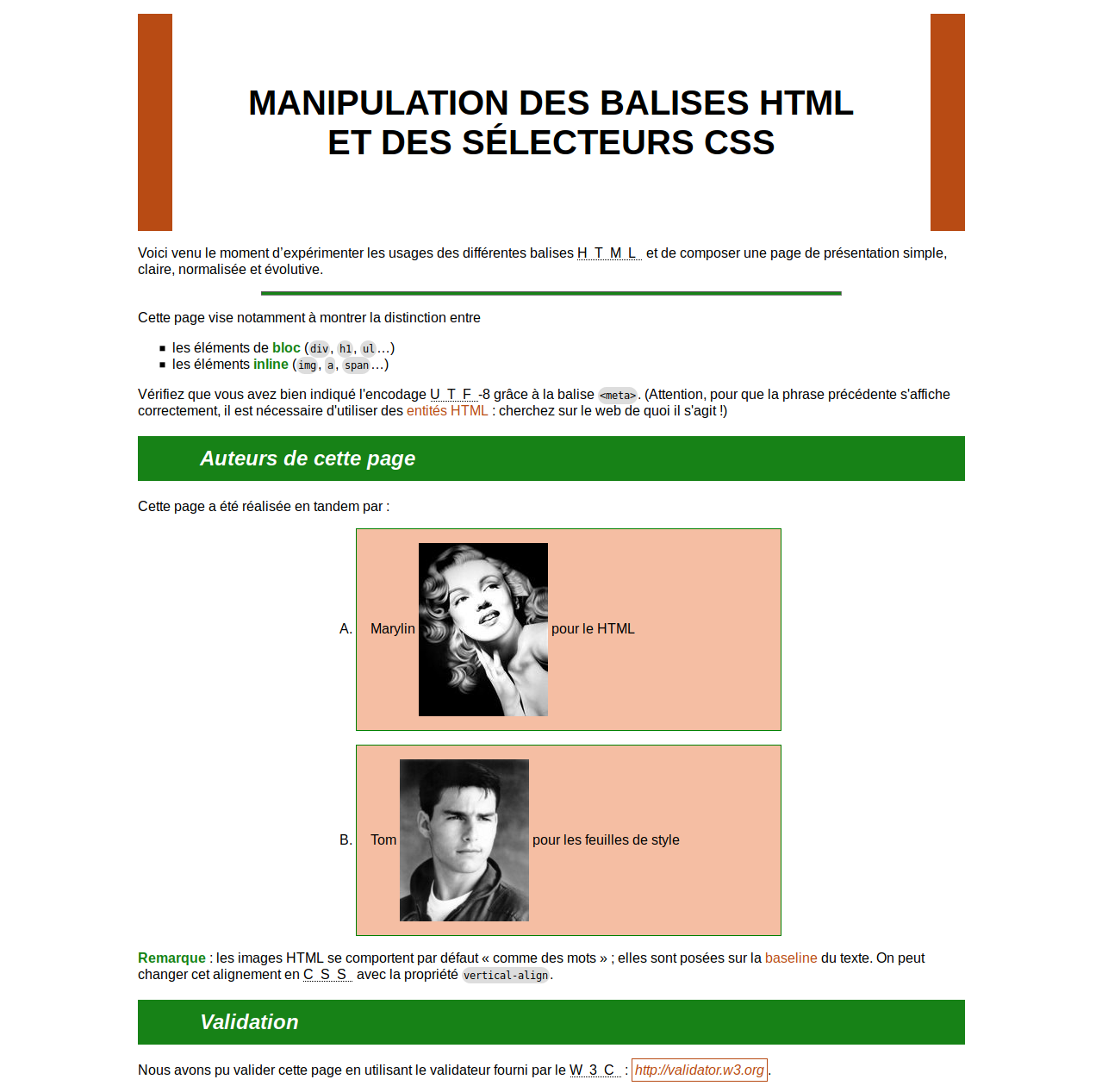
Inspiré d’un exercice d’Hervé Le CrosnierOn vous fournit deux images de la même page web : la première est est la version avec les styles de base du navigateur, tandis que pour la seconde on a appliqué une feuille de style. Les images de Marylin et Tom, les modèles et le texte sont disponibles dans cette archive.
NB : les images fournies montrent le rendu obtenu avec Firefox (ce sera toujours le cas dans ce cours). Il est possible que le résultat ne soit pas tout à fait le même sous Chrome. Il est donc recommandé d'utiliser Firefox pour faire les TP.
L'objectif de l'exercice sera de reproduire le premier modèle ; dans un prochain TP, on ajoutera une feuille de style pour obtenir le second modèle sans toucher le HTML. On vous montre le résultat dès à présent pour attirer votre attention sur les éléments qui seront stylés.
Écrire en HTML5 valide, sans CSS, le code permettant d'obtenir le premier modèle. On s'efforcera d'utiliser des éléments ayant une sémantique correcte. Ne pas hésiter à s'inspirer de la liste des éléments HTML.
En particulier, interdiction d'utiliser les éléments div et span, et les attributs id et class !
NB : cette interdiction n'est valable que pour cet exercice ; l'objectif est de vous faire réviser les éléments HTML et de vous faire découvrir la combinaison de sélecteurs. C'est une restriction purement pédagogique : dans un contexte normal, l'utilisation de classes en particulier est absolument indispensable !
Remarque : il y a des indications techniques dans le contenu de la page à reproduire.