Objectifs
Cette première séance de TP est essentielle puisque l'on met en place l'environnement de travail que l'on utilisera tout au long des TP, et que l'on aborde les bases du développement web avec la création et la validation de pages HTML.
Réalisez avec attention la mise en place de votre environnement de travail : le temps passé sera largement gagné ensuite en temps de développement grâce aux fonctionnalités des outils proposés.
Outre cette mise en place, les exercices ont pour objectif de voir ou revoir les bases de HTML, avec une difficulté graduelle, en particulier pour les premiers exercices. Le TP est très guidé au début, pour garantir que tout le monde comprenne les bases. Les exercices sont plus ou moins en auto-apprentissage ; l'utilisation des ressources du web pour apprendre de nouvelles techniques est en effet l'outil fondamental du développeur web !
Travail personnel
Exercice 1 — Mise en place de l’environnement de travail : Hello world #
Questions
- Pour faire les TP de web, il vaut mieux être sous Linux. Si vous êtes dans une salle de TP Windows, utilisez l'application « bureau-distant » (qui peut fonctionner en natif ou dans un navigateur) pour créer une machine virtuelle Linux. C'est aussi ce qu'il faudra faire pour travailler depuis l'extérieur de l'université.
- Le département maths-info met à votre disposition un serveur web avec un espace personnel. Pour y accéder sous Linux (depuis une salle de TP ou via bureau-distant), suivre les instructions suivantes
- Lancer le gestionnaire de fichiers
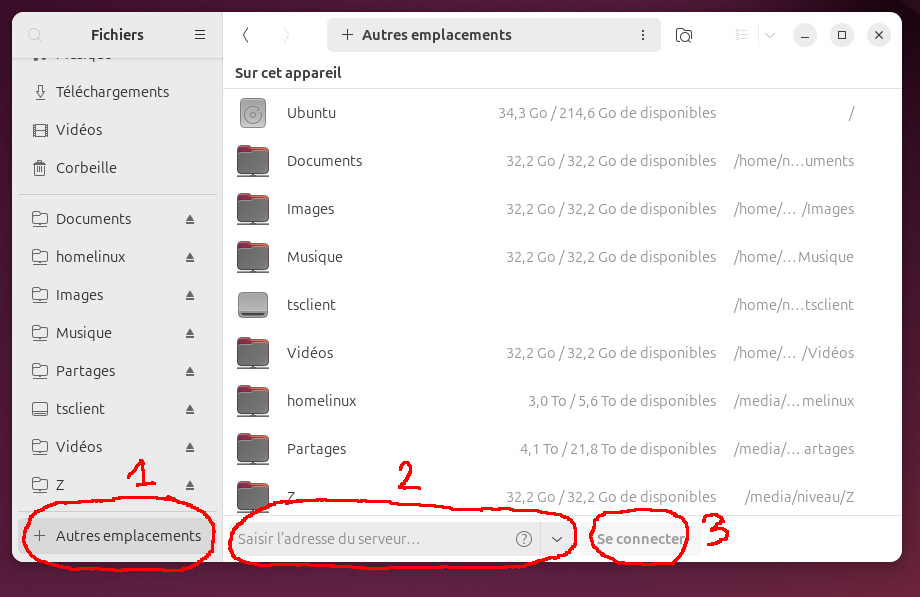
- Dans la liste de gauche, choisir « Autres emplacements » (tout en bas). Une barre d'adresse apparaît en bas (voir capture ci-dessous). Dans la barre d'adresse, saisissez l'URL d'accès aux fichiers de votre serveur, c'est-à-dire
sftp://LOGIN@dev-LOGIN.users.info.unicaen.fr, en remplaçantLOGINpar votre login de connexion (par exempledupont227). (Attention, l'URL commence parsftp, pashttp. SFTP est un protocole de transfert de fichiers.)
Capture d’écran
(cliquer pour accéder à l’image pleine taille) - Cliquer sur « se connecter ». Lors de la première connexion, une fenêtre intitulée « Échec de la vérification d'identité » s'ouvre : c'est normal, il faut cliquer sur « Se connecter malgré tout ».
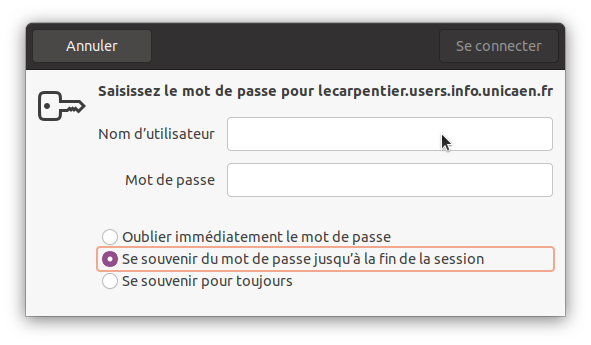
- Entrez votre identifiant et mot de passe et sélectionner « Se souvenir du mot de passe jusqu'à la fin de la session »

Capture d’écran
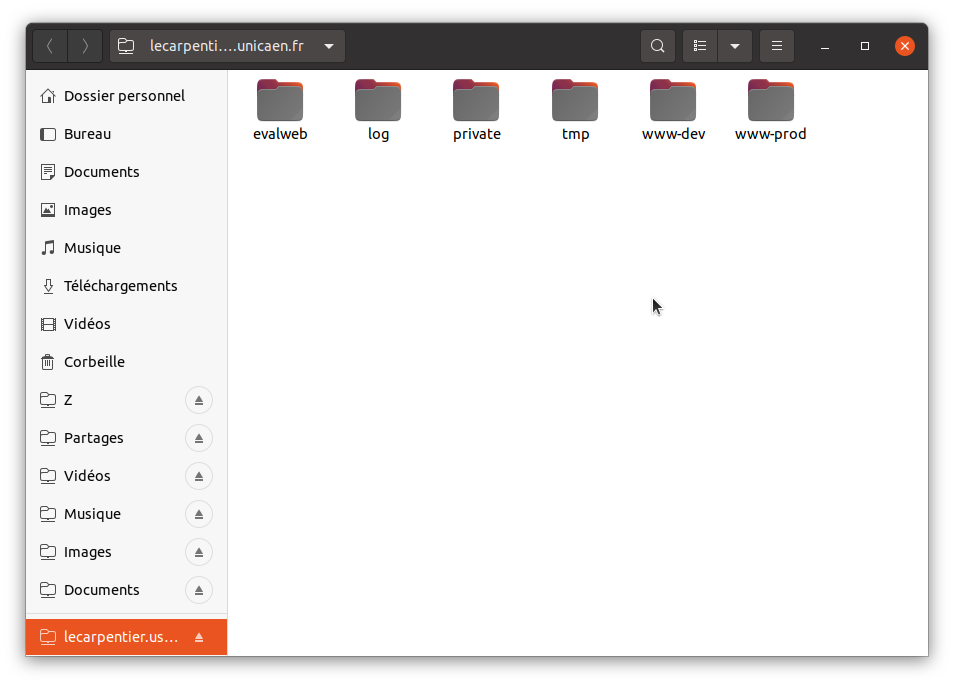
(cliquer pour accéder à l’image pleine taille) - Vous avez alors accès aux répertoires (= dossiers) qui sont dans votre espace personnel sur le serveur :

Capture d’écran
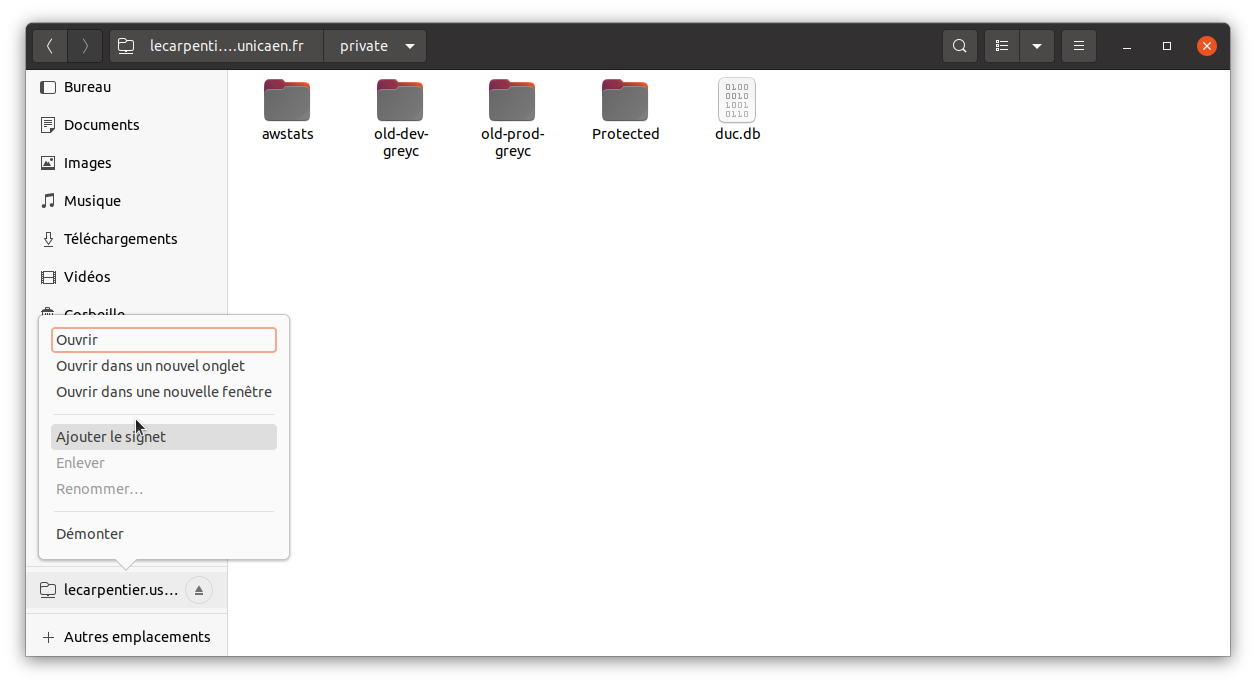
(cliquer pour accéder à l’image pleine taille) - Vous pouvez ajouter un signet pour simplement cliquer dessus lors de votre prochaine session

Capture d’écran
(cliquer pour accéder à l’image pleine taille)
Le répertoire le plus important est
www-dev. En L1 on n'utilisea que celui-ci.NB: attention, si vous utilisez bureau-distant, les documents que vous créez sur le bureau ou dans le « Dossier personnel » sont supprimés à la déconnexion (voir la doc). Cependant, ce que vous faites sur le serveur web via le gestionnaire de fichiers sera bien conservé (vous ne travaillez pas sur la machine virtuelle mais bien sur le serveur).
- Si vous avez un éditeur de texte favori, ouvrez-le et créez un nouveau fichier ;
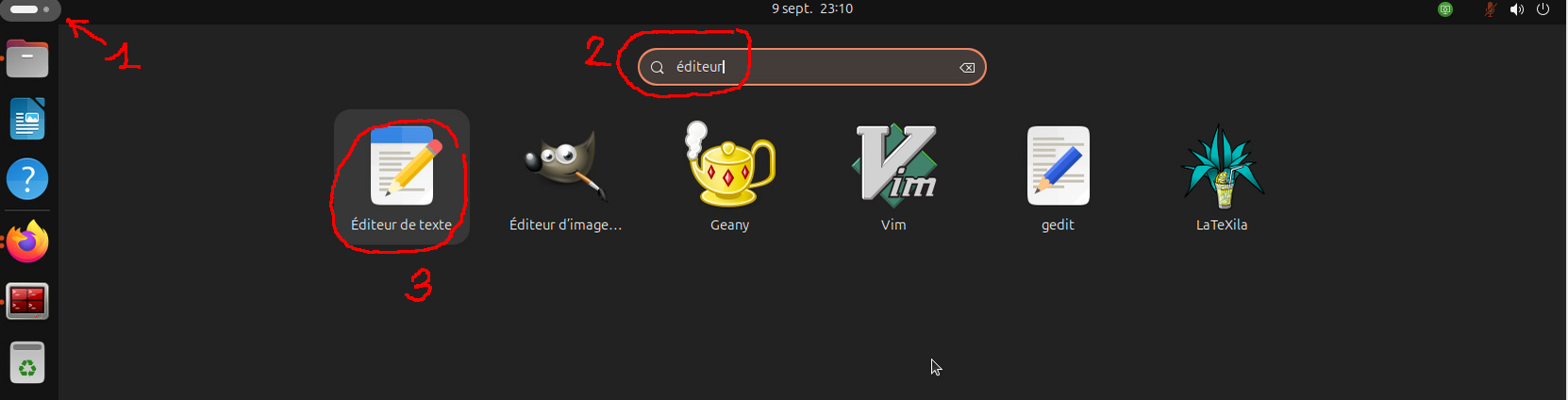
sinon, cliquez sur l'icône tout en haut à gauche de l'écran,
tapez « éditeur » dans le champ de recherche qui apparaît, et choisissez l'application qui s'appelle tout simplement « Éditeur de texte » (voir capture d'écran ci-dessous)

Capture d’écran
(cliquer pour accéder à l’image pleine taille) - Écrivez n'importe quoi dedans, par exemple Hello world.
- Enregistrez le fichier sous le nom
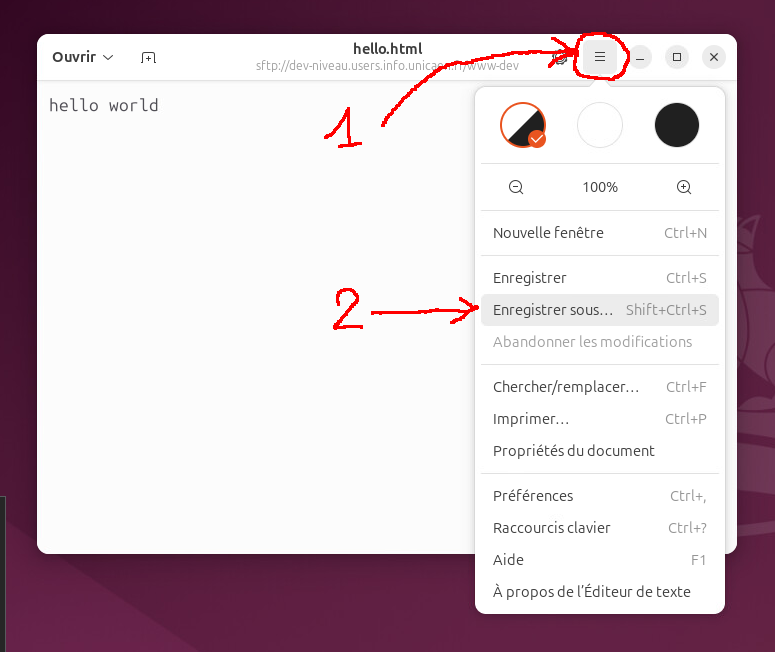
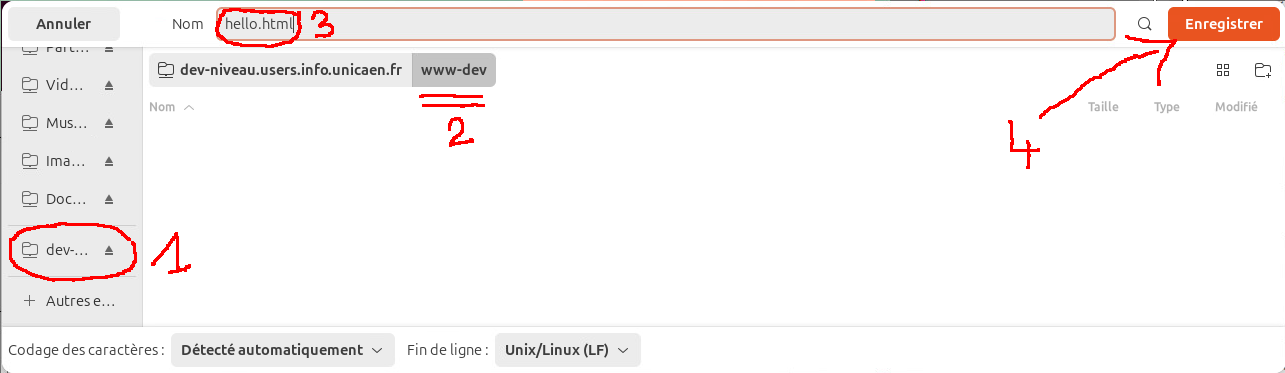
hello.htmldans le répertoirewww-devsur le serveur. Si vous ne savez pas faire, avec « Éditeur de texte » il faut faire comme suit :- cliquez sur l'icône menu, puis faites « Enregistrer sous »

Capture d’écran
(cliquer pour accéder à l’image pleine taille) - cherchez votre serveur dans la colonne de gauche, cliquez dessus, puis allez dans
www-dev(pas danswww-prod!), et ensuite modifiez le nom proposé pour mettrehello.htmlet cliquez sur « Enregistrer ».
Capture d’écran
(cliquer pour accéder à l’image pleine taille)
- cliquez sur l'icône menu, puis faites « Enregistrer sous »
- Ouvrez Firefox (on n'utilisera que Firefox dans ce module). Si vous ne trouvez pas l'icône, cliquez sur « Activités » en haut à gauche et tapez « firefox » dans le champ texte.
Avec Firefox, rendez vous à l'URL
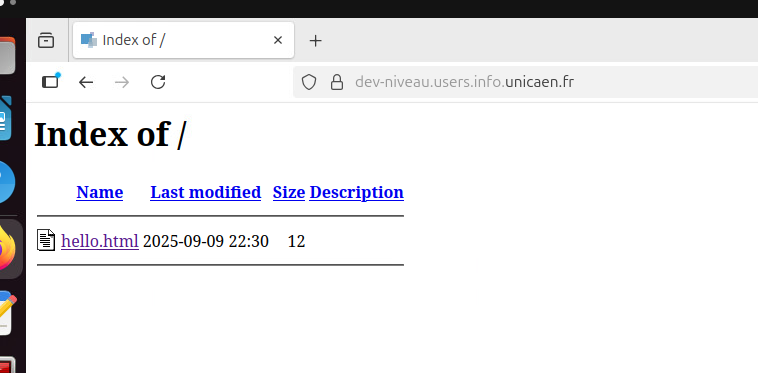
https://dev-LOGIN.users.info.unicaen.fr/, oùLOGINest votre login de connexion (par exempledupont227).Vous devriez voir une page intitulée « Index of / », qui montre en fait le contenu du répertoire
www-dev. Normalement, il ne devrait y avoir qu'un fichier « hello.html ». En cliquant sur ce nom, vous devriez voir ce que vous avez écrit dans le fichier. Si ce n'est pas le cas, demandez de l'aide.
Capture d’écran de la page
(cliquer pour accéder à l’image pleine taille)Notez que le contenu de la barre d'adresse de Firefox a changé quand vous avez cliqué sur « hello.html ». L'URL est à présent
https://dev-LOGIN.users.info.unicaen.fr/hello.html. - Retournez dans l'éditeur et essayez d'utiliser des balises HTML dans
hello.html, commeh1,em,strong,p, etc. (liste de tous les éléments HTML5) et regardez le résultat. - La page ainsi créée n'est pas valide. Complétez-la en ajoutant les éléments nécessaires (voir « page minimale » dans le cours sur HTML).
- Vérifiez que votre page est valide en utilisant le validateur du W3C ou son clone sur le serveur de l'université (qui supporte plus de charge, mais n'est accessible que depuis le réseau interne donc dans les salles de TP ou via bureau-distant, mais pas depuis eduroam). Attention, vous ne pouvez pas valider vos pages en donnant leur URL (elle est inaccessible pour les validateurs) : il ne faut donc pas utiliser « Validate by URI/address ». Le plus simple est d'utiliser « by File Upload » (mais attention, quand vous cliquez sur « Parcourir », votre serveur n'apparaît pas dans la colonne de gauche, il faut cliquer sur « Autres emplacements » d'abord). Modifiez votre page jusqu'à ce qu'elle soit valide.
- Dans Firefox, expérimentez le raccourci « Control-u » pour afficher le code source de la page. Essayez sur d'autres pages du web. Cette fonction est également accessible dans le menu contextuel (clic droit).
- Créez un répertoire
testdanswww-dev. Vous devriez le voir apparaître dans le listing si vous retournez à l'URLhttps://dev-LOGIN.users.info.unicaen.fr/dans le navigateur. Observez bien comment la barre d'adresse du navigateur est modifiée si vous cliquez surtest, ou sur le fichierhello.html. Assurez-vous d'avoir compris que le serveur sert le contenu dewww-devà la racine de votre sitehttps://dev-LOGIN.users.info.unicaen.fr: n'hésitez pas à demander des explications à votre chargé·e de TP si ce n'est pas clair pour vous ! - Créez un fichier
squelette.htmlqui contient un squelette de page HTML5 vierge. Faites attention à ce que l'encodage du fichier soit UTF-8 (vérifiez dans les préférences de votre éditeur). Ce squelette est à conserver à portée de main ou à intégrer à une fonction dans votre éditeur : par la suite, il est important de pouvoir créer une page web vierge très rapidement. - Vérifiez que votre page-squelette est bien valide,
puis créez un répertoire
TW1-2025pour le module (« TW1 » pour « Technologies Web 1 »), avec dedans un répertoireTP01dans lequel vous ferez ce TP.
Attention à bien organiser votre serveur web, et attention aussi à ne pas y mettre tous vos fichiers, mais seulement ceux qui ont des raisons d'y être !
NB: votre site web https://dev-LOGIN.users.info.unicaen.fr/ n'est malheureusement pas accessible depuis l'extérieur de l'université. C'est uniquement un outil pédagogique.
Si besoin, la documentation de l'espace web est sur cette page de la FAQ du département maths-info.
Exercice 2 — Première page HTML #
Adapté d’un exercice de Françoise Lambert et Frédéric JurieCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP01/premiere-page.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
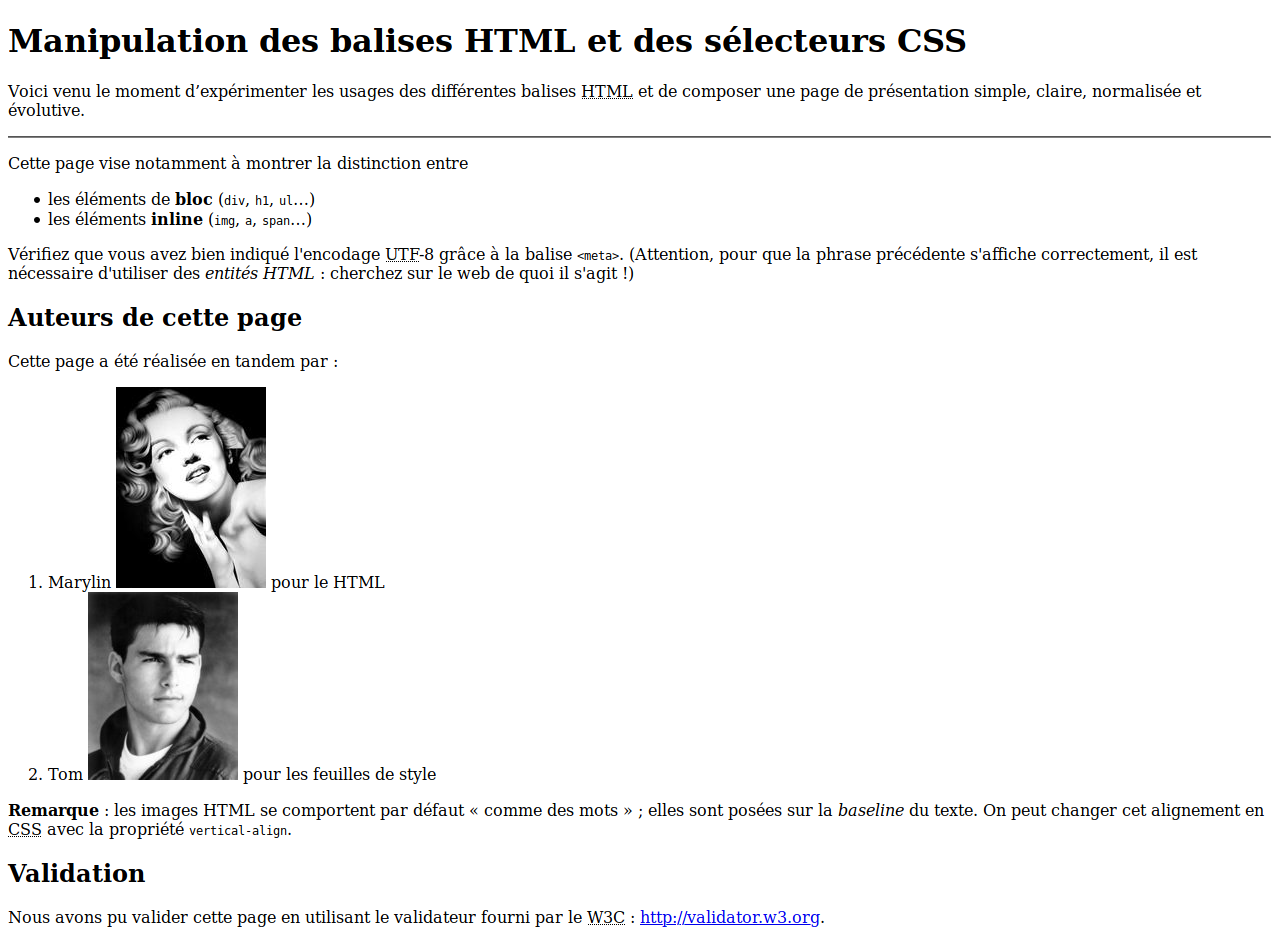
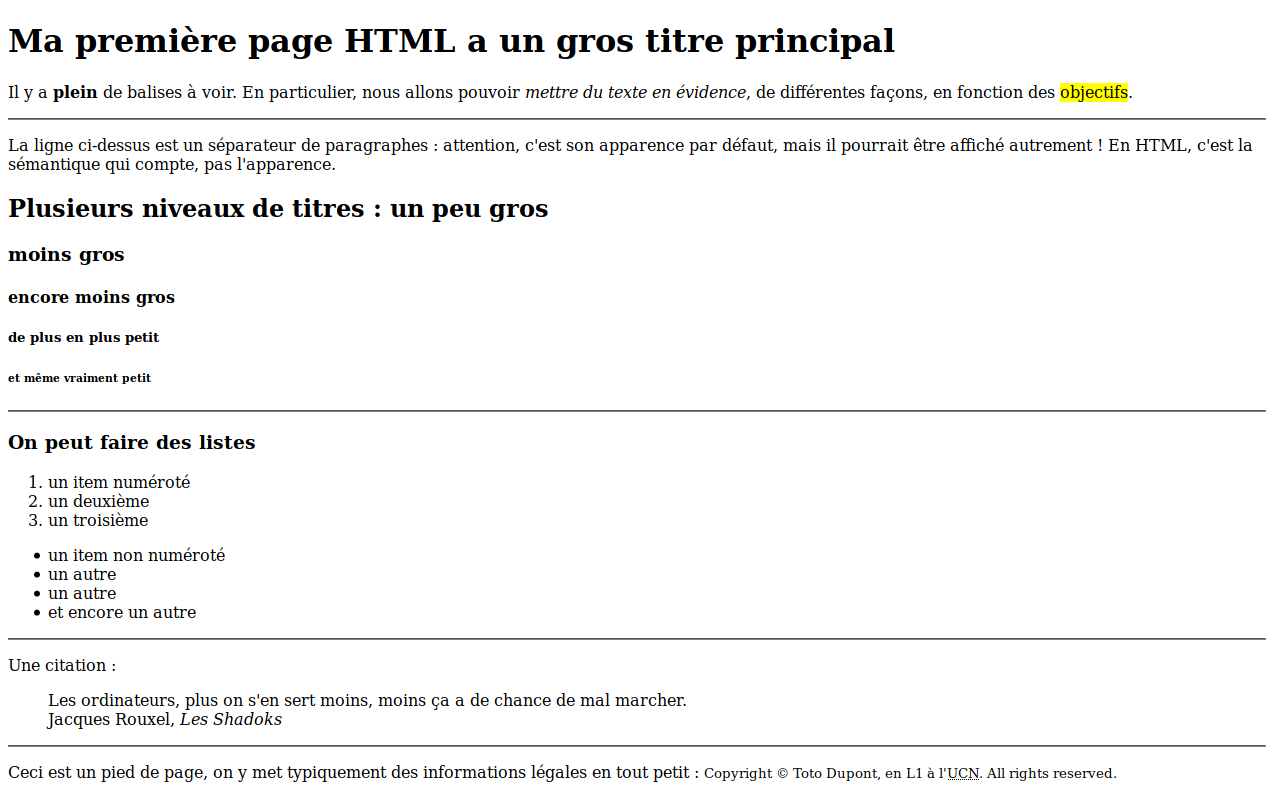
On vous fournit une image d'une page web, avec les styles de base du navigateur.

L'objectif est d'écrire en HTML5 valide le code permettant d'obtenir cette page. On vous fournit un fichier avec les textes : reste à ajouter le balisage.
NB : l'apparence (polices, tailles, détails…) d'une page en pur HTML peut varier fortement suivant le navigateur et le système d'exploitation. L'image fournie représente le rendu de Firefox sur une machine Ubuntu du département.
Instructions :
-
Très important : votre page devra être accessible à l'URL
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP01/premiere-page.html, comme expliqué dans la boîte rouge au début de l'exercice. Nous irons évaluer votre travail de manière automatisée : si vous ne respectez pas cette consigne, le script ne trouvera pas votre page et considérera que vous n'avez rien fait (sauf si vous avez travaillé avec quelqu'un d'autre, et que votre balise meta est correctement renseignée).Commencez par mettre en place le squelette de page avec la balise meta, et allez tout de suite vérifier que tout est correct en allant sur cette page et en vous identifiant. L'application vous indiquera si votre page a été trouvée, et si oui, quels étudiant·e·s ont travaillé dessus.
- Vous pouvez utiliser l'éditeur de votre choix, mais assurez-vous que la coloration syntaxique soit bien activée (selon les éditeurs il peut être nécessaire d'enregistrer avant que ça ne s'active)
- Indentez votre page au fur et à mesure, et écrivez les commentaires éventuels au fur et à mesure
- Gardez quelque part (par exemple dans les marque-pages de votre navigateur) un lien vers cette page, qui liste tous les éléments HTML5 avec de bonnes explications sur leur sémantique. Vous en aurez besoin pour toute l’année.
- Attention aux problèmes d’accents ; assurez-vous que tous les symboles s’affichent correctement (en cas de problème, vérifiez l'encodage utilisé par l’éditeur).
- Ouvrez votre page avec plusieurs navigateurs et comparez les résultats obtenus. Sont-ils identiques ? Vous pouvez essayer avec le navigateur en ligne de commande lynx :
lynx 'https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP01/premiere-page.html'; il vous demandera peut-être votre etupass. (Pour quitter, appuyez sur q puis sur y pour confirmer.) - Validez impérativement votre page en utilisant le validateur en ligne du W3C ou son clone sur le serveur de l'université (qui supporte plus de charge). Votre page doit être validée sans erreur (les warning sont parfois pertinents, mais sont moins graves).
Exercice 3 — Erreurs de validation #
Adapté d’un exercice de Françoise Lambert et Frédéric JurieCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/TW1-2025/TP01/erreurs.html(en remplaçant LOGIN par votre nom de login). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGINS" />en remplaçant LOGINS par les noms de login des étudiant·e·s qui ont travaillé sur cette page, séparés par des virgules. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si dupont210 et durand212 ont travaillé ensemble, ils mettent
<meta name="author" content="dupont210,durand212" />
dans le head de leur page. Ça permettra à notre script de savoir qui a travaillé avec qui. Attention, le travail en binôme est réservé aux cas où il n'y a pas assez de machines disponibles.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au début du TP de la semaine suivante pour terminer l'exercice.
Récupérer le fichier erreurs.html dans cette archive, et le placer sur votre serveur. Constater que la page s’affiche assez correctement dans le navigateur (mis à part
les accents et une sous-liste) mais ne passe pas la validation du W3C.
Faire les corrections nécessaires pour que la page soit valide et que la sous-liste s’affiche correctement. Attention : pour l’instant nous ne pourrons pas centrer le titre et avoir une page valide, il est nécessaire pour cela d'utiliser du CSS. Vous pouvez donc laisser le titre s’afficher à gauche.
Exercice 4 (optionnel) — Manipulation des balises HTML #
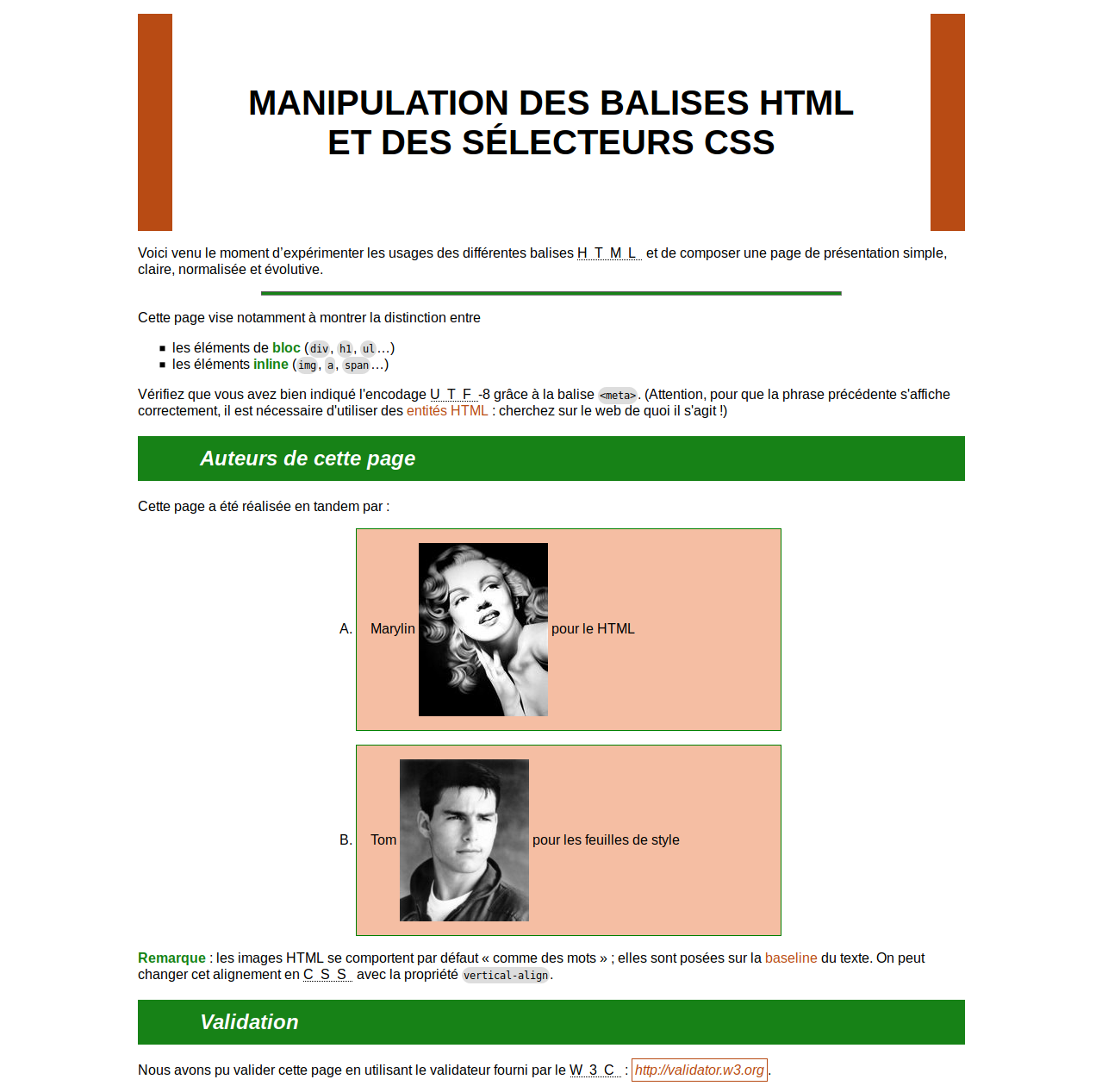
Inspiré d’un exercice d’Hervé Le CrosnierOn vous fournit deux images de la même page web : la première est est la version avec les styles de base du navigateur, tandis que pour la seconde on a appliqué une feuille de style. Les images de Marylin et Tom, les modèles et le texte sont disponibles dans cette archive.
NB : les images fournies montrent le rendu obtenu avec Firefox (ce sera toujours le cas dans ce cours). Il est possible que le résultat ne soit pas tout à fait le même sous Chrome. Il est donc recommandé d'utiliser Firefox pour faire les TP.
L'objectif de l'exercice sera de reproduire le premier modèle ; dans un prochain TP, on ajoutera une feuille de style pour obtenir le second modèle sans toucher le HTML. On vous montre le résultat dès à présent pour attirer votre attention sur les éléments qui seront stylés.
Écrire en HTML5 valide, sans CSS, le code permettant d'obtenir le premier modèle. On s'efforcera d'utiliser des éléments ayant une sémantique correcte. Ne pas hésiter à s'inspirer de la liste des éléments HTML.
En particulier, interdiction d'utiliser les éléments div et span, et les attributs id et class !
NB : cette interdiction n'est valable que pour cet exercice ; l'objectif est de vous faire réviser les éléments HTML et de vous faire découvrir la combinaison de sélecteurs. C'est une restriction purement pédagogique : dans un contexte normal, l'utilisation de classes en particulier est absolument indispensable !
Remarque : il y a des indications techniques dans le contenu de la page à reproduire.