TODO : il manque une explication de ce qu'est CSS3, et un petit historique.
-- en fait ça irait plutôt dans le premier cours CSS
Visual formatting model
- Une page HTML est un document textuel structuré sémantiquement
- Il peut être rendu de nombreuses manières différentes :
- comme un document textuel (CSS désactivé, navigateur en mode texte…)
- comme un document audio
- comme un document visuel (navigateur visuel, mais aussi page imprimée)
On s'intéresse au dernier point ici : comment un navigateur visuel utilise-t-il le CSS pour formater visuellement le HTML ?
Comportement par défaut
Pour commencer, il faut bien comprendre ce qui se passe avant que le CSS ne soit appliqué.
- Le navigateur représente chaque élément comme une boîte
- La boîte des éléments de type bloc commence sur une nouvelle ligne et prend toute la largeur disponible.
- La boîte des éléments de type inline se comporte comme un mot dans le texte, et sa largeur dépend de son contenu.
- Dans les deux cas, la hauteur de la boîte dépend de son contenu.
À noter : les deux dimensions sont traitées de manière très différente en HTML/CSS.
- Par ex., les centrages horizontaux sont très simples…
- … alors que les centrages verticaux sont très complexes
- Explication : la largeur de la page est celle de la fenêtre, alors que la hauteur de la page n'est pas prévisible.
- Un peu plus subtil : on veut pouvoir afficher le haut d'une page, même si le bas est encore en cours de téléchargement
démo. parler de img.
Couleurs d'un élément
Parmi les propriétés les plus simples qu'on peut appliquer aux boîtes : la couleur
- Propriété
color: couleur du texte - Propriété
background-color: couleur du fond
Valeurs possibles :
- noms de couleurs (
black,red…) dans la liste - RGB en hexadécimal :
#F0B,#FE87B7 - … et d'autres possibilités qu'on verra plus tard
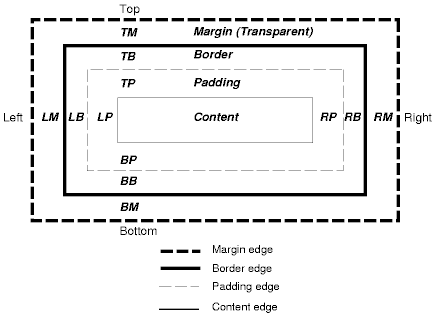
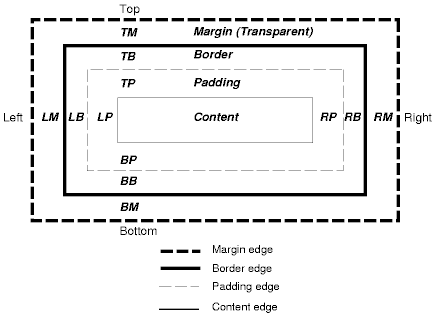
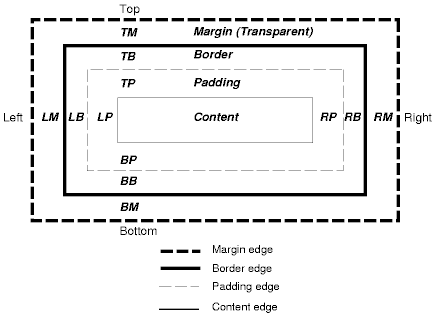
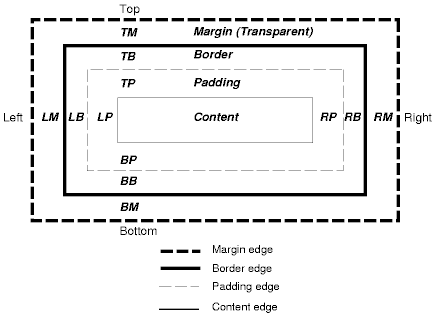
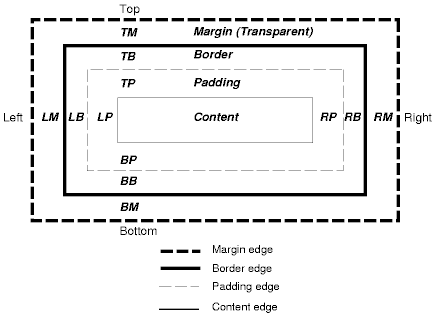
Le modèle de boîte
Chaque boîte est constituée de diverses parties

Padding

- Propriété
padding: pour « écarter » le contenu des bords de la boîte. - Avec une seule valeur :
padding: 5pxmet le padding à 5px de tous les côtés - Avec deux valeurs :
padding: 5px 10pxmet le padding à 5px en haut et en bas, et à 10px à droite et à gauche - Avec quatre valeurs :
padding: 5px 20px 10px 5pxdonne dans l'ordre top, right, bottom, left (ordre des aiguilles d'une montre) - On peut aussi distinguer les côtés :
padding-left, padding-top, etc.
Marges

- Propriété
marginsimilaire àpadding - Attention, les éléments inline n'ont pas de marge verticale !
Bordures

- Propriété
borderest une « propriété-raccourci » pour contrôler la bordure d'une boîte - Ex. :
border: solid black 1pxdonne une bordure- de style solid, c'est-à-dire « continu » (contrôlable aussi par
border-style). Autres valeurs :none,dotted,dashed…
- de style solid, c'est-à-dire « continu » (contrôlable aussi par
- de couleur noire (contrôlable aussi par
border-color) - de 1 pixel d'épaisseur (contrôlable aussi par
border-width)
border-left, border-top… Mais cette fois chaque propriété est aussi un raccourci (pour border-left-style, border-left-width, etc.)Dimensions des blocs
- On peut contrôler la taille des blocs avec
widthetheight - Attention, ça ne marche pas pour les éléments inline, dont la taille ne dépend que du contenu sauf les images !
- Valeurs possibles :
- absolue, en pixels (ex.
34px). Pratique pour contrôler précisément l'apparence… sauf si l'internaute a changé la taille du texte - en pourcentage de l'élément parent (ex.
30%). Attention, pour la hauteur, il faut que le parent ait une hauteur fixée. attention, pour les marges et paddings, le pourcentage réfère à la *largeur* de l'élément parent (y compris les marges et paddings verticaux !) [ref] - en
em, unité qui dépend de la taille du texte (1emest égal à lafont-sizede l'élément) sauf dans font-size, où c'est égal à la font-size du parent attention: la taille d'un em est historiquement liée à la largeur d'un M majuscule, mais ce n'est plus spécialement le cas. En particulier, 1em ne dépend pas de la police utilisée ! Les unités qui dépendent de la police sont ex (hauteur d'un x) et ch (largeur d'un zéro). Très peu de détails sur ch (il semble que ce soit maintenant implémenté sous Chrome, mais je ne sais pas où trouver «officiellement» cette info), un des rares trucs que j'ai trouvés : cette page sur la définition de ch - en
rem, unité qui réfère à la taille de police de l'élémenthtml(16pxdans la plupart des navigateurs, sauf si cette taille est fixée dans la CSS)
- absolue, en pixels (ex.
Espace occupé par un bloc

widthetheightcontrôlent la dimension du contenu du bloc !- Largeur réelle occupée par le bloc :
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
- Hauteur réelle occupée par le bloc :
margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom
Largeur plus intuitive avec box-sizing
- On a vu que
widthetheightpermettent de fixer la taille du contenu, sans compter le padding et la bordure - Très souvent, ce n'est pas très pratique
- La propriété
box-sizing(introduite avec CSS3) permet de changer ça - Valeurs possibles :
content-box | padding-box | border-box | inherit box-sizing: content-boxest le modèle classique- Généralement on utilisera
box-sizing: border-box, c'est-à-dire la boîte entière, avec ses bordures - évite bien des problèmes !
Dépassement de contenu
- Si on fixe la taille d'une boîte, en particulier sa hauteur, elle peut être trop petite pour son contenu
- Par défaut, le contenu dépasse de la boîte
- Pour changer ce comportement, propriété
overflow:- avec
overflow:hidden, ce qui dépasse est caché. À n'utiliser que si vous savez ce que vous faites (c'est particulièrement déconseillé si la boîte contient du texte) ! - avec
overflow:scroll, le navigateur ajoute des ascenseurs (scrollbars) à la boîte - avec
overflow:visible, le contenu est affiché en-dehors de la boîte (c'est le comportement par défaut) - avec
overflow:auto, le navigateur ajoute des ascenseurs uniquement si c'est nécessaire, ce qui est le comportement le plus désirable en général.
- avec
- On peut aussi avoir un comportement différent sur l'axe horizontal et sur l'axe vertical
en utilisant
overflow-xetoverflow-y.
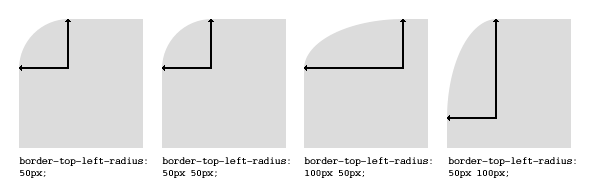
Bordures arrondies
- Propriété
border-radius

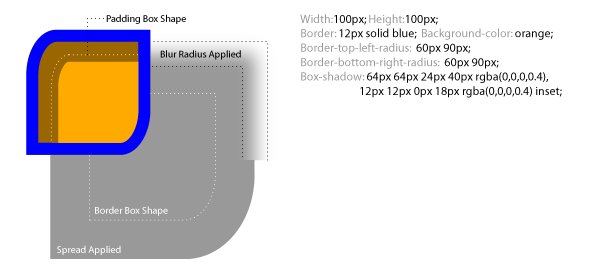
Ombres portées

- 2 premières valeurs : décalage de l'ombre par rapport à la boîte
- 3e valeur : « rayon de flou » (si 0, l'ombre est nette)
- 4e valeur : « extension » de l'ombre par rapport à la taille de la boîte (si 0, l'ombre a la même taille que la boîte)
- couleur
- mot-clef
insetpour une ombre à l'intérieur de la boîte (le décalage et l'extension fonctionne un peu différemment, voir figure)
Alignement horizontal
- Pour aligner le contenu d'un bloc : propriété
text-alignne marche que pour les éléments inline ! center,left,rightjustify: à utiliser pour des vrais paragraphes de texte, avec une largeur suffisante- Pour aligner horizontalement un bloc entier,
utiliser
margin - En particulier,
margin:autoest une valeur spéciale qui centre le bloc horizontalement dans son conteneur (à condition qu'il ait une largeur fixée, sinon il prend toute la place et le centrage ne se voit pas…)
Alignement vertical
margin:autone marche pas (la valeurautovaut 0 pour les marges verticales)vertical-align:middlene fait pas ce qu'il semblerait naturel qu'il fasse (sauf pour une cellule de tableau) (voir cours suivant sur la mise en page)- Solutions : bricolage, en attendant que tous les navigateurs supportent les propriétés CSS plus modernes (flexbox)
Mise en page ?
- On sait contrôler l'apparence et la taille des boîtes…
- … mais un bloc commence toujours sur une nouvelle ligne
- On touche aux limites de ce pour quoi était prévu CSS au départ
- La mise en page est un problème beaucoup plus délicat