Travail personnel
Exercice 1 — De la page au site #
Adapté d’un exercice de Jean-Marc LecarpentierCet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/1HU91-2025/TP09/ex1/accueil.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par votre identifiant numérique. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si votre identifiant est lecarp213, vous mettez
<meta name="author" content="lecarp213" />
dans le head de votre page. Pour cet exercice, il est interdit de travailler en binôme.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au mardi 13 février pour terminer l'exercice et le déposer sur votre serveur web.
Un mini site web vous est donné dans cette archive du TP, télécharger l'archive et installer le site sur votre serveur personnel.
Vous ne devez pas déplacer de dossier ou de fichier !
Il n'y a qu'un seul fichier CSS pour tout le site.
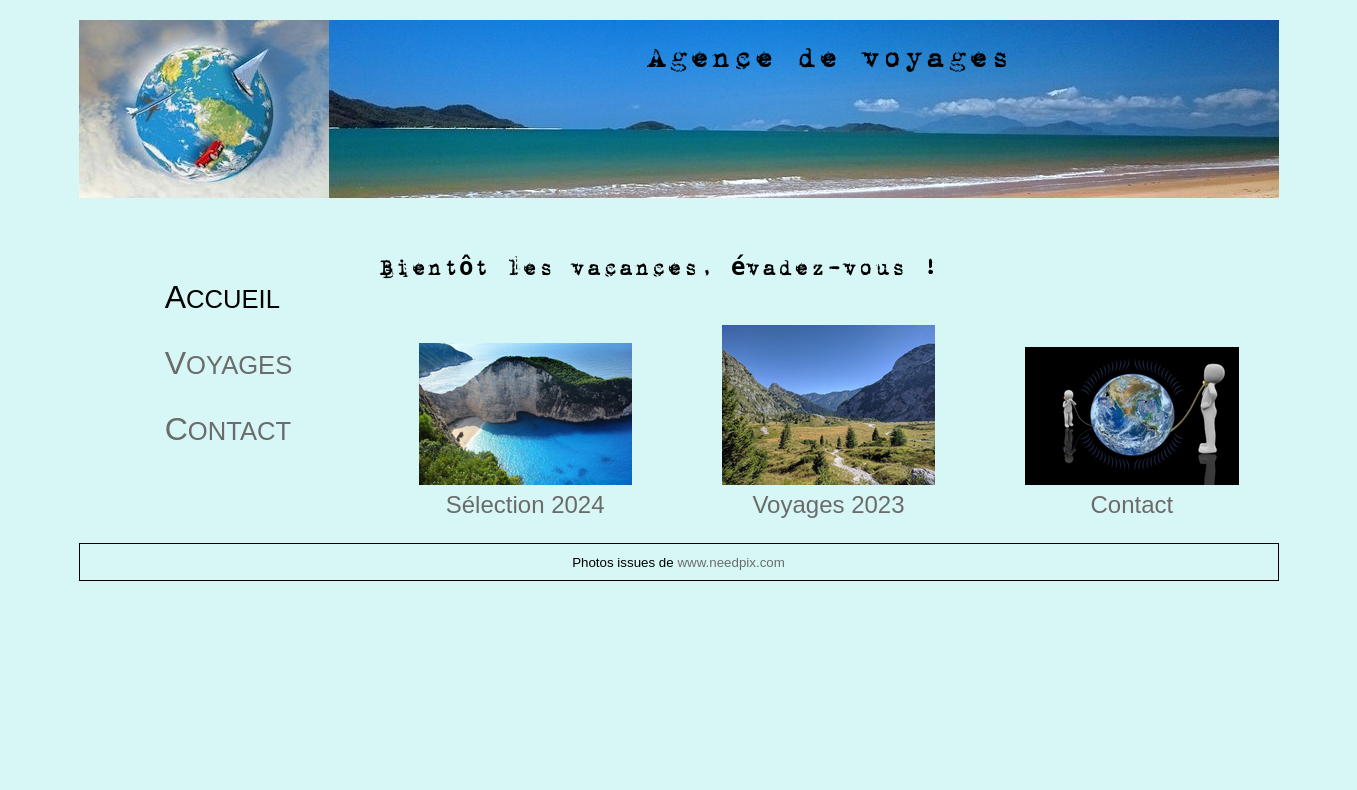
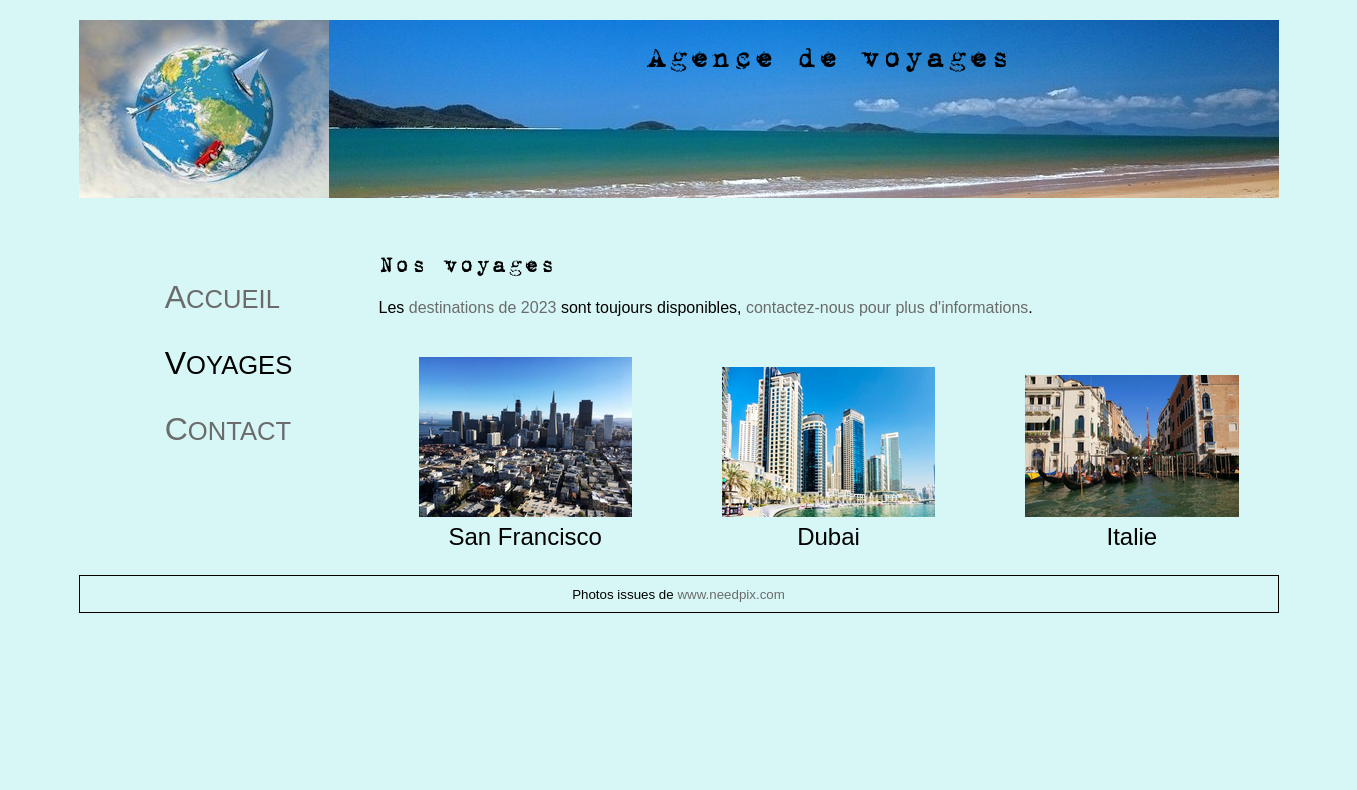
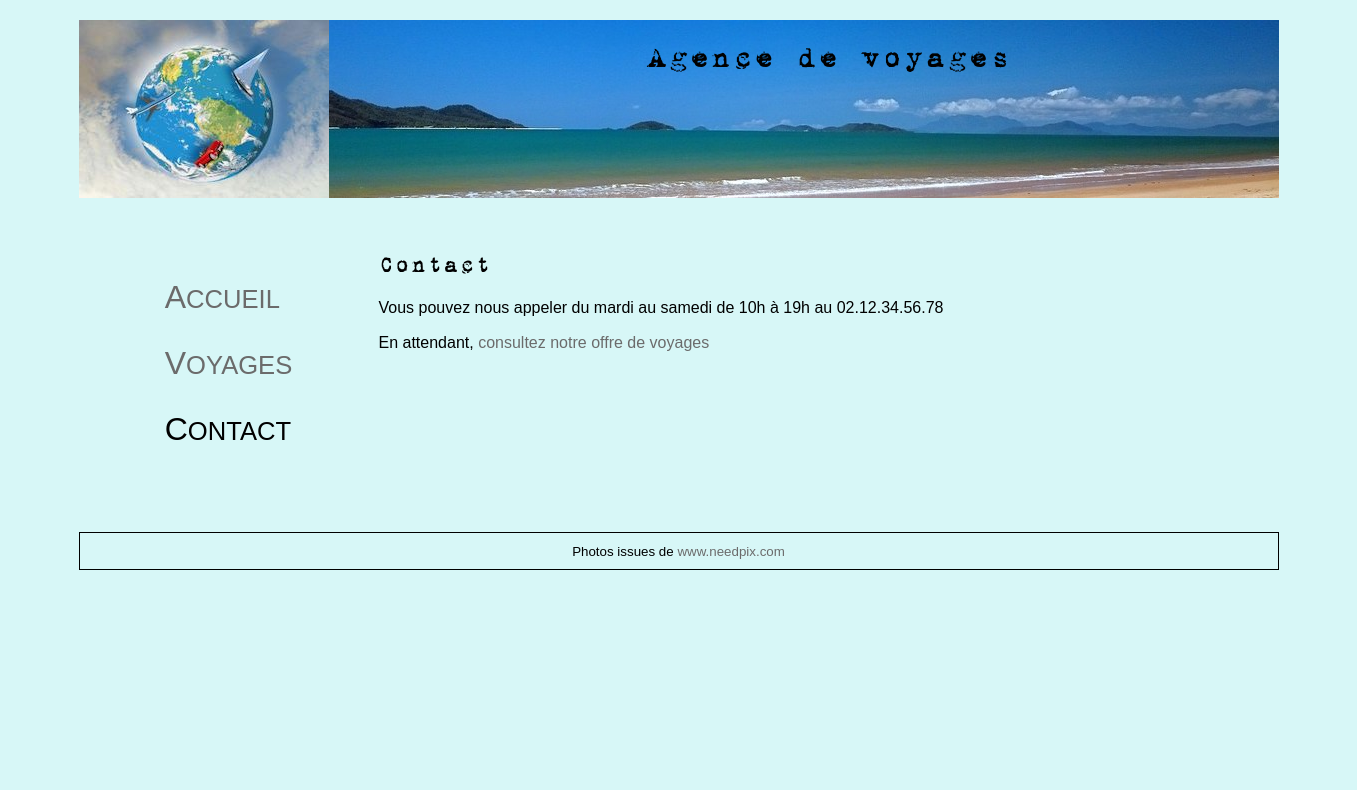
Compléter les pages et la feuille de style CSS pour que les liens et images fonctionnent comme les captures ci-dessous le montrent.
Infos complémentaires
- commencer par ajouter le chemin de la feuille de style dans chaque fichier HTML. Celle-ci contient seulement une règle qui met le texte en rouge. Tester chaque page, tant que votre page n'a pas de rouge, inutile d'aller plus loin avant d'avoir résolu le problème
- les éléments image (balise
<img>) sont dans le code HTML mais il faut compléter leur attributsrc - les liens (balise
<a>) sont dans le code HTML mais il faut compléter leur attributhref - il faut mettre la propriété
max-width: 1200pxaubodypour que le site fonctionne bien. Essayez de changer la largeur de la fenêtre : comprenez-vous ce que fait la propriétémax-width? - sur chaque page le logo du site doit être un lien vers la page d'accueil du site
- la police des titres est à spécifier en CSS et le fichier woff est fourni dans l'archive
- le lien du pied de page vers le site www.needpix.com doit s'ouvrir dans un nouvel onglet du navigateur (attribut
targetdu lien). Attention, ceci est à utiliser avec parcimonie, voir par ex. cet article.