Travail personnel
Exercice 1 — Modèle de boîte CSS #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/1HU91-2025/TP05/ex1/boxmodel.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par votre identifiant numérique. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si votre identifiant est lecarp213, vous mettez
<meta name="author" content="lecarp213" />
dans le head de votre page. Pour cet exercice, il est interdit de travailler en binôme.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au mardi 30 janvier pour terminer l'exercice et le déposer sur votre serveur web.
Télécharger cette archive, elle contient un fichier HTML
et une feuille de style CSS qui lui est associée. Placer ces fichiers au bon endroit sur votre serveur (voir les instructions dans l'encadré rouge ci-dessus). Ouvrez l'URL correspondante sur votre navigateur (NB: l'URL dans la barre d'adresse doit commencer par https://, sinon c'est que vous ne regardez pas la bonne page ; demandez de l'aide).
Le texte de la page HTML n'a aucun sens, c'est juste une page pour expérimenter : dans cet exercice, on va manipuler des propriétés classiques du « modèle de boîtes » sur lequel sont basées les CSS. Les règles déjà présentes dans le CSS ne font qu'ajouter des couleurs et des bordures.
Quand l'exercice pose des questions, vous devez y répondre en mettant des commentaires dans le fichier CSS. (Rappel : la syntaxe des commentaires CSS, /* c'est ça */) N'hésitez pas à utiliser l'inspecteur de Firefox (voir TP précédent) pour cocher/décocher les propriétés étudiées, afin de mieux voir les différences.
Ajouter la propriété
margin: 30px;à la règle portant sur les éléments de typearticle. Le résultat devrait donc ressembler à ça :article { border: 2px dotted #666; margin: 30px; }Constater que les articles (bordure en pointillés) se sont écartés l'un de l'autre ainsi que du gros cadre rouge.
À votre avis, que va-t-il se passer si on ajoute exactement la même propriété à la règle portant sur les éléments de type
strong?Le faire : que se passe-t-il ? Est-ce conforme à vos attentes ?
Remarque : la différence est due au fait que
strongest un élément inline (qui s'inscrit dans le flux du texte), contrairement àarticle, qui est un élément de type bloc.Modifier la propriété
marginpour les éléments de typearticlecomme suit :margin: 30px 5px;
Quelle est la différence ?
Ajouter une propriété
margin: 5px;à la règleh2, p. Constater que ces éléments avaient une marge par défaut, que vous venez de retirer.Ajouter une propriété
padding: 30px;à la règle portant sur les éléments de typearticle. Constater que cette fois, c'est le contenu des articles qui s'est éloigné de leur bordure (en pointillés).Ajouter la même propriété dans la règle portant sur les éléments de type
strong. Remarquer que, contrairement àmargin, lepaddings'applique verticalement et horizontalement même pour les éléments inline. Retirer ensuite ce padding, afin que la page reste lisible.Ajouter la propriété
padding-left: 5em;à la règleh2, p. Le padding des titres et des paragraphes a-t-il la même apparence visuelle ? Pourquoi ?Ajouter la propriété
font-size: 100%à cette règle. Que se passe-t-il ? Quel effet cela produit-il sur le padding ?Quand l'inspecteur de Firefox est ouvert, en cliquant sur la flèche à gauche de ses onglets, on passe en mode « survol » : lors du survol d'un élément, sa marge apparaît en jaune et son padding en violet, et son type et les dimensions de sa boîte (au format « largeur × hauteur ») s'affichent. Tester sur la page.
Ajouter la propriété
width: 50%;à la règle sur les articles. Constater que les articles (avec les bordures en pointillés) prennent bien environ la moitié de la largeur du cadre rouge.Ajouter la propriété
text-align: centerà la règle sur les articles. Que se passe-t-il : la boîte des articles se retrouve-t-elle centrée dans le cadre rouge ? Sur quoi portetext-align?Si on veut centrer la boîte des articles, c'est avec les marges qu'il faut le faire. Modifier la propriété
marginde la règle sur les articles en y mettantmargin: 30px auto. Que fait la valeurauto?
Exercice 2 — Une page sur les fraises des bois #
Cet exercice fait partie de ceux qui seront évalués. La page doit être accessible et fonctionnelle à l'URL suivante :
https://dev-LOGIN.users.info.unicaen.fr/1HU91-2025/TP05/ex2/fraises.html(en remplaçant LOGIN par votre identifiant numérique). Pensez à vérifier la validité W3C de votre page !
D'autre part,
l'élément head doit contenir le code suivant :
<meta name="author" content="LOGIN" />en remplaçant LOGIN par votre identifiant numérique. (Il faut laisser
name="author" tel quel, par contre !) Par exemple, si votre identifiant est lecarp213, vous mettez
<meta name="author" content="lecarp213" />
dans le head de votre page. Pour cet exercice, il est interdit de travailler en binôme.
Il est conseillé de vérifier que l'exercice a été correctement rendu en utilisant l'application evalweb.
Vous avez jusqu'au mardi 30 janvier pour terminer l'exercice et le déposer sur votre serveur web.
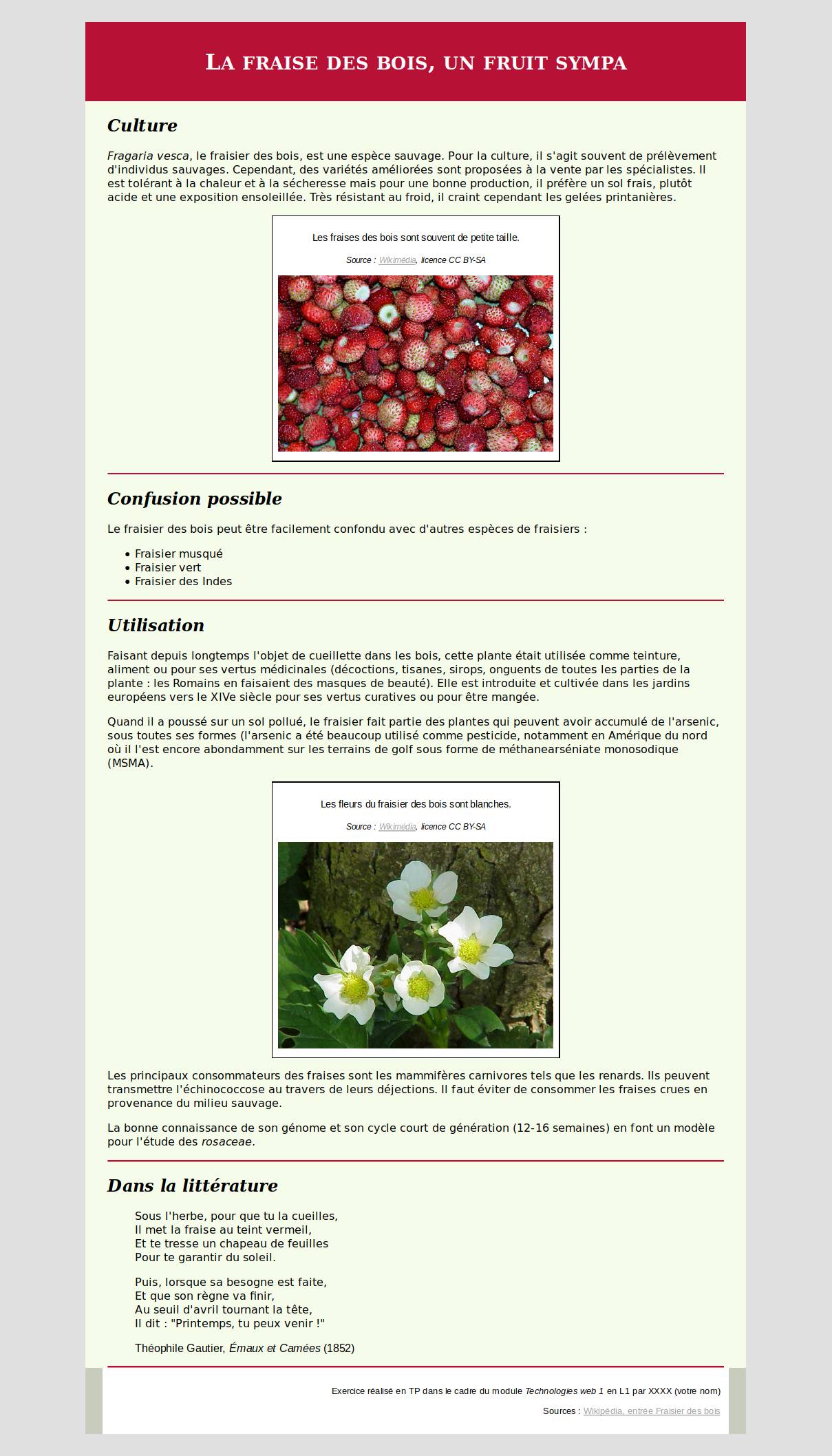
On vous fournit une image d'une page web.

On vous fournit également une archive contenant ce modèle ainsi qu'une arborescence avec
- le code HTML de la page
- les images (dans un dossier
img/) - un dossier
style/contenant une feuille de style CSS
Placer l'arborescence sur votre serveur, puis lier la page HTML à la feuille de style CSS : tant que les couleurs de fond n'ont pas changé, c'est que ça n'a pas marché — inutile de continuer !
Compléter ensuite la feuille de style pour obtenir un rendu aussi proche que possible de la page demandée. Vous n'avez pas besoin de changer le code HTML.
Pour info, les couleurs utilisées sont #fcfcea (couleur de fond du texte), #b71236 (couleur de fond du titre et séparations entre sections) et #c7ccbd (bordures du pied de page).